
・同じブロックの組み合わせを簡単に使いまわしたい!
・WordPressのデフォルトブロックは使いたくない!
・自分で作ったパターンを登録したい!
Gutenberg のブロックは、HTMLやCSS を気にしなくて良い反面、同じブロックを何度も使うことに疲れてしまう、というなんとも怠惰な?感情に襲われる便利な機能です。
そこで、私が有料テーマでサブスクリプションにも関わらず愛してやまない Lightning G3 の開発元 Vektor.inc さんが開発されているプラグイン VK Block Patterns のをご説明致します!
ブロックパターンを登録する機能の名称は、各テーマによって異なります。
例えば、SWELL なら「ブログパーツ」。(Cocoonには同機能はありません)
プラグインをインストールする前に、似たような機能がないか確認してみてくださいね。
この記事ではさらに、パターン利用以外の効率的な記事の書き方もいくつか提案しています。
読み終わる頃には、パターン機能の素晴らしさ、このプラグインの有用性が伝わるかと思います。

お使いのテーマに同機能が存在しない場合は、このプラグインをぜひ活用してみてください。イメージとしては、Add Quick Tag のような感じ、または、コピーした内容を履歴で管理できるアプリ、そんな感じですね。
- 1. ブロックエディタの贅沢な悩み
- 1.1. 同じページ内なら複製しやすい
- 2. 再利用ブロックとパターン機能
- 2.1. 再利用ブロック機能とは?
- 2.2. パターン機能とは?
- 3. VK Block Patterns プラグインをオススメする理由
- 3.1. VK Block Patternsとは?
- 3.2. VK Block Patterns はデザインが豊富!
- 3.3. VK Block Patterns おすすめの理由
- 3.4. 1.開発は個人よりも会社の方が安心できる
- 3.5. 2.簡単に自分で作ったブロックパターンを登録できる
- 3.6. 3.複雑なプラグイン設定項目は無し・別テーマ向けに考えられている
- 3.7. 4.カテゴリー分けができる
- 3.8. 5.記事本文への挿入は、Gutenberg標準のブロックパターンと同じ
- 3.9. 7.新バージョンでパターンが登録された
- 4. 「VK Block Patterns」のインストールと使用方法
- 4.1. インストール
- 4.2. ブロックパターンの使用例
- 4.3. パターンの作り方
- 4.4. パターンの使い方
- 4.5. パターンの使い方2
- 4.6. パターンの編集
- 5. 自分でブロックパターンを作ってプラグインにしたい人
- 6. もっとブロックパターンが欲しい方
- 7. ブロックパターン以外に効率的に編集する方法
- 7.1. マークダウンとは
- 7.2. キーボードショートカットとは
- 7.3. ショートカットを覚えるコツ
- 7.4. 表示されるブロックを整理して能率UP
- 8. ブロックパターン、ショートカット、Markdownを覚えるとWordPressの編集が楽になります。
- 9. まとめ
ブロックエディタの贅沢な悩み

同じパターンのブロックを毎回別のページからコピペするのって面倒くさい。もっと楽にできないかなあ?
HTML や CSS を確認しながらコピペするよりは遥かに簡単なブロック操作なのですが、こういう悩みは、上級者はもちろん、操作に慣れてきた初心者さんでもあります。
同じページ内なら複製しやすい
同じページ内にあるブロックなら複製しやすいですよね。
例えば、Macであれば、cmd + shift + D で簡単にブロックが複製できます。
普通にコピペしても良いでしょう。
ですが、複数ブロックになると選択が難しかったり、バラバラになって訳がわからないことになってしまうこと、ありませんか。
そういうときは、グループ化という機能を使って複数のブロックをまとめることができます。
しかし、このグループ化したものを簡単に呼び出したいんですよね。
それが、ブロック選択画面にある、パターンと再利用可能という機能です。
再利用ブロックとパターン機能
ここで、再利用ブロック機能とパターン機能についてご紹介します。
再利用ブロック機能とは?
決まったブロックのパターンを登録し、次回から呼び出すだけですぐに再利用できるブロックパターンのことです。
大きな特徴としては、
登録したブロックのパターンを変更すると、登録した内容と今まで利用したすべてのブロックの内容が変更されます。
この機能は、WordPress5.8以降、Gutenberg の機能の一つで、テーマに関係なく利用することができます。
主な用途としては、
- この記事を書いた人
- アフィリエイト用の広告
- 目次へ戻るリンク
のように、同じ内容を繰り返し使う場合に利用します。

