

どうしてCocoonはこんなに人気なの?選んで間違いない?
ですよね。めちゃ無料テーマが溢れているのに Cocoon でなきゃいけないのか、って思いますよね。
本記事では、Cocoon 以外にも Lightning や、Luxeritas も例に上げて選び方もご紹介。
Cocoon の良さが少しでも伝わると嬉しいです。
無料テーマでブログならCocoonをおすすめする7つの理由

無料テーマは数多くありますが、WordPress でブログを始めるなら、Cocoon から始めてまず問題ありません。
Cocoon をオススメする7つの理由
- 完全日本語の無料テーマ
- 初期設定でもブログになる
- 見た目の色もすぐに変更できる
- 便利な機能が沢山ある
- 利用者が多くて情報を見つけやすい
- 質問できる場所がある
- 引越し先の有料テーマ SWELL がある
1.完全日本語の無料テーマ
Cocoon(コクーン)は、日本人(わいひらさん)が開発しているので、ちゃんとした日本語で表示されているので、英語が苦手でも関係ありません。
完全日本語の無料テーマは、Lightning、Luxeritas、が有名ですが、シェアの面でおそらく Cocoon が圧倒しています。
無料WordPressテーマ「Cocoon」は、2018年のリリース以来、無料かつシンプルで多機能なテーマとして人気を集めており、ダウンロード数が200万件を超えるWordPressテーマです。(JIJI.com)
Lightningは厳しい審査を通過しWordPress.org公式ディレクトリに掲載されている、有効インストール数7万件以上(※2022年3月時点)の人気テーマ・プラグインです。(Vektor-inc)
かつてはその他にも素晴らしいテーマがあったのですが、WordPress の大きな技術的変化が起きてから、残念ながらアップデートが終了しているものがあります。
なので、今回はそれらのテーマについての情報には触れていません。
【余談】
個人開発のテーマで懸念されるのが万が一の時のこと。
わいひらさんも大きな手術があったりして大変でした。
Luxeritasの開発者さんも現在(2022.09)体調不良で活動休止中。
Lightning は運営会社 Vektor.inc がしっかりしている&Proがあるので問題なし。
2022.9月、Cocoon は、今回国内シェアNO.1サーバーの エックスサーバーと業務提携をし、無料でテーマを使い続けることができるようになりました。
