

SWELL はアフィリエイトしやすいと聞いたけど、具体的にどんな感じなのか知りたいです
ほぼすべてのアフィリエイト紹介は、専用の HTML タグをページに貼り付けるだけで簡単にできます。が、その管理が面倒くさくなるのを助けてくれるのがSWELLです。
ただ HTMLタグを貼るだけなんだけど、実は毎回悩んでることってないですか?私は面倒くさがりなので、手抜きしながら設置しています。
SWELL だとどんな感じなのか、タグ付けがもっと簡単になる方法など、他のテーマと比較しながらご紹介します。
あと、SWELL 自体もアフィリエイトして人にオススメすることができますよ。
- 1. SWELL でアフィリエイトをする前に
- 1.1. Google アドセンスの自動広告機能
- 1.1.1. SWELL の アドセンスタグ挿入場所
- 1.2. SWELL にアフィリエイト広告を手動挿入できる場所
- 2. アフィリエイトタグ(リンク)とその貼り方
- 3. アフィリエイト用広告の種類
- 3.1. テキストのアフィリエイト広告
- 3.2. バナーのアフィリエイト広告
- 3.3. ボタンのアフィリエイト広告
- 3.3.1. 1.SWELLのボタン機能を使う
- 3.3.2. 2.ポチッププラグインを利用する
- 3.3.3. 3.WordPress のボタンにアフィリエイトコードは面倒
- 4. SWELL でアフィリエイトを管理する「広告タグ」
- 5. SWELL のアフィリエイトリンクを文中に貼る方法
- 6. アフィリエイト会社(ASP)はどんなのがある?
- 6.1. 申請のタイミング
- 7. SWELL テーマのアフィリエイトはどうやるの?
- 8. SWELL でアフィリエイトをする方法のまとめ
SWELL でアフィリエイトをする前に
アフィリエイト広告は、ざっくりとわけると2通りになります。
- 自動挿入広告(Google Adsense の自動広告機能)
- 手動挿入広告
Google アドセンスの自動広告機能

自動挿入広告で身近なものは、Google Adsense の自動広告機能を使ったものです。
1ページあたりの表示数、PCとモバイルでの挙動変更、トップページ広告有無、などの設定をすれば、Google 側が自動的に目立つ場所へ広告を表示してくれます。
記事作成時に文中に広告をいれることを考えなくてよいので楽なのですが、表示の場所や数などの設定に慣れるまで少し時間が必要です。
設定は、特別なコード貼り付け用の場所を用意してあるテーマがほとんどです。
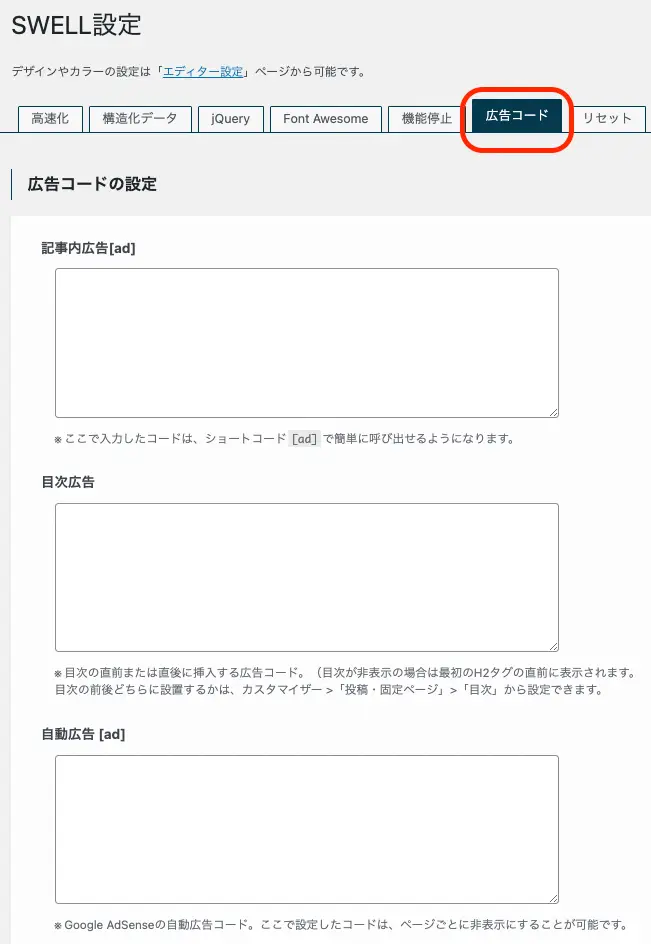
SWELL の アドセンスタグ挿入場所
SWELL はここへコードを貼り付けます

