
SWELL と JIN 、どちらが良いのか比べて悩んでます。
SWELL の機能面が優れていますが、すべての機能を利用するわけではありませんから機能の多さを比べても戸惑うばかりだと思います。
この記事では、SWELL と JIN のアフィリエイト機能を比較してます。
SWELL が初心者さんでもアフィリエイトを始める時に大変役立つテーマであることがわかりますよ。
本記事では、「記事をもっと早く書けるようになりたい」とか思っている人向けの書き方も紹介。
「記事を早く書く方法」を知って、SWELLをブログ運営に役立てましょう!

そもそものテーマ選びで悩んでいるなら、こちらの記事が参考になるかもしれません。
WordPress テーマ SWELL 概要

SWELL は、沢山の機能を持ちながら、ブログ記事を書くときの書きやすさに重点をおいて作られた有料テーマです。
初心者にもオススメできるのは、文章装飾のしやすさがあるから。まずは記事を書かなくてはいけない初心者さんにとって、書きやすいことはなによりも重要視されるべきです。
| 商品名 | WordPressテーマ「SWELL」 |
|---|---|
| 販売価格 | ¥17,600(税込)/ 買い切り |
| 決済方法 | クレジットカード決済のみ |
| 販売元 | LOOS WEB STUDIO |
| 内容 | テーマ本体 |
| 特典 | ・テーマのアップデート ・サポートフォーラムにて質問可能 ・オンラインコミュニティ(Slack)で交流 ・テーマ乗り換えサポートあり |

SWELL は、そのデザインと書きやすさから、あっという間にブロガーに間に広がった人気テーマです。
初級者から上級者まで幅広いユーザーが利用できるSWELLは、単に書きやすさやデザインだけにとどまらない魅力があるから。
サポートフォーラムでも活発に意見交換がなされているテーマは、あなたのブログライフをしっかりと支えてくれるはずです。
SWELL と JIN比較。初心者安心アフィリエイト機能

JINよりSWELLを選ぶ理由の一つは、ブログ作成や操作性の良さは当然として、アフィリエイトする上でとても役立つ機能があるから。
ここでは、JIN にはなくて、SWELL だけにある初心者にも使える便利な機能を紹介します。
SWELLのオススメ機能
- SWELLボタン
- 広告挿入ショートコード
- A/Bテスト
クリック率が分かる「SWELLボタン」
アフィリエイト広告を貼っても、どのボタンが押されたのか分からない。
そんな悩みを解決してくれるのが、SWELLボタンです。
SWELLボタンに、A8.net や![]()
もしもアフィリエイトなどの広告タグを貼り付けるだけでOK。クリック数とPV数がすぐに分かります。

JINからSWELLにテーマを移動した時には、面倒でもこのSWELLボタンに変更したいですね!
詳しくは、SWELL公式サイトのSWELLボタン紹介ページを御覧ください。

どのページに広告を利用したのか分からなくなるので、クリック率などを調査したい場合は、広告タグ名に日付やページ名を入れるなどして分かるようにしておくと良いです。
広告管理が楽に!「広告挿入ショートコード」(統計機能有!)

これは、バナー・テキスト広告を利用するときに使います。
正直、他のテーマでは再利用ブロックやパターンブロックを使って対応すると、広告挿入は少し楽になります。
しかし、
SWELLでは、ショートコードですぐに選べ、さらに統計機能を兼ね備えています。
さらに、
ブロック文中の文字列にリンクを入れたい場合、このショートコードは大変役立ちます。
JIN でブロック内のテキストにアフィリエイトコード(テキスト)を入れようとすると、HTMLモードにしてから編集しなければいけません。
しかもそれを毎回することになるので、大変手間がかかります。
SWELLだと、ショートコードを編集用バーから選んで挿入するだけなので、めちゃくちゃ楽です。
各広告のクリック率などは、管理画面ですぐに確認することができます。

広告効果を比較できる「A/Bテスト」
A/Bテストは、簡単にいうと「見え方の異なる広告を自動で表示し、どちらの広告のほうがクリックされるか比較する」テストです。
例えば、ボタンの色、テキストリンクの文字、広告の大きさの種類 etc などなど。これらを訪問者ごとに自動的に表示することにより、高いクリック率の広告はどれか、が簡単にわかります。