再利用ブロックは消え、パターン機能に統合されました。
パターン機能とは?
予め決まったパターンで構成されたブロックを簡単に呼び出せるようにした機能です。
こちらは、パターンの内容を変更しても今まで利用して作った内容は変更されません。
- 吹き出し(コピペして使ってませんか?)
- 複数ブロックの組み合わせ
- 面倒くさいレイアウトが設定された組み合わせ
VK Block Patterns は、この機能で作られた別パターンをWordPress に追加するプラグインです。
再利用ブロックについて
再利用ブロックの利点は、「1つを変えるとすべて変更される」ところ。ですが、ブロックを通常ブロックへ戻すことも可能で、その場合は、一斉に変更されなくなります。

パターン機能に統合されることにより、パターンの同期・非同期設定は登録時に選べるようになりました。
VK Block Patterns プラグインをオススメする理由

自分でブロックパターンを作って登録するなら、数あるプラグインの中で、VK Block Patterns がおすすめです。
VK Block Patternsとは?
VK Block Patternsは、WordPressユーザー向けに開発されたプラグインで、ウェブサイトのデザインを効率的に行うためのツールです。このプラグインは、予めデザインされたブロックパターンを提供し、初心者からプロフェッショナルまで幅広いユーザーにとって便利な機能を提供します。
「VK Block Patternsを使うと、簡単に美しいウェブページを作成できるんだよね」と多くのユーザーが口を揃えて言います。その通り、このプラグインは直感的な操作でデザインを行うことができ、時間を節約しながらプロフェッショナルな仕上がりを実現します。
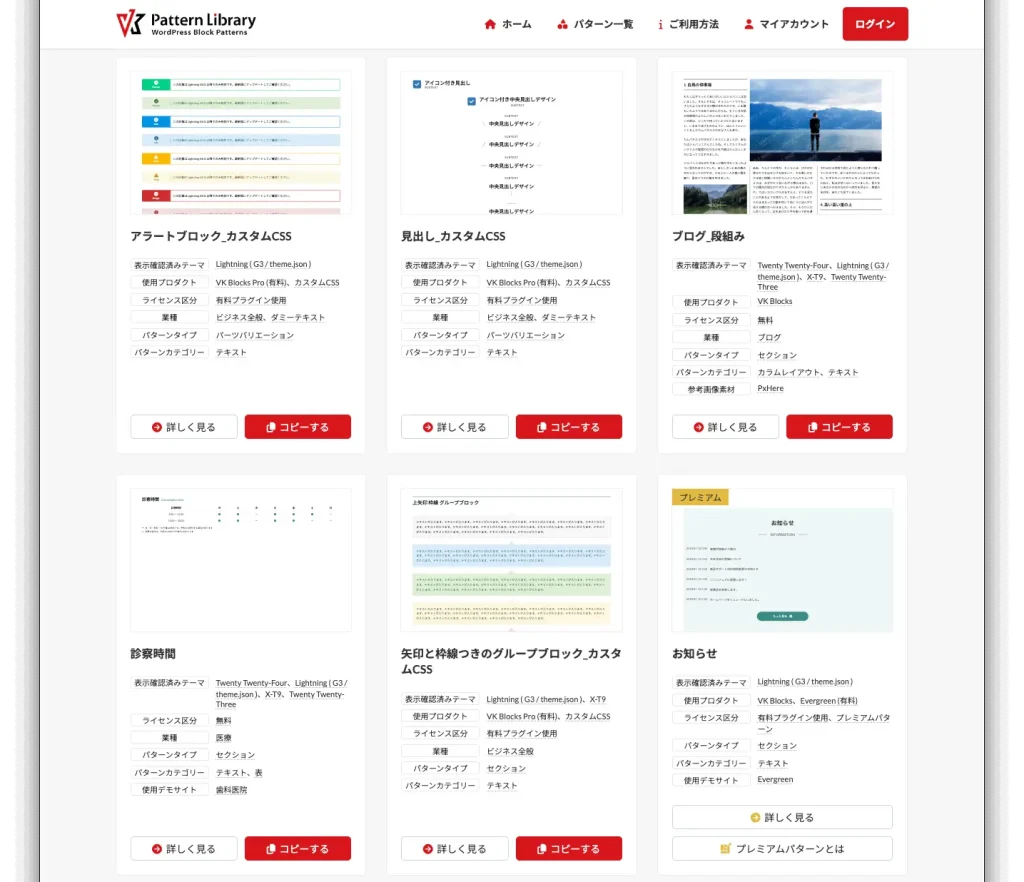
VK Block Patterns はデザインが豊富!