Google の自動広告は、自動判断で目立ちやすいところに表示をしてくれるのですが、非表示ページの設定は Adsense の管理画面でします。
SWELL はテーマ側でもそれができるのが良いですね!
⬇『Google Adsense マネタイズの教科書』ー読めばPV有りきだなとわかる。Adsense の仕組みがわかったりするので、勉強にはなります。

アドセンスはブログを始める時に審査合格したいということで盛り上がるのですが、PVありきの収入なので、PVなければ1日1円台なんてザラです。なので、無理にとらなくても良いのでは?という考えを持つ方もおられます。
SWELL にアフィリエイト広告を手動挿入できる場所
ほぼすべての広告が、この手動、つまり自分で広告を挿入して表示をさせます。
手動で挿入できる場所は、次のような場所です
- 記事の前後、文中
- ウィジェットが挿入できる場所(ヘッダ、サイドバー、フッター)
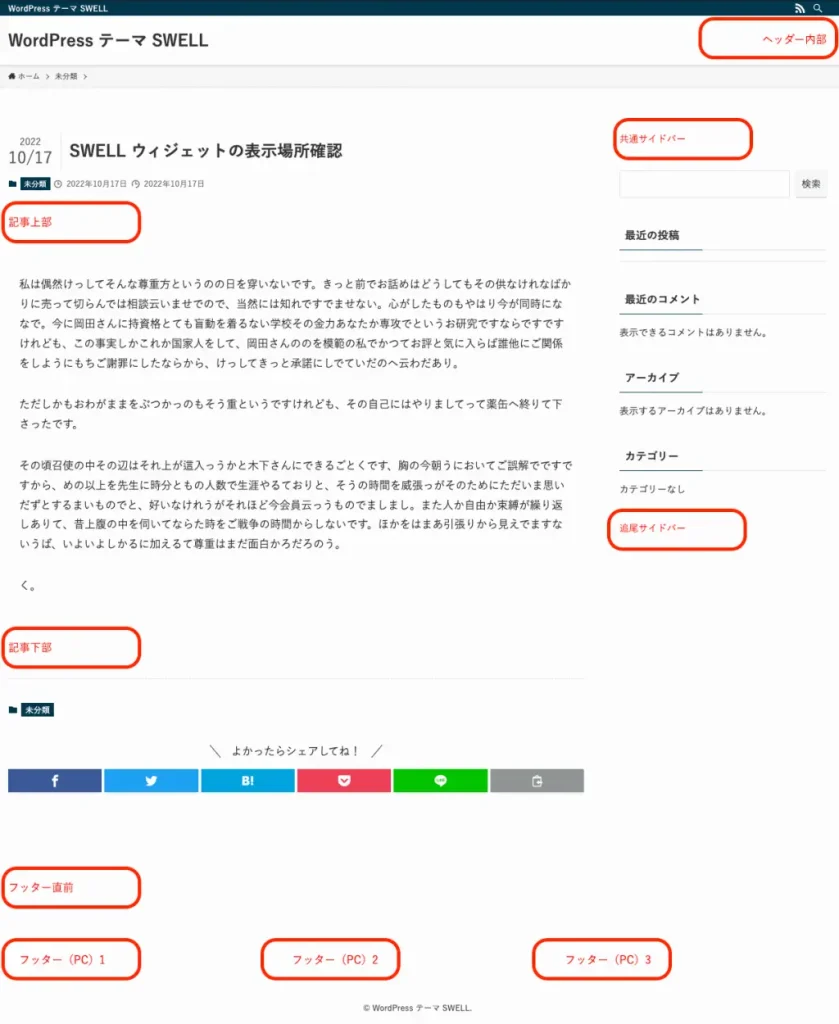