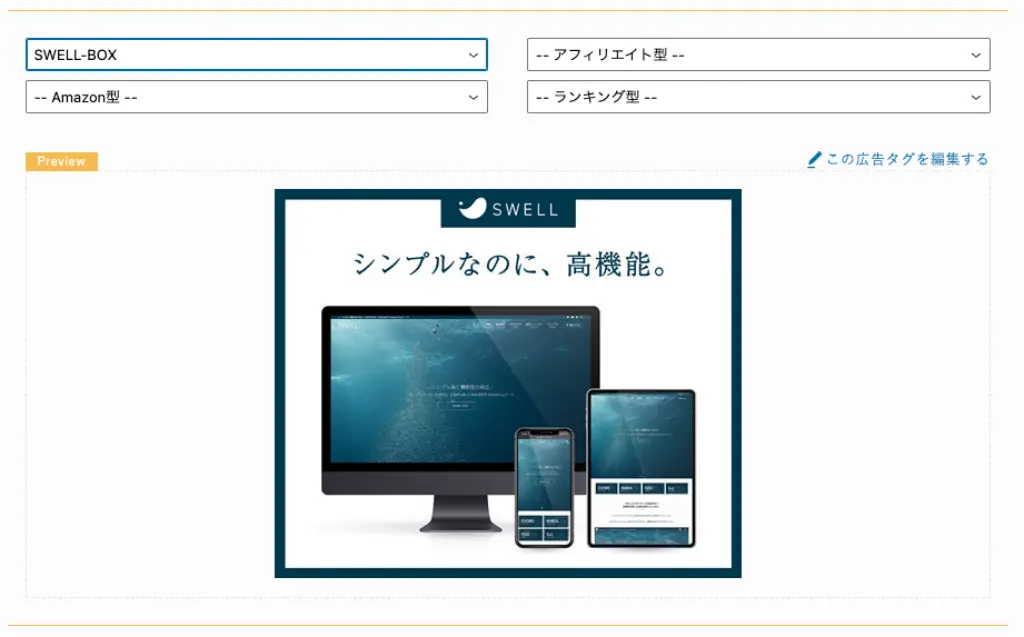
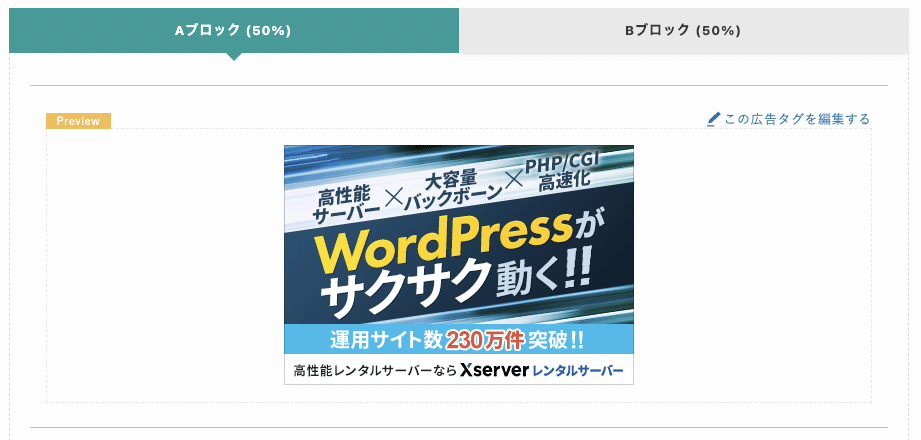
実際に Swell で作成されたページにブロックを配置してみました。
再読み込みをしたり、別のページをみた後にもう一度ページを開くと違う広告が表示されます。

A/Bテストブロックを設置しただけでは統計を取ってくれません。それぞれに、先に説明した SWELL ボタンや、広告挿入ショートコードなどを設置します。
さらに、PCだけ、モバイルだけ表示の設定も可能です。より細かく丁寧な対応ができます!これはすごい!
JINと比較したアフィエイト機能のまとめ

