

SWELLの広告を簡単に挿入できる [ad] タグを積極的に利用しよう、というお話。
WordPress の 秀逸なテーマの一つ、SWELL をしばらく使ってなくて使い方を忘れてしまいました。
思い出していく中で、改めて[ad]タグの活用方法について気が付きましたのでシェアします。
SWELL の [ad] タグとは?
[ad] タグは、SWELL の設定画面で設定されているアフィリエイト広告を簡易的に呼び出すためのタグです。
このタグは、全体設定と機能設定(広告タグメニュー)と二種類あります。
全体設定とは?
![SWELL の [ad] タグ設定場所1](https://wptg.work/2024/wp-content/uploads/2024/04/swell-ad-setting-01.webp)
SWELL 設定画面の「広告コード」タブ内に広告用コードを記載するだけでサイト・ブログ全体に反映できる設定のことです。
主にアドセンス広告用に使う人が多いかな。ASPでも良いと思うけれど、設定できる広告は1種類だけ(1タグ内に複数の広告を貼れますが実用的ではありません)になります。
その場合は、管理画面にある広告タグメニューから新規に追加します。
メリット
- ブロック編集中にすぐに呼び出せる
デメリット
- 呼び出しですぐに利用できるのはこのタグのみ。別のタグはIDを入力する必要がある。
表示設定の例
SWELL の設定にある記事内広告[ad]にタグを入れる
![SWELL の [ad] タグ設定例1](https://wptg.work/2024/wp-content/uploads/2024/04/swell-ad-setting-04.webp)
記事編集画面で [ad] タグをいれる
![SWELL の [ad] タグ設定例2](https://wptg.work/2024/wp-content/uploads/2024/04/swell-ad-setting-02.webp)
※これは文中にテキストを表示させる例。もちろん、画像広告なら文中ではなくて1段落で指定する。
[ad] で指定されたところが、aaa に変わっている
![SWELL の [ad] タグ設定例3](https://wptg.work/2024/wp-content/uploads/2024/04/swell-ad-setting-03.webp)
見出しも変わっているけど見ないふりしてください🤣

その他に、目次内への広告表示、自動広告表示用欄があります。
自動広告ではページごとに非表示にできる設定ができるのが便利です。
※[ad] タグは、段落に表示されるツールバーの </> をクリックすると表示されます。
SWELL の広告タグメニューとは?
広告タグメニューは、ショートコードを入力することで、簡単に ASP で取得した広告を挿入できる機能です。
広告タグメニューの設定場所
![SWELL の [ad] タグのコード画面はここから入る](https://wptg.work/2024/wp-content/uploads/2024/05/swell-ad-setting-06-1024x259.webp)
設定場所は、WordPress の管理画面左列にある「広告タグ」です。
使い方
![SWELL の [ad] タグのコード画面](https://wptg.work/2024/wp-content/uploads/2024/05/swell-ad-setting-05-1024x259.png)
設定した広告を表示したい場所へショートコードを貼り付けるだけです。
挿入できる種類
- テキスト型
- 文中に文字広告を入れたい場合はこの「テキスト型」を選びます。
- バナー型
- ASPで提供されている画像タイプの広告です。
- アフィリエイト型
- 商品画像にボタンを付けたタイプです。説明文を付けることができます。
- Amazon型
- こちらも同様ですが、説明文をつけることはできません。
- ランキング型
- 複数のサービスを比較するときに順位をつけられます。あまりこの表現は好まれていないように感じます。
用途に応じてこれらを使い分けると記事への広告挿入が大変楽になります。
広告入力方法に関してはこちらのページで紹介しています。
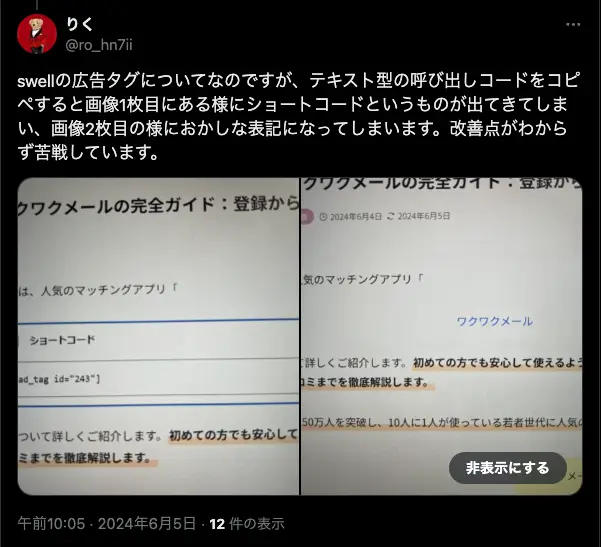
広告タグ挿入したらショートコードが出る時の回避方法
広告管理がめちゃくちゃ楽になるので、早速使われた方からご質問をいただきました。

この場合は、直接コード全体をコピペするとシステムがショートコードブロックとして認識しているので出てしまいます。これは、WordPress のご親切仕様なので、仕方がないです。
この場合は、次の方法で回避します。
[] を除く部分を選択してコピペする
[ad_tag id="9268"] の ad_tag id="9268" の部分ですね。

管理画面でコピペしにくい時は、記事編集画面へ一度ショートコードブロックを表示させて、その中のを選択するのが楽です。
挿入したい文中に [] を入れる
例)
おすすめのアフィリエイトASPは、[] です!
[] へコピーした部分を貼り付ける
おすすめのアフィリエイトASPは、[ad_tag id="9268"] です!