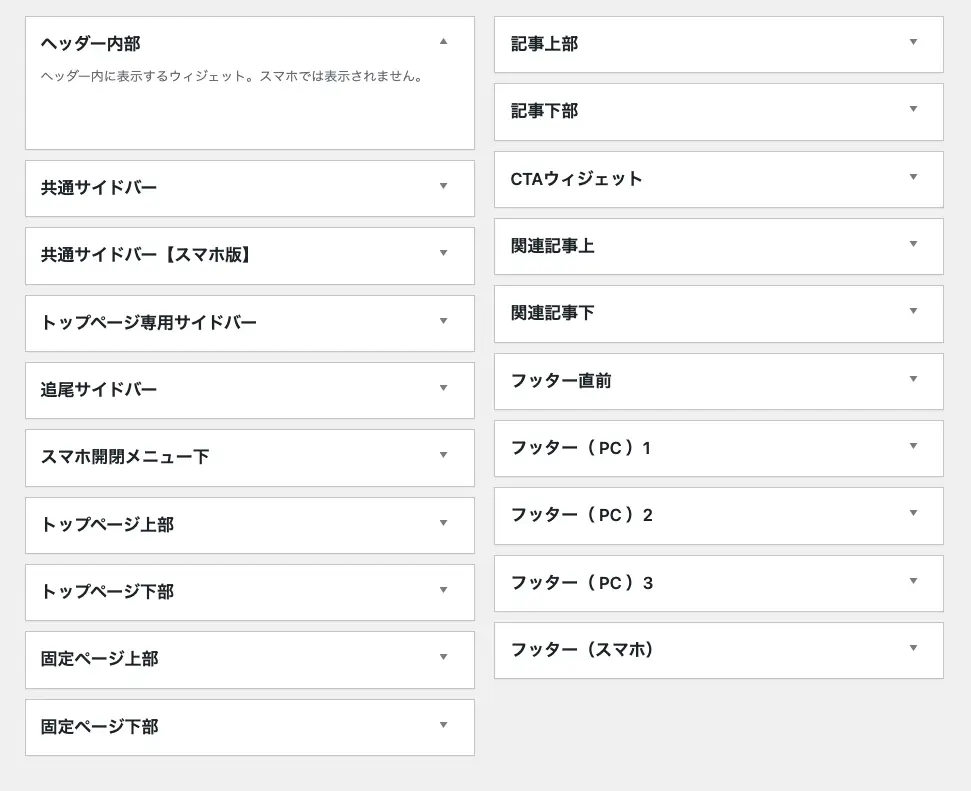
SWELL で指定できるウィジェットの場所は次のとおりです。
- ヘッダー内部
- 共通サイドバー
- 共通サイドバー【スマホ版】
- トップページ専用サイドバー
- 追尾サイドバー
- スマホ開閉メニュー下
- トップページ上部
- トップページ下部
- 固定ページ上部
- 固定ページ下部
- 記事上部
- 記事下部
- CTAウィジェット
- 関連記事上
- 関連記事下
- フッター直前
- フッター(PC)1
- フッター(PC)1
- フッター(PC)1
- フッター(スマホ)

SWELL のウィジェット管理は、昔ながらの分かりやすい表示。これが使いやすいですよね。

ウィジェット内に広告を表示するのは、
- カスタムHTMLブロックを選び、ASP 広告で取得したHTMLを貼り付ける
- 「広告挿入ショートコード(広告タグ)」を挿入する
方法があります。