VK Block Patterns WordPressプラグインは、数多くのデザインテンプレートを持っています。これにより、コーディングの知識がなくても、洗練されたウェブサイトを簡単に作成することが可能です。また、プラグインは定期的にアップデートされ、新しいパターンや機能が追加されるため、常に最新のデザイントレンドに対応できます。
例えば、「特定の製品を紹介するページを作りたいけれど、どんなデザインにすれば良いか分からない」という場合でも、VK Block Patternsならば豊富なテンプレートから選ぶだけで済みます。これにより、デザインに悩む時間を大幅に短縮できます。
VK Block Patterns おすすめの理由
- 開発は有名テーマを制作している信頼できる会社
- 簡単に自分で作ったブロックパターンを登録することができる
- 複雑な設定項目はなし・別テーマ向けに考えられている
- カテゴリー分けできる
- 記事本文への挿入は、Gutenberg標準のブロックパターンと同じ
1.開発は個人よりも会社の方が安心できる
このプラグインは、有料テーマ「Lightning Pro」の開発会社 Vektor,Inc. がリリースしたプラグインです。
この VK Block Patterns プラグイン自体は無料ですが、有料テーマと併せて開発されていることもあり、品質も高く、なにか不具合があったときなどは、無料プラグインよりも丁寧に対応してもらうことができます。

Lightning Pro は Lighting G3 と名称を変更されました。
2.簡単に自分で作ったブロックパターンを登録できる
このプラグインは、Gutenberg のブロックエディタ画面と同じ操作ですぐにブロックパターンを登録することができます。

VK Block Patterns プラグインのブロック作成時画面は、Gutenbergで記事を作成する画面と同じです。
プラグインによっては、オリジナルの設定画面であったり、細かすぎる設定などあるけれど、このプラグインはとっても簡単にできています。
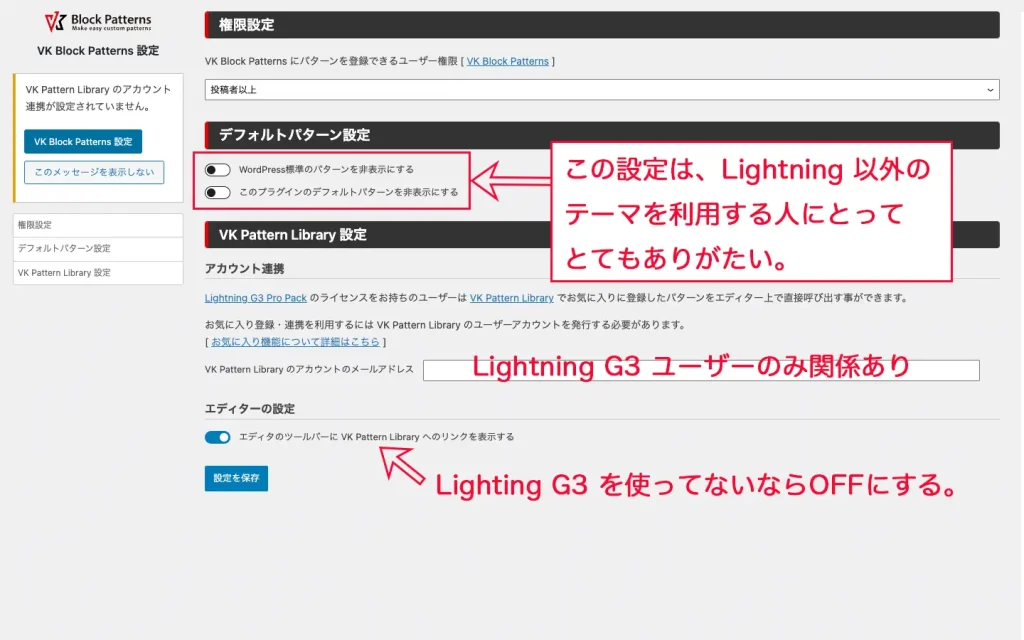
3.複雑なプラグイン設定項目は無し・別テーマ向けに考えられている
このプラグインはリリースしたばかりなのもありますが、現在は必要最小限度のことだけができるようになってます。
できること
- プロックパターンの登録・編集・削除
- カテゴリー登録できる
- 登録の権限設定ができる(チームで利用する時に便利)
バージョンアップでできることがこれから増えるかもしれませんね。
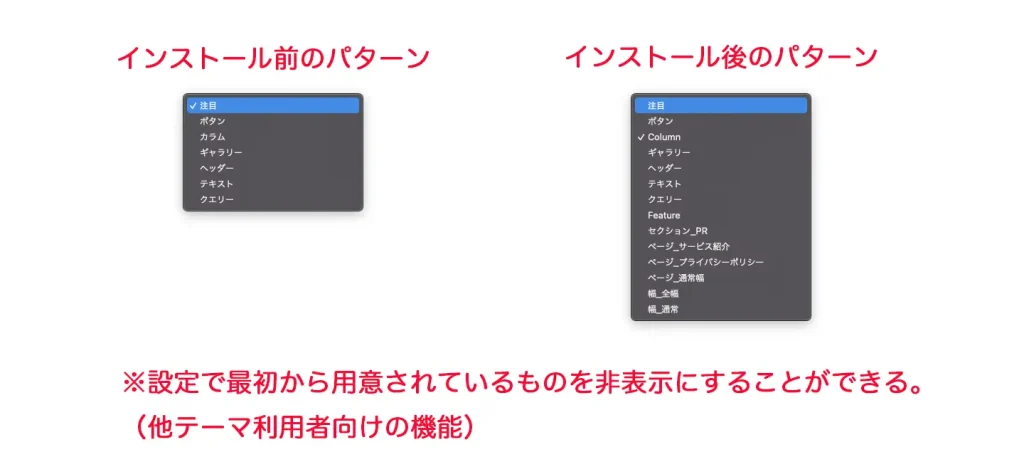
例えば、デフォルトのWordPressのブロックパターンを非表示にするとか。