これでエラーが回避できるはずです。ぜひやってみてください♪
広告タグのメリットとデメリット
広告タグは、HTMLを貼り付けるだけで広告を表示できます。メリットとデメリットをまとめてみました。
メリット
- 設置の手軽さ
- SWELL
の広告タグを使用すると、広告を挿入するためのコードをウェブページに貼り付けるだけで、すぐに広告を掲載することができます。技術的な専門知識がないユーザーでも簡単に取り組めるため、手間がかからずに済みます。
- SWELL
- 効果の測定
- このタグを使えば、それぞれの広告のページビュー数やクリック数を確認することが可能です。これにより、どの広告が効果的であるかを把握しやすくなり、マーケティング戦略をデータに基づいて調整できます。
- 柔軟な管理
- 広告の更新や停止が必要になった場合、一括で変更を行うことができます。これは時間を節約し、管理の手間を大幅に削減します。
デメリット
- コードの確認が必要:
- 広告を挿入する際には、挿入するコードを正しく配置しているかを確認する必要があります。誤ったコードの挿入は、ウェブサイトの表示に影響を及ぼす可能性があるため、注意が必要です。広告のIDを覚えるのも大変なので、別タブでタグページを開くなどして必ず確認しましょう。
- 管理の複雑化:
- 広告タグの数が増えると、それぞれのタグを管理する作業が複雑になります。
以上がSWELLの広告タグの主なメリットとデメリットです。
広告運用を効率的かつ効果的に行うために、これらの点を踏まえて活用することが重要です。
SWELL のテキスト型広告の便利さについて
テキスト型広告が便利な理由
- エラーの回避
- 通常、ASP から提供される広告コードには、リンク情報だけでなくカウンター用の画像リンクも含まれていることがあります。これらのリンクを通常のHTMLとして挿入しようとすると、形式の不一致やタグの誤用によりエラーが発生する可能性があります。しかし、SWELL
のテキスト型広告を使用すると、これらの問題を回避し、エラーなく簡単にリンクを挿入することができます。
- 通常、ASP から提供される広告コードには、リンク情報だけでなくカウンター用の画像リンクも含まれていることがあります。これらのリンクを通常のHTMLとして挿入しようとすると、形式の不一致やタグの誤用によりエラーが発生する可能性があります。しかし、SWELL
- シンプルな操作性
- 文中にテキスト型の広告コードを挿入するプロセスは非常に簡単で、特別な技術知識を必要としません。これにより、誰でも簡単に広告リンクをページに追加することができます。
- 管理の容易さ
テキスト型広告は、その簡単な挿入方法とエラー発生の少なさにより、ウェブサイトの広告管理を効率的かつ効果的に行う手段として非常に便利です。
これにより、ウェブマスターやブログ運営者は、広告の更新や管理をスムーズに行うことができ、より良いユーザー体験を提供することが可能となります。
まとめ〜SWELL の AD タグの活用でスムーズな広告管理を
アフィリエイトマーケティングの大きな魅力は、その手軽さにあります。ASP(アフィリエイトサービスプロバイダ)と契約後、指定された広告コードをウェブページに貼り付けるだけで、すぐに収益化を開始できます。このシンプルさが多くのウェブサイト運営者にとっての入り口となっています。
●主要なASP一覧
- A8.net
 (エーハチネット)
(エーハチネット) - 楽天市場
(会員登録後にアフィリエイト開始)
- バリューコマース
- もしもアフィリエイト
(SWELLの取り扱いASP)
- Amazonアソシエイト(アマゾンアソシエイト)
- Google Adsense(グーグル・アドセンス)
しかし、アフィリエイト広告には期間限定や期限切れのものが頻繁にあります。広告の位置を一つ一つ覚えておくのは非常に困難です。ADタグを活用することで、これらの広告を効率的に管理し、更新が必要になった際にも迅速かつストレスフリーで対応できるようになります。
特にテキストタグを使用する場合、視覚的な要素を含まないテキストリンクとして広告を挿入できるため、非常にシンプルです。テキストタグは、コードの挿入や管理が簡単であり、更新や削除も手間がかからずに行えます。
アフィリエイトを使ったウェブサイト運営を行う場合は、ADタグの積極的な使用をお勧めします。
最後までお読みいただき、ありがとうございました。
これからもADタグを活用して、より効果的なウェブサイト運営を目指しましょう。

WordPress もアプデ続けていて、ASPコードを文字列にコピペで貼り付けてもエラーしなくなりました。簡単にコピペできるけど、変更や修正があったときの手間を考えると、この一括管理してくれる SWELL の機能は素晴らしいです。
このサイトのテーマは SWELL ではないのでコピペしてます。ページ内のSWELLの文字リンクを全部修正しろと言われたら・・・どうですか?😱