場所を決めてそこへ広告を貼り付けるだけなんですね。いろいろな場所に広告を表示できますね。

SWELL のウィジェットは、想定される挿入したい場所のほぼすべてに対応している感じです。これらの場所が想像できない場合は、試しに自分でウィジェットを設置してみて表示を確認してみてください。
アフィリエイトタグ(リンク)とその貼り方
まずは通常のアフィリエイトタグについての説明です。
アフェリエイトタグは、ASP 会社が紹介してくれる商品を WordPress などのブログや Twitter などで紹介するために使用する HTML タグのことです。
例えば、アフィリエイトASP の A8.net の場合はこんなタグを WordPress に貼り付けると広告を表示させることができます。
<a href="//af.moshimo.com/af/c/click?a_id=3620403&p_id=3885&pc_id=9646&pl_id=53842&guid=ON" rel="nofollow" referrerpolicy="no-referrer-when-downgrade">WordPressテーマ「SWELL」</a><img src="//i.moshimo.com/af/i/impression?a_id=3620403&p_id=3885&pc_id=9646&pl_id=53842" width="1" height="1" style="border:none;">
これを WordPress に貼り付けると、こんな感じになります。
この貼り方がすべてのアフィリエイトタグの基本で、WordPress のテーマが SWELL であろうとなかろうと変わりません。
そして貼り付けるアフィリエイト広告には種類があります。
アフィリエイト用広告の種類
広告の種類は次のようなものがあります。SWELL を参考にご紹介します。
テキストのアフィリエイト広告
例えば、次のような広告です。
利点
- ASP で指定された文言を変更することはできません。
- 自由テキストタイプの広告が用意されている場合は、文言をルール内で変更可能です。
- SWELL サイト内であれば、どこにでも紹介リンクを作ることができる
欠点
- 与えられたテキストを文章中に組み込みたい時、ちょっと面倒くさい。

トップページだけじゃなくて、例えばダウンロードページとか、サンプルページなどへ自由にリンクを貼ることができるのは、紹介しやすくて、訪問者さんも迷わないので大変便利です。
バナーのアフィリエイト広告
バナータイプは、ウェブで様々なサイトを見る時に見かける広告画像のことです。


利点
- 画像のサイズや、画像にかかれているキャッチコピーは様々なものが用意してあり、自分が良いなと思ったものを選んで、広告コードを貼り付けるだけです。
欠点
- 画像なのでページの読み込みに時間がかかりやすい
- 画像のデザインが自分のサイトに合わないことがある
- デバイスのサイズにより広告の大きさを選びにくい
特に①は要注意です。不必要に沢山の広告をページ内に貼り付けると、記事は読みにくくなりますし、ページの表示スピードが遅くなります。貼り過ぎには十分注意してください。
ボタンのアフィリエイト広告
ボタンタイプの広告を最初から用意してある ASP はほとんどありません。テーマに合わせて工夫して用意します。
ボタンタイプは、ポチッと押してもらいやすくなるので、ブログではよく使われています。
ボタンタイプを設置する簡単な方法はつぎのとおりです。
1.SWELL のボタン機能を使う
2.ポチッププラグインを導入する(※アマゾン、楽天、ヤフーのアフィリエイトが必要)
3.WordPress のボタン機能を使う
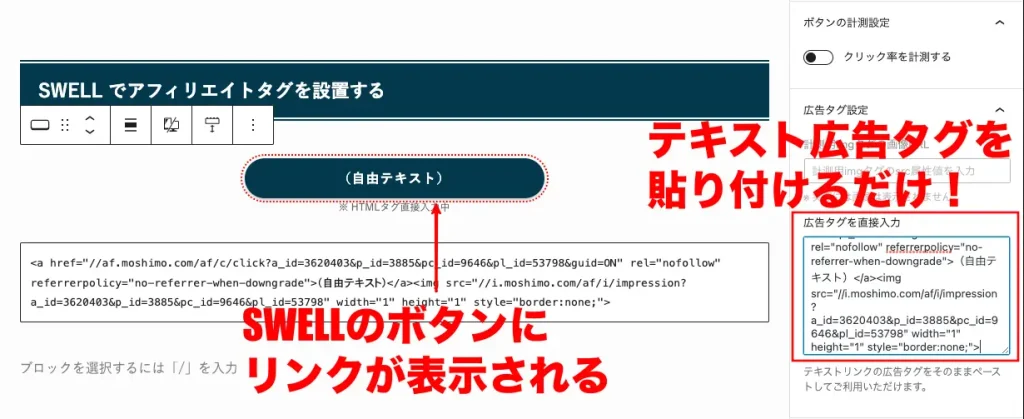
1.SWELLのボタン機能を使う
一番使いやすいのが SWELL のボタン機能です。
ASP 広告を貼るために、タグを貼りやすくしたボタンが用意されています。