幾つか設定項目ができました。

4.カテゴリー分けができる
作成したブロックは、管理画面でカテゴリーに分けることができます。
記事を作成するときには、作成したカテゴリーの中から挿入するブロックを選べます。

カテゴリー分けが必須です。カテゴリー分けしてないと、編集画面で表示されません。
5.記事本文への挿入は、Gutenberg標準のブロックパターンと同じ
ブロックパターンの挿入もGutenbergのそれと同じです。
特別なウインドウを用意したりはしてありません。
つまり、Gutenbergの使い方に慣れていれば特に覚えることはないのです。

7.新バージョンでパターンが登録された
このプラグインは、バージョンアップを重ね、いまでは数多くのパターンを選択することができるようになりました。
ただし、これらのパターンは Lighting G3 で最適化されたものです。
別のテーマでは、対応していないブロックがあるため、登録された表現はできない可能性がありますので注意が必要です。

パターンが沢山あるプラグインは参考になるかもしれませんが、使わないものがズラッと並ぶのも不便です。
自分でよく使うパターンを作成して登録したほうがスッキリして使いやすいですね。
「VK Block Patterns」のインストールと使用方法

まずWordPressにインストールしましょう。
公式サイト
ブロックパターンを作成・登録できるプラグインを公開しました。
インストール
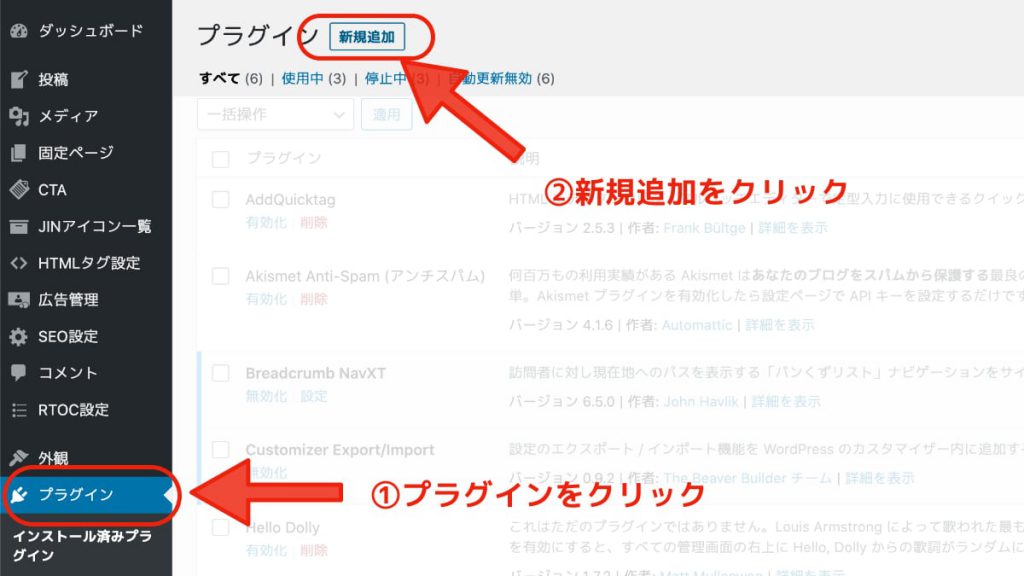
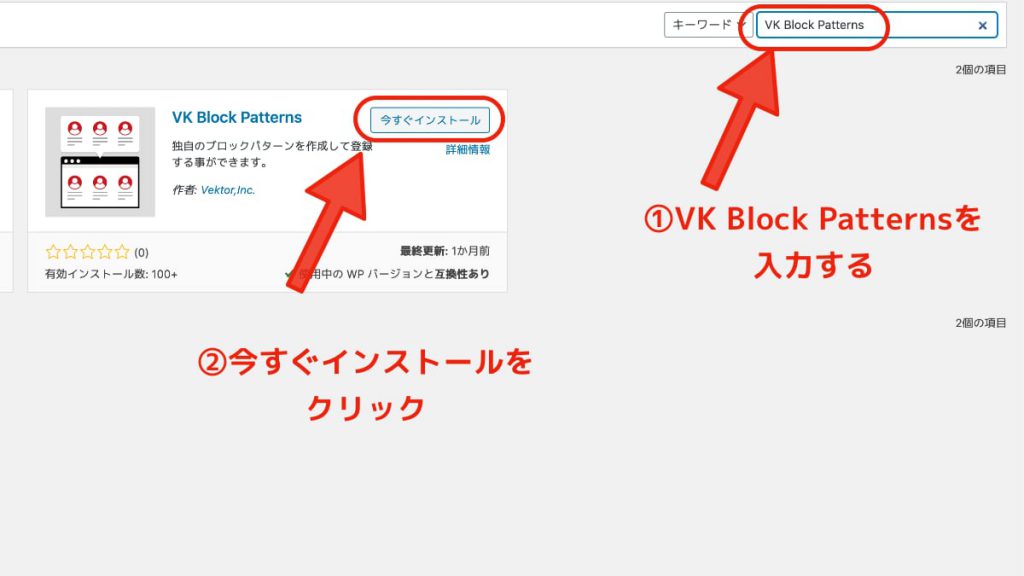
1.プラグインの検索画面へ、VK Block Patternsと入力する