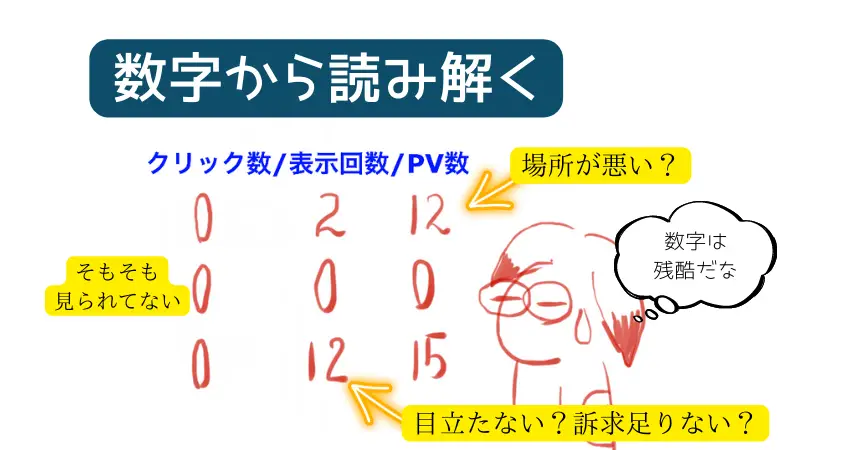
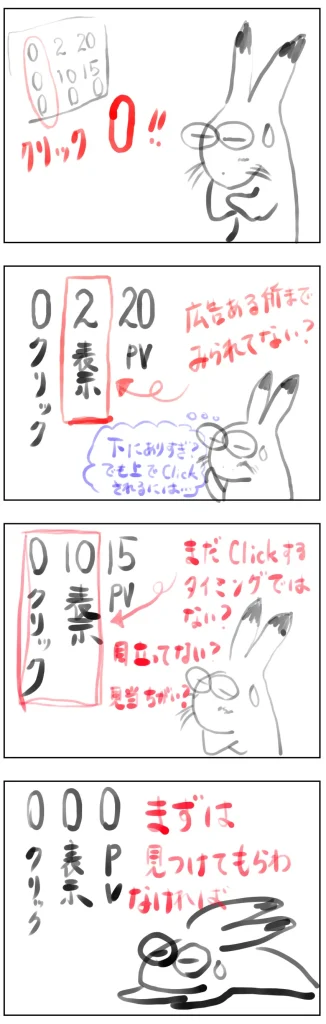
何をどうしたら良いのか?
あれこれ難しいことはわからないけれど、
この広告は、
- そもそも目に入っているのか?いないのか?
- 見られているのにクリックされないのはなぜか?
ことがすぐに分かります。
●そよの苦悩●

数字を見ながら、すこしずつ修正を重ねれば視認率からクリック率を上げていくことができます。
こういうことが Swell を使うことで初心者にでもすぐできることは、大変大きな強みです。JIN にはない素敵な機能ですね。
この機能だけでも JIN から乗り換える、または購入する価値がありますね!
SWELL テーマを紹介してアフィリエイトできる
SWELL テーマ購入者限定ですが、SWELLをブログで紹介し、自分のサイト経由で購入してもらえると紹介料をもらうことができます。
JIN には紹介制度がないので比べることができませんが、少しでも購入したテーマ料金を回収できるチャンスがあるのはありがたいですよね。
良いテーマなので多くの人が紹介していますから、安心してこれからブログを始める人にオススメすることができます!
JINからSWELLへ移行後の比較

JINとSWELLを比較してみたいですよね。
実際に移行してみたページを用意しました。
JINからSWELLへの移行プラグインをダウンロードし、ブログで有効化する必要があります。

まだブログを始めたてで、SWELLのテーマを使って作ろうとされる方は、ここの説明は飛ばしてOK!
JINからSWELLへ移行後を比較してみよう

JINのサイトをSWELLに移行してみたデモページをみて比較してみてください。
- このページは単純に今のJINサイトデータを複製し、SWELLのテーマを反映したものです。
- 不要なページを削除してあるので、内部のリンクが壊れているかもしれませんが、それらは調整していませんので、ご了承ください。
- またいくつかのプラグインを削除した影響がどこかででているかもしれません。
パスワードで保護されているので、下記のパスワードでログインしてください。

