
長めの記事になると目次があると訪問者さんにとても便利ですよね。
でも目次リンクをクリックして目的の場所へ移動しないと、かなり脱力しちゃいます。
そして、このチェックが結構面倒くさいw(というかチェックしてない🐰)
そこで、Lightning で作成した目次のリンク先がずれてしまう原因とその解決方法をご紹介します。

大変便利な目次ブロックは、ベクトルパスポートの契約をしないと利用できません。テーマを検討されている方で VK Block Patterns の凄さに共感してくださる方は、ぜひこの機会にベクトルパスポートをお求めください♪
目次のリンク先がずれる原因
目次のリンク先がずれる原因は、見出し(H2,H3など)を複製した場合に発生します。
内部的に見てみると
目次の中身はこのような命令でできています(余計なところを省いて簡単に表します)。
<a href="#vk-htags-e6268139-ed02-4ca9-bb67-2832e656d008">1. VK Block Patterns の目次ブロックはとても便利</a>
<a href="#vk-htags-931e6c49-3eec-4eb0-847e-4b5c169b158a">2. 目次のリンク先がずれる原因</a>
<a href="#vk-htags-931e6c49-3eec-4eb0-847e-4b5c169b158a">3.見出しを複製してはいけないのか?</a>
<a href="#vk-htags-4e008bb5-c48c-4bce-82ba-5cfb65c12e1b">4.解決策</a>この文字をクリックしたら、ここへ移動してくださいね、というのが #vk~ というところに自動的に書かれています。
二番目と三番目に注目してください。
これは見出しを複製したので、同じ文字列になっていますよね。
これで、どちらの目次リンクをクリックしても同じ場所へ移動する、というのがわかると思います。
見出しを複製してはいけないのか?
通常、見出しを複製しても問題有りません。
しかし、見出しを複製すると、上記のように同じリンク先が2つ存在することになるのです。
そのため、このリンクを解決する必要があります。

目次を表示するためだけにプラグインを利用する方法もありますが、少しでもプラグインを減らしたいという思想から考えると、この目次ブロックは少し制限を感じるかもしれないけれど、ページスピード向上の一助となっていることは間違いないです。
解決策
この問題を解決するには次の方法が良いです
- 見出しのHTMLアンカーを変更する
- 見出しをコピペするのをやめる
- 見出しを新しく設置する
まあ、2番目のコピペをやめれば済むのですが、無意識でやってしまうのですよね。
3番目もお手軽な方法です。設置して文字列をコピペするだけ。
それは置いておいて、少しだけ難しそうに感じる HTML アンカーを変更する方法をご紹介します。
HTMLアンカーを変更する方法
HTMLアンカーとは、記事の内部リンク先に設置するリンク名のことです。
よく記事の途中でリンクがあってそれをクリックすると同じページの下部や上部へ移動するのがありますよね。
あれと同じです。
このHTMLアンカーは、テーマに限らず必ず設置できるものです。
その変更手順は次の通り。
目次を設置した記事を保存して目次のリンクを確認する
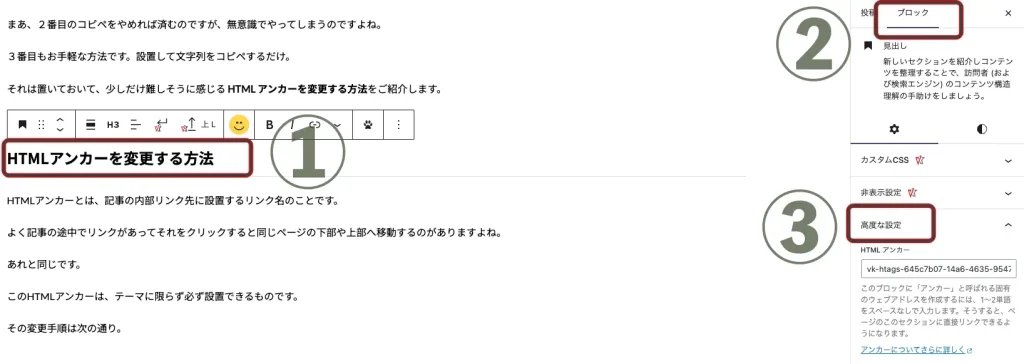
編集画面へ戻り、リンクがずれている複製した見出しへ移動する
見出しをクリックし、右側のブロック設定タブ内にある「高度な設定」をひらく

HTMLアンカー内に書かれている文字列の一番最後を別の文字に変える
実は自由に変えてもよいのですが、まあ考えるのも面倒くさいのでこんな感じで。
- 元)vk-htags-645c7b07-14a6-4635-9547-4551954d1f5a
- 修)vk-htags-645c7b07-14a6-4635-9547-4551954d1f5b

要はここの名前が全く別物であれば良いだけ。
保存してプレビューで目次リンクの移動先を確認する

目次を削除して再度作成すればいいじゃん、と思ったけれど、これはだめでしたw
まとめ
以上、崩れた目次リンクを修正する方法のご紹介でした。
このエラーって本当に気が付きにくくて。
見出しも無意識でコピペしてることがあるんですよね。
ブログ記事を作るときは、見出しをコピペせずに編集しましょう!