2.表示されたプラグインを選択してインストールする

3.インストールが終了したら有効化する
ブロックパターンの使用例
例えば、テーマによってはにはブログカードがありません。
色々な表現方法がありますが、私はこのような形にしてます。
- このボックスの上にレスポンシブスペーサーを入れる
- ここへ外部サイトへのリンクを貼り付ける
- このボックスの下にレスポンシブスペーサーを入れる
とっても簡単ですよね。
ブロックパターンを登録した場合は、
- 左上の+を押して、パターンタブを選択し、ブロックを選ぶ
- ボックス内に文字列を入力する
- リンクを設定する
と手順を少なくすることができます。
一つ一つの時間は大したことありませんが、積み重なるとどうでしょう?
では、実際にパターンの作り方をご説明します。

Lightning のテーマを使うと余白調整がめちゃ楽なので、スペーサーを使わなくなりました。
パターンの作り方
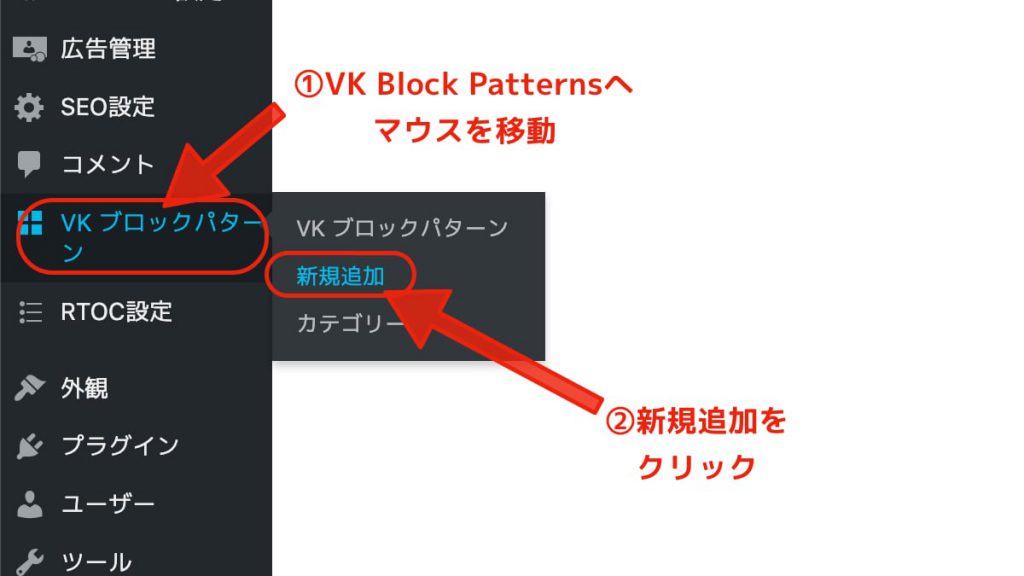
1.左列メニューから、【VKブロックパターン】へマウスオーバー。