見た目は、ほとんど移行プラグインが対応してくれているのがよくわかると思います。
JINからSWELLへ移行時に気をつけること
JIN 独自のブロック以外の装飾ブロックはデザインが崩れます。
JINからSWELLへは、移行プラグインのおかげでとても簡単です。
なので気をつける点は、JINにはないその他のプラグインを利用して作った、例えば目次、テーブル、ステップなど便利なブロックです。
目次は、SWELLの目次に自動的に置き換わります。目次プラグインを削除するだけで解決です。サイドバーに目次を埋め込んでいた場合は、コードが残っていると思います。それらは、手動で SWELLの目次ウィジェットに置き換えましょう。
テーブルやステップなど、別のプラグインを利用して作成したものは、それぞれのプラグインを引き続き利用しなければデザインが崩れます。
公式サイトの移行結果ページでは、実際に移行した時に該当する部分がどのように見えるのかを紹介されていますので、一度ご確認されておくと良いです。
なお、公式サイトでは SWELL を利用する場合、このような編集用ブロック追加プラグインの使用を控えるようにアナウンスされていますので、併せてご確認ください。
JINからSWELLへの移行手順
JINとSWELLの比較をした後は、実際に移行手順を確認しましょう。
予めどのあたりが怪しいかな、という当たりがつけば、移行もそれほど負担ではないですよね。
移行の流れ
SWELLを購入- 今の状態のバックアップをとっておく
- テーマファイルと子テーマファイルをダウンロード
- 2つのテーマファイルをWordPressへアップロード
- 親テーマ、子テーマの順でインストールし、子テーマを有効化する
- 同じく、JINからの移行プラグインをダウンロード
- WordPressのプラグイン画面で移行プラグインをインストールし有効化する
この順番でSWELLのテーマを反映することができます。
本番環境にしても、テスト環境にしても、JIN で沢山のプラグインを利用していた場合は、一度すべてのプラグインを停止し、SWELL推奨のプラグインをインストールします。
この時、不要なプラグイン(またはSWELLで非推奨のプラグイン)が分かるなら、削除しましょう。
ブログのバックアップを必ず取りましょう
そして、移行前のWordPress、データベースファイルは必ずバックアップをとり、自分のパソコンへダウンロードするなりして、保存をしておきましょう。
本番サイトを直接移行しないほうが良い?
記事が少ないのであれば直接でも良いかもしれませんが、多い場合は移行用に WordPress を環境を作りましょう。
まずはプラグインを導入して大きな乱れがないことを確認します。
問題がなければ、本番環境に SWELL テーマとプラグインをインストールして、移行を行います。
そして、時間を見つけてすこしずつSWELLのブロックに置き換えて行くのが時間を無駄にせずに済みます。
移行中の訪問者へのアナウンス
環境を作れず、直接サイトを編集することもあるかもしれません。
訪問してくれた人に見苦しいページを見せたくない場合は、「現在メンテナンス中です」というのを表示してくれるプラグインを使いましょう。
色々と設定項目もありますが、インストールして実行するだけです。
JIN から SWELL 比較 FAQ
-
JINとSWELLのアフィリエイト対策、優れているのはどちら?
-
広告を設置するだけならどちらでもできます。
統計をとって対策ができやすい分、SWELL のほうが優れています。
-
JINでSWELLみたいにクリック率など分かる?
-
残念ながら JIN には同じような機能はありません。
ポチップというプラグインを利用した場合、それらの計測が可能です。
-
JINには他のテーマからの移行プラグインみたいなのはある?
-
ありません。
-
JINとSWELLの広告管理方法の違いは?
-
JIN は、アソシエイトやアフィリエイトに必要なIDと、広告挿入場所指定と言った機能があります。
SWELL は、広告を一箇所にまとめて管理できる機能があり、文章作成中に簡単に呼び出すことができます。
-
JINからSWELLへ移行した時に困ることは?
-
完璧に移行できるわけではないので、それらの修正をしなければいけないこと。
つぎに、各ページのキーワードやディスクリプションが消えているのでそれらを再設定しなければいけない、ということです。
JIN から SWELL 移行 FAQ
JIN から SWELL へ移行するときの FAQ です。
-
どこで移行したら良いか?
-
移行のデモサイトを確認されたように、完全に移行できてない部分がどうしてもできてしまいます。特に、しばらくブログを運営して記事をいくつか作成し、プラグインなどを追加している状態であればなおさらです。
そのような場合は、次のような方法で移行することをおすすめします。
- プラグインで移行中であることを表示し、訪問者が変更中のサイトを表示できないようにする
- 記事が10記事以上あったり、SWELLのブロックにすぐ置き換えられない場合は、落ち着いて変更するために、新しくWordPressをインストールし、そこへ今のサイトデータをコピーして作業します。(WordPressのインストールは、サーバーでも良いし、自分のパソコンに環境を作っても良い。)
-
移行プラグイン有効化後、元のJINに戻せる?
-
すべて完全に戻るわけではない(他のプラグインとの関係もあるので一概に言えない)ですが、移行プラグインを無効化し、テーマをJINへ戻すと、ある程度元に戻ります。(消えた設定などは戻らない)
-
広告コードやアナリティクスなどの設定は消える?
-
消えます
-
移行中にJINで新しく記事を書きました。SWELL へコピペしても大丈夫ですか?
-
大丈夫です。しかし、表示が崩れるブロックもでます。
必ず確認して、SWELL のブロックへ置き換えましょう。