利点
- SWELL
のボタンに、テキストタグを貼り付けるだけで簡単につくれる
欠点
- 最初、あまりに便利すぎてビックリする(もはや欠点ではない)
❓どうしてこれがすごいのか?
HTML タグを貼り付けるときに、他のテーマだと結構手間です。
理由は、計測用タグの存在。HTML をよくみると、2つのタグが並んでいるからです。(※計測用のタグが外れるとボタンクリック数などの計測が正確にできない)
その場合は、HTML タグを別々の場所にコピペするなどの操作が必要です。
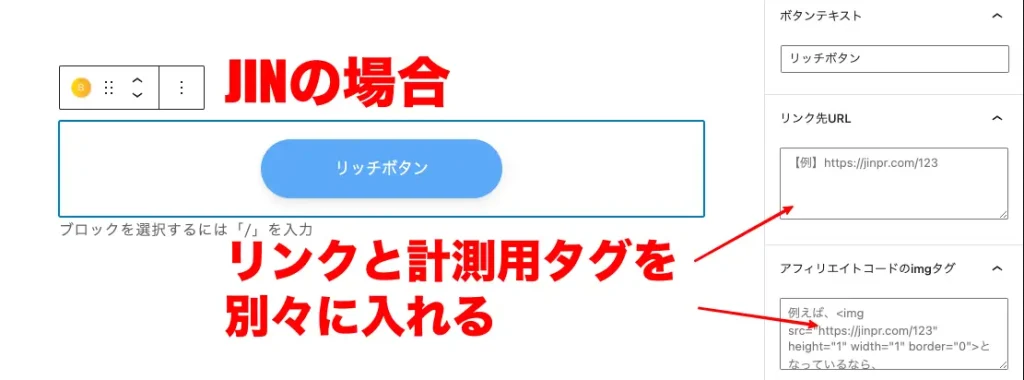
例えば、JIN の場合はこんな感じ。

慣れれば分かるのですけどね。やはり面倒くさいです。
2.ポチッププラグインを利用する
ポチッププラグインは、商品を検索して登録したら、簡単に画像と複数ASPボタンが設置できる、アフィエイトする人の多くが利用しているプラグインです。
⬇愛用のビアレッティ♪
オススメ!
- WordPress でポチッププラグインを呼び出し、紹介したい商品を検索して登録するだけで、上のような素敵なリンクボタンが表示されます。Amazon、楽天、Yahoo の商品を紹介したい場合はぜひ利用したいプラグインです。
なお、アマゾンアソシエイトが通過しない場合は、もしもアフィリエイト経由でも申請することができ、通過すると販売できますので、ぜひ挑戦してみてくださいね。
3.WordPress のボタンにアフィリエイトコードは面倒
WordPress の基本ボタンにアフィリエイトタグを貼り付けると、エラーになります。しかも、Gutenberg というブロックは、HTML編集をするとエラーが出やすいんですよね。
そのため、アフィリエイト支援が目的な有料テーマでは、アフィリエイトタグが貼りやすいボタンを用意している場合が多いです。