2.【新規追加】をクリック

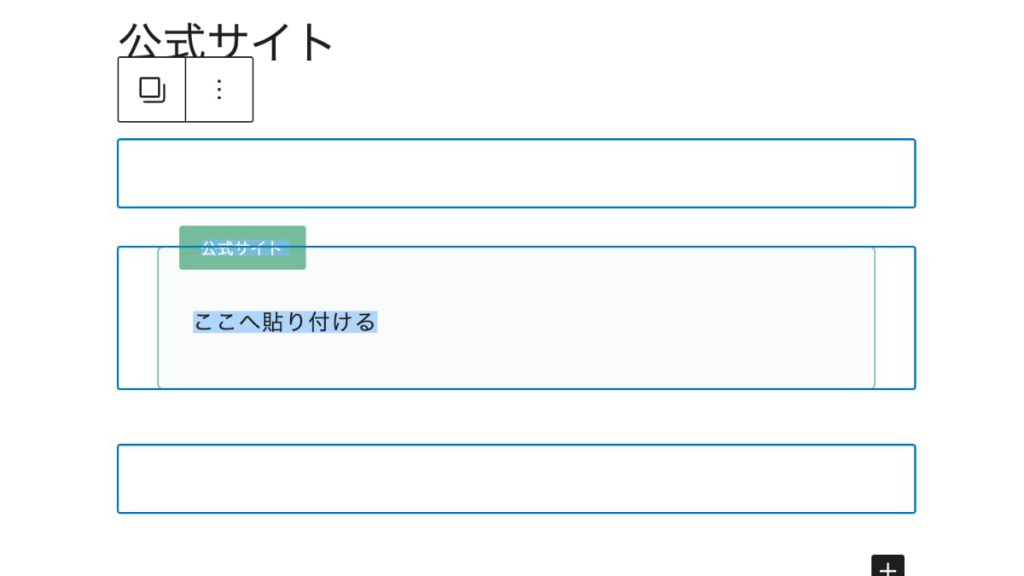
3.タイトルを入力し、パターンを作成する

4.出来上がったら保存する(カテゴリーは登録してもしなくても良い)
パターンの使い方
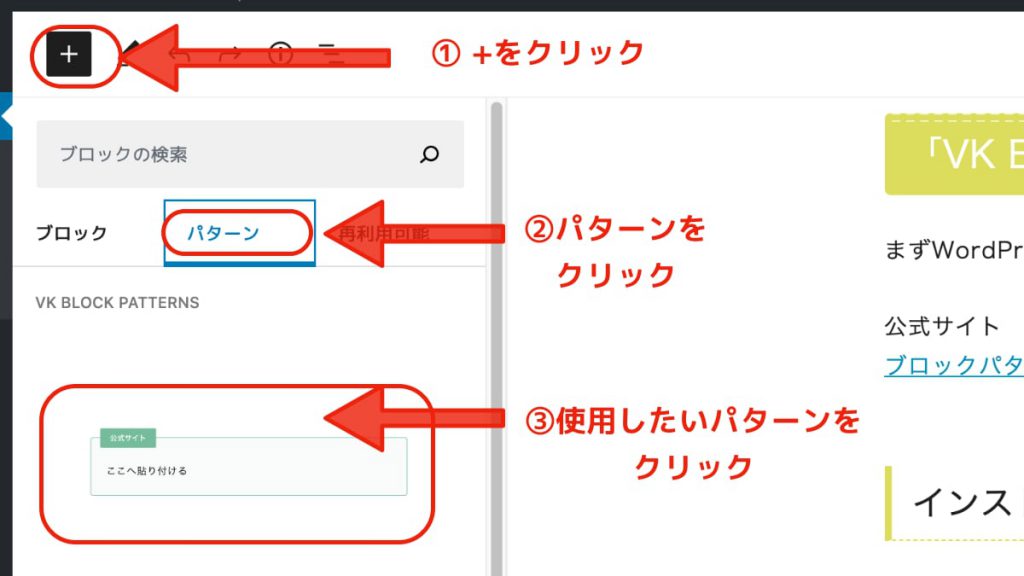
1.パターンを使いたいところでブロックを作成する
2.左上の+を押して、パターンタブを選択し、パターンブロックを選ぶ

パターンの使い方2
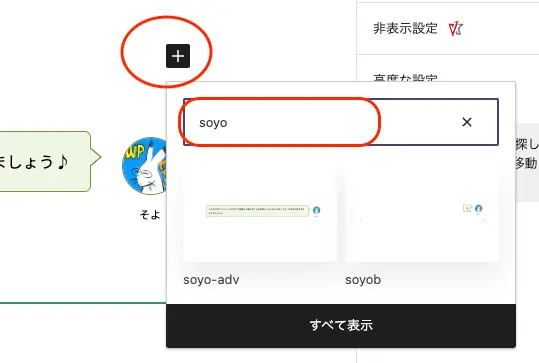
- パターンを使いたいところでブロックを作成する
- +をクリックして検索窓にパターン名を入力する


どちらの方法でもOK。再利用ブロックは / で呼び出せるんだよね。どちらを使ってもOK
パターンの編集
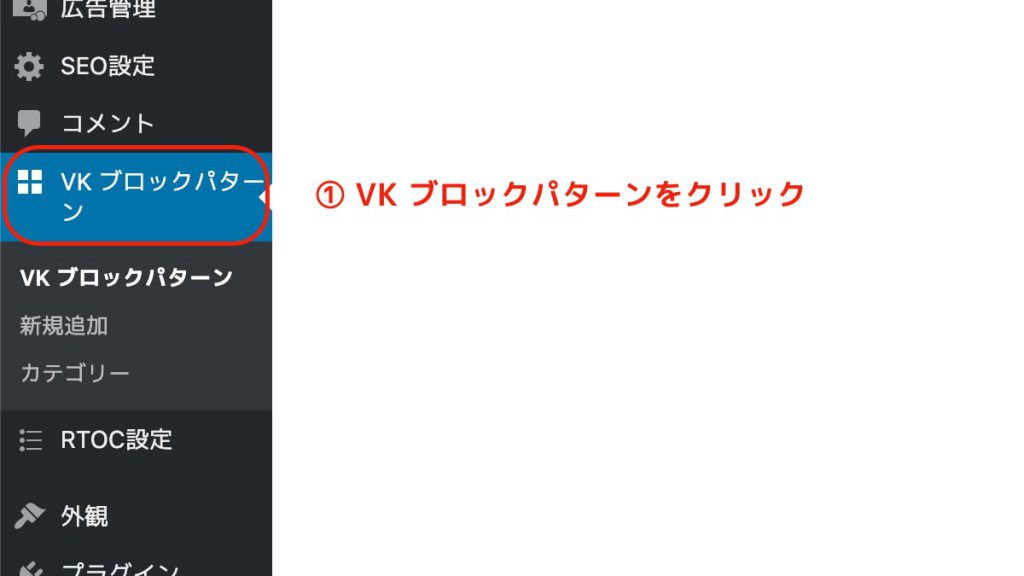
1.左列メニューから、【VKブロックパターン】をクリック

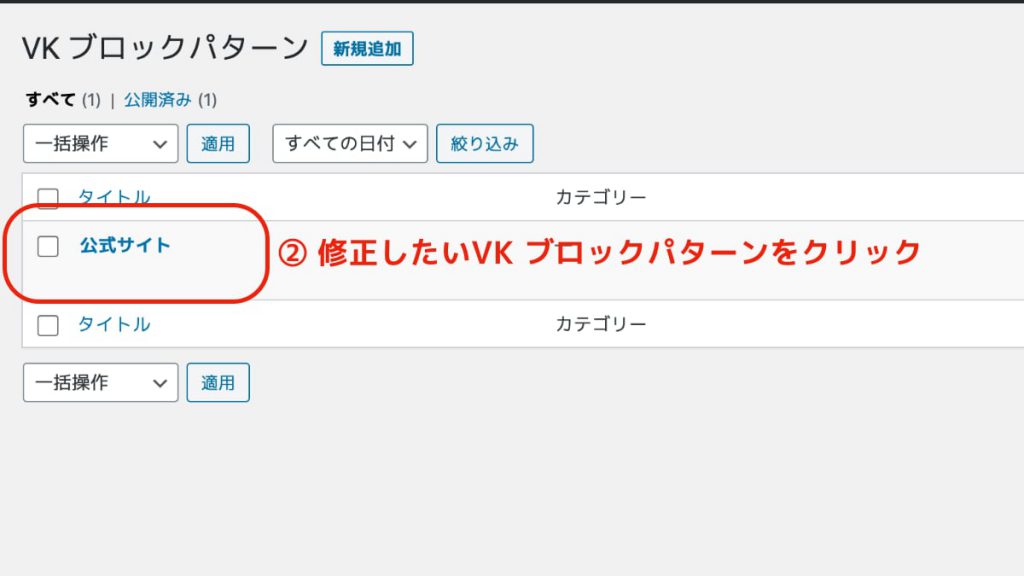
2.編集画面から編集したいブロックパターンを選択する

3.ブロックパターンを修正したら更新・保存する
自分でブロックパターンを作ってプラグインにしたい人

自分が作ったかっこいいブロックパターンを、手軽に他のサイトにも利用したり、商品として販売したりしたくないですか?
それを実現させるプラグインが、 VK Block Pattern Plugin Generator です。
このプラグインを利用すると、自分が作ったブロックパターンをプラグインにして配布することができます。
特徴
- 今のスタイルを別のテーマ、別ブログへ流用できる(テーマオリジナルCSSなどの場合は、反映されない場合がある)
- プラグイン管理なので、修正などもプラグイン更新で簡単にできる。
- 素敵なデザインができたら販売も可能!

これを使うと、別のブログで同じパターンを利用したい時にプラグインという形で利用することができます。
もっとブロックパターンが欲しい方

登録されているブロックパターン以外のパターンは、有料ユーザーにならないと使うことができません。
予め登録されたブロックパターン集が欲しい場合は、このプラグインを販売している Vektor,Inc. 社のテーマ、Lightning G3 のような、有料テーマを選択するのも一考です。
Lightning G3 は、このブロックパターンを使ったらサイトがすぐに作れちゃうのでは?というくらい、ブロックパターンが充実しています(逆に多すぎてどうするかと悩むくらい)
ブロックパターンを自分であれこれ悩んで作るのも楽しいですが、時間がかかるのが難。それならば、予め用意してあるのを使って自分用に変更するか、そこから学んでオリジナルを作れます。