その他、不明な点がありましたらお気軽にお尋ねくださいね。
JINと比較!SWELL 的おすすめブログ記事作成法
JINと比べてSWELLは装飾の変更がとても簡単にできます。
ブロックを置き換える場合も、SWELL の方が柔軟性に優れています。
ここでは、SWELL で早く記事を書き上げるブログ記事作成方法をご紹介します。
SWELL が書きやすい理由
- 最速で記事を書く手順がぴったり
- ブロック変更や装飾があとから簡単にできる
SWELLでJINより早く文章をかける秘密。
まずは文章作成に全力を傾けることができるから。
文章を書いている途中に、色を変えたり、図をいれたり、レイアウトを変更したりと考えていると、時間があっという間に過ぎ去ります。
SWELLは、あとからブロックを簡単に編集できる機能があります。
一度文章をかきあげてしまって、それから装飾する、という書き方ができるので、書くことに集中できます。
最速で記事を書く手順
WordPressを開かなくても記事は書けます。
手順としては、
最速で記事を書く手順
- 下書きを書く(見出しやリストなどの設定をする)
- WordPress へコピペする
- 装飾など編集をする
- 画像を挿入する
他のテーマでもこの手順でいけるのですが、SWELL の場合は、ブロックの装飾があとから簡単にできるので、この編集方法がぴったりです。
Googleドキュメントの場合と、エディタの場合で分けてみました。
Google ドキュメント(ネット環境)の場合
Google ドキュメントを利用している人は大変多いと思います。
メリットは、誤字脱字や表記ゆれなどを自動的に確認してくれるところ。
誤字脱字って意外とあるし、勝手にチェックしてくれるのは便利なので積極的に利用すると良いです。
下書きを書く中で、次の種類は設定しましょう。WordPress へコピペしたときに大変楽になります。
テキストエディタで書くときには Markdown
- 見出し(⌘+オプション+数字)
- リスト(⌘+Shift+7、8)
- リンク(⌘+K)
(*Windows は、⌘ → Alt)
強調表現などもできますが、余力があればつける、というので良いかと。
装飾は編集の時に、と割り切ったほうが文章が進みます。
自分の好みのエディタで書く場合
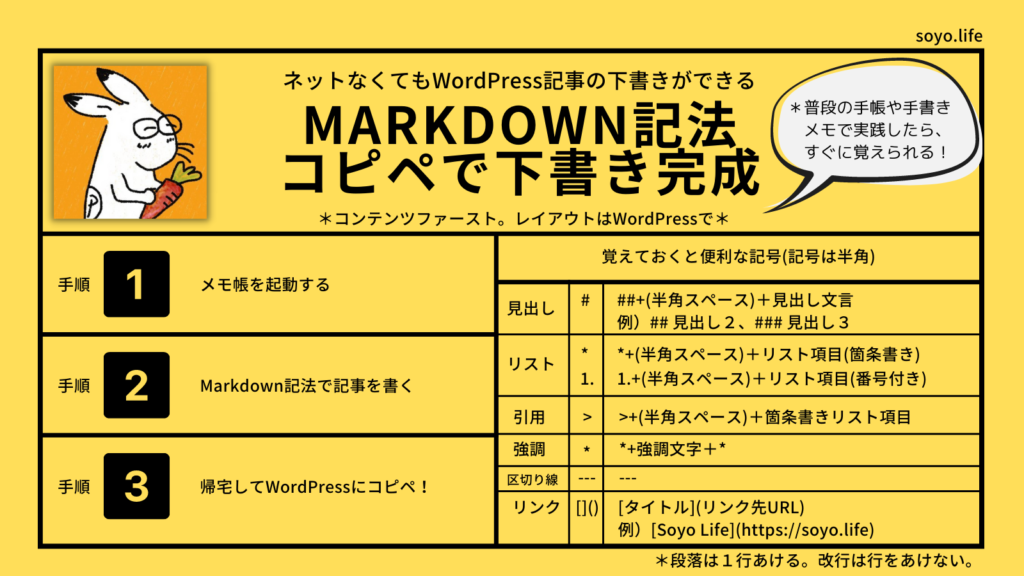
エディタで書くときは、次の記号だけ覚えておくと良いです。
テキストエディタで書くときには Markdown
- 見出し(##)
- リスト(*)
- 引用(>)
- 区切り線(---)
- リンク([name](url))
見出しとリストが分かるだけでもかなり編集が楽になるのですが、残りの3つは余力があれば覚えておくと良いです。