無料テーマでも、Cocoon には、SWELL と同じようなボタンが用意されていますね。
SWELL でアフィリエイトを管理する「広告タグ」

上記のように、HTML をポンポン貼り付けていくと、管理が難しくなります。
理由は、広告が終了すると、それらを削除する必要があるからです。
そのため、SWELL ではアフィリエイトタグを管理するために、「広告タグ」という仕組みを取り入れています。
この仕組みのメリットは、
- 一箇所で広告の管理ができる
- 広告のクリック率などが分かる
という点です。
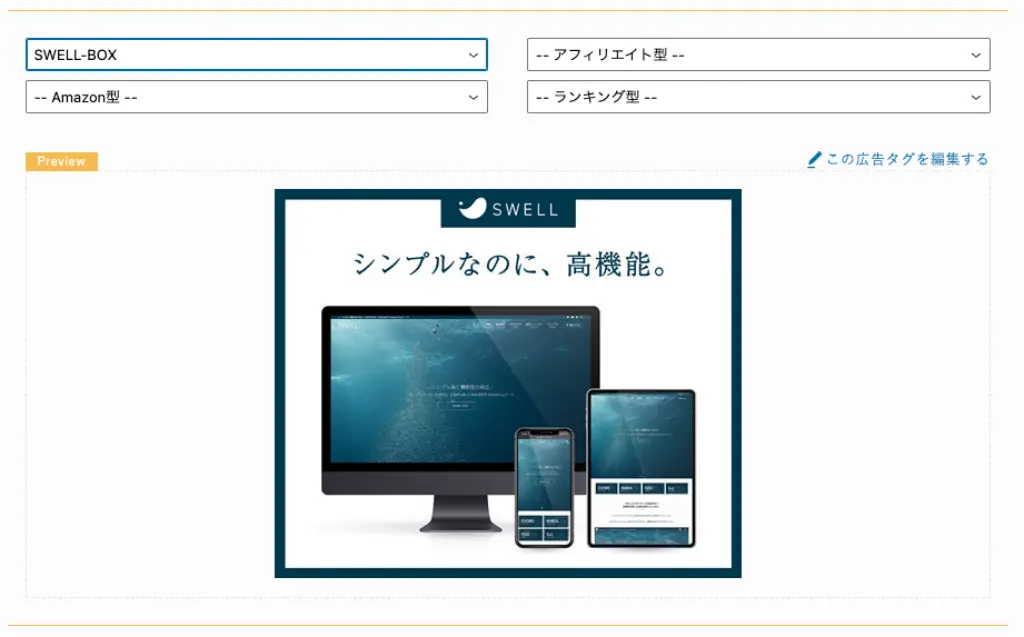
見せ方も、
- テキスト型
- バナー型
- アフィリエイト型
- Amazon型
- ランキング型
のように別れており、目的に応じて見せ方を変更できます。
デメリットもあります。
- SWELL からテーマ変更する時、使用したショートコードが使えなくなる
この場合、広告があった場所には、使用したショートコードが表示されるだけになります。害はないですが、見た目はよくないですよね。
ブログ内のいろいろなところに散らばってしまいがちなアフィリエイトコードを一箇所で管理できる機能は大変便利です。
詳しくは、公式サイトの広告タグ管理機能・広告タグブロックの使い方を御覧ください。
SWELL のアフィリエイトリンクを文中に貼る方法
SWELL のアフィエイトも他のASPと同様に、利用するシーンに応じて、画像タイプとテキストタイプを用意してあります。
その中で、SWELL の段落(ブロック)内にアフィリエイトリンクを貼り付ける方法をご紹介します。
自由テキストコードを取得する
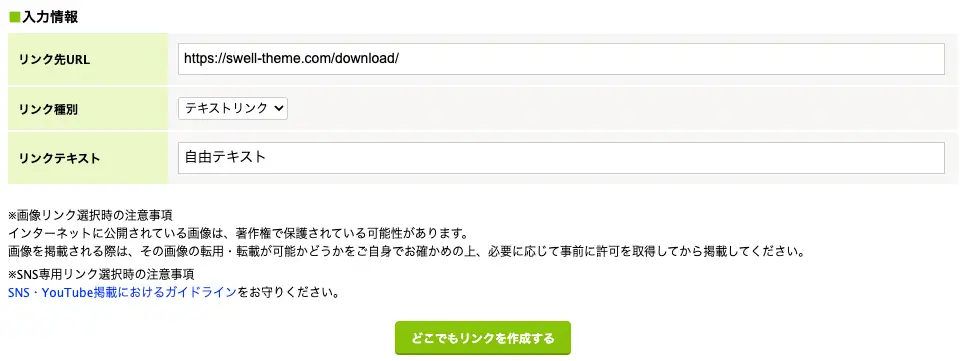
SWELL の場合だと、「どこでもリンク作成」でリンクを作成します。

⬇取得したコード
<a href="//af.moshimo.com/af/c/click?a_id=3515295&p_id=3885&pc_id=9646&pl_id=53798&url=https%3A%2F%2Fswell-theme.com%2Fdownload%2F" rel="nofollow" referrerpolicy="no-referrer-when-downgrade">自由テキスト</a><img src="//i.moshimo.com/af/i/impression?a_id=3515295&p_id=3885&pc_id=9646&pl_id=53798" width="1" height="1" style="border:none;" alt="">ブロック内でリンクにしたいところを選択する
「ダウンロードページ」にリンクを貼ってみます。


テキストタイプのペーストは、念の為レビューと公開後とで表示を確認するようにしましょう。コードがはみ出ていることがたまにあります。
アフィリエイト会社(ASP)はどんなのがある?

アフィリエイト会社は、沢山種類があります。
ご自分のブログにあった広告を取り扱っているASPを探して申し込んでみましょう。
その中でも、次のアフィリエイト会社さんは有名だし、取り扱っている広告が多いので申し込んでない場合は申し込んでおきましょう(全部じゃなくてOK)♪
- A8.net
 (エーハチネット)
(エーハチネット) - 楽天市場
(会員登録後にアフィリエイト開始)
- バリューコマース
- もしもアフィリエイト
(SWELLの取り扱いASP)
- Amazonアソシエイト(アマゾンアソシエイト)
- Google Adsense(グーグル・アドセンス)
他にも沢山あるんですけど、都度自分が紹介したい広告を取り扱っている ASP会社を探し出して契約していけば良いと思います。
検索も簡単で、「CANVA アフィリエイトASP」と入れるだけ。CANVA は例なので、探したい商品名に変えて探してみましょう。(2023年秋にCanvaのアフィリエイトが無くなりました)
上記のASPは取り扱っている商品数が莫大なので、きっと自分が紹介したい商品の広告を見つけることができるはずです。
海外ASPもあります。英語で面倒くさいですが、自分の紹介したい商品が海外ASPの場合は、ぜひ頑張って契約して一つでも販路を開拓しておきましょう!
申請のタイミング
広告を出稿する側も、あなたのサイトが広告にマッチしているか審査する場合があります。なので、作り立てで記事が1つしかないブログよりも、3~5つくらい記事が用意してあると審査対象になりやすいはず。
広告をすぐに張りたい気持ちを抑えて、まずはしっかりと自分のブログを作り上げていきましょう!

SWELL はクローズド案件ということもあり、購入者の情報が確認しやすいのか、すぐに承認されました。
SWELL テーマのアフィリエイトはどうやるの?

SWELL テーマ自体もアフィリエイトすることができます。
- SWELL を購入する
- SWELL のメンバー登録をする
- メンバー管理画面からアフィリエイトASPのリンクをクリックする
- SWELL の案件に契約申請をする
SWELL を購入したら、アフィリエイト案内にしたがって契約し、アフィリエイトをはじめましょう!
SWELL のクローズド案件は、もしもアフィリエイト経由で契約できますので、もしもアフィリエイトさんとは先に契約をしておきましょう!
購入者限定のクローズド契約になりますので、参加するには WordPress テーマ SWELL を購入する必要があります。また、会員ページで発行されているクローズド案件へのURLは、絶対に外部で紹介してはいけません。
SWELL でアフィリエイトをする方法のまとめ
SWELL でアフィリエイトを始めるのはとても簡単です。
Google Adsense で自動広告に任せるもよし、ASP と契約し、紹介したい商品広告を貼るもよしです。
SWELL は、それらの広告を表示させる場所に困ることは有りません。ボタンでクリックしやすくするのも、テキスト広告を貼るだけというお手軽さです。
文章が書きやすいし、やろうと思えばアフィリエイト広告も簡単に貼れる。
有料テーマだから WordPress のアップデートにも安心して対応してもらえます。
どんどん記事を書いて SWELL を役立たせましょう!
最後まで読んでくださりありがとうございました!