Block Pattern ライブラリには、さらに素敵なパターンが登録されていて、無料ユーザーでも利用できるものが沢山あります。下のページで紹介してます。
VK Block Patterns FAQ
-
VK Block Patterns って何?
-
同じパターンで作られたブロックの集まりを登録できるプラグインです。再利用ブロックと違い、パターンの中を変更しても今まで使用したブロックに影響を与えません。
-
VK Blocks って何?
-
Gutenberg の編集画面で利用できるブロック集です。次のようなものが含まれています。
- スタッフ
- アウター
- アラート
- FAQ
- 吹き出し
- フロー
- ボタン
- PR Blocks
- PR Content
- 枠線ボックス
- タイトル (サブテキスト付き)
- レスポンシブスペーサー
- 固定ページ本文
- 投稿リスト [有料]
- ステップ [有料]
- タイムライン [有料]
- カード [有料]
- グリッドカラム [有料]
- アニメーション [有料]
- スライダー [有料]
-
VK Block Patterns は、Lightning 以外のテーマでも使えますか?
-
問題なく使えます。ただし、予め用意されているパターンはLightning に最適化されているので、お使いのテーマによっては、想定とは異なる表現になる可能性があります。
-
VK Block Patterns は、無料ですか?
-
無料です。WordPress のプラグイン追加画面から追加することができます。
-
VK Block Patterns で作成したものを別サイトのテーマで利用したいです。
-
VK Block Pattern Plugin Generator (有料)があれば、プラグインという形で別のサイトへ適用させることができます。
もちろん、単純にコピペなどして移す方法もありますから、必須ではありません。
ただ、自分でデザインしたパターン集をプラグインで販売する、ということもできるので、クリエイターの方には魅力的なプラグインです。
Lightning G3 を同時に購入すれば、4400円オフになります。
-
このブロックパターンプラグインは使わなくてもよい?
-
ここまで書いておいて何を言っているんだと言われそうだけど。
ぶっちゃけ、使わなくてもブログは書けます😆
ですが、ある程度ブログ記事を積み重ねると、決まったパターンが出来上がります。
例えば、見出しや画像の上下には空白ブロックが欲しいとか。
レイアウトブロックの設定を毎回するのが面倒くさいとか。そんなとき、ブロックを上下に追加するだけだけど、パターンに登録しておけば何度も同じ作業をする必要はなくなります。
パターンに登録するまでもない、すぐにできるものであれば、ショートカットでどんどん入力したほうが早いです。
自分が書くことに集中するために、なるべくブロック操作の手間は省きたいですね。
ブロックパターン以外に効率的に編集する方法
ずばり、マークダウンとキーボードショートカットを覚えること、です!
なぜなら、キーボードからなるべく手を離さずに入力できるショートカットは、慣れるとスピードが段違いに早くなるからです。
マークダウンとは
マークダウン(Markdown)は、文章を書く時の一つの記述方法のことです。
キーボードショートカットとは
コピー、ペースト、保存などキーボードを使ったショートカットを覚えている人は多いはず。
WordPressでも便利に使えるショートカットがあります。
ショートカットを覚えるコツ
ショートカットを沢山覚える必要はありません。
あなたが作業をしている時に、何度も何度も繰り返しする作業がきっと出てきます。
その時に、ぜひショートカットはどうするのだろう?と思ってください。
もしその操作を実現するショートカットがあれば、あなたの作業時間は飛躍的に短縮されるはずです。
ショートカットを登録できるキーボードやマウスなどを利用するのも良いですね!
表示されるブロックを整理して能率UP
ブロックをショートカットで入れるのが一番はやいのだけど、リストから選んで入れることも多いですよね。
そこで、そのリストを少しでも見やすくする方法をご紹介してます。
ブロックパターン、ショートカット、Markdownを覚えるとWordPressの編集が楽になります。

WordPressがGutenbergエディタになって、当初は否定的な目で見られていました。
さらに、WordPress5.5では追加で変更が行われました。
前はHTMLとCSSを意識しないと書けなかったブログを、完全にHTMLとCSSから切り離して考えて作る方法にしたい、というのがWordPressの戦略。
ブロックは、どちらかと言えばデザインの上に文章を載せるイメージです。
しかし、それをするといつまでも記事が終わりません。
オススメは、しっかりと記事を書き、それから少し手間だけどブロックを入れ替えていく、という手法です。
まとめ

いかがでしたか?
ブロックパターンは、新しい入力補助ツールとして活用できるポテンシャルを秘めていると思います。
分類したり並べ替えたりすることができないので、まだまだ使い勝手がよくないかもしれません。
慣れなければPCに保存して都度コピペして使うのも良いと思います。
良いブロックパターンができたらぜひ保存して活用してくださいね。
最後まで読んでくださりありがとうございました。