ネットがなくても記事は書ける
Googleドキュメントは、ネット環境がなければつかえませんが、文章を書くことに集中できるという点ではとても優れています。
Windows にしても、Mac にしても、書きやすいエディタアプリ、自分好みのアプリがあると思います。それらを活用すれば、もっと快適に記事を書き上げることができると思います。
上記の Markdown 記法は、手をほとんどキーボードから話さなくて良いです。とにかく書き上げてしまう、ということに集中できますね。
こうやってかきあげた文章をWordPressへコピペするだけで済みます。
この方法であれば、スマフォでもタブレットでも文章を書けるので、場所を選ばずブログ記事を書くことができますよ。
ブロック変更や装飾があとから簡単にできる
SWELLはJINと比べて装飾の方法が簡単です。
装飾したいブロックを選び、変更ボタン、または右側のプロパティエリアから変更したいスタイルをクリックして選ぶだけです。
SWELL公式サイトの Youtube をみると、その便利さがよくわかります。
※再生速度がめちゃくちゃ早いので、スピードを落としてみることをおすすめします。
SWELLとJINのアフィリエイト比較のまとめ
SWELLとJINを比較してわかったことまとめます。
まとめ
- JINよりSWELLはアフィリエイトしやすい
- JINからSWELLへの移行プラグインは最高
- JINと比べてSWELLは書くことに集中できる
ブログでアフィリエイト収入を得たいのであれば、効果が簡単に分かること、広告の管理がしやすいこと、そして書きやすことこそが大事です。
実際に、広告効果を調べたりすることは、ボタンの色一つとっても違いがあると言われるくらい大事なことです。最初はわからないまま使うかもしれませんが、使っているうちにこの機能の素晴らしさがわかると思います。
また、広告の管理ですが、特別にSWELLの機能が勝っているわけではありません。ただ、管理している広告をわかりやすく1か所にまとめてあること、それらの反映にはショートコードを入れるだけ、とページ表示スピードまで考えて作られています。(こういう一つ一つの積み重ねがページ全体のスピードアップにつながっている)
そして書きやすいこと、これは本当に大事です。
最初から完成されたデザイン、文章を思い描いて文章を書き上げるわけではありません。かといって、描いている途中にデザインやレイアウトのことを考えてしまうと、書くスピードはあがりません。
あとからブロック変更で簡単にデザインを変更できる。これは本当に便利な機能です。
これらを兼ね備えているので、安心してSWELLでブログを運営し、アフィリエイトに活かすことができます。
SWELLでブログ運営の負担を減らそう
まずは、実際にJINからSWELLへ変換したサイトをみてみよう。
そして、もし問題がなさそうであれば購入して早速試してみましょう!
この記事が、これからSWELLを購入しようか、JINから移行しようか考えている方の参考になれば幸いです。
移行に関して何か不明な点がありましたら、お気軽にTwitterのDMなり、お問い合わせなどでお知らせください。もしかすると分かる範囲でお答えできるかと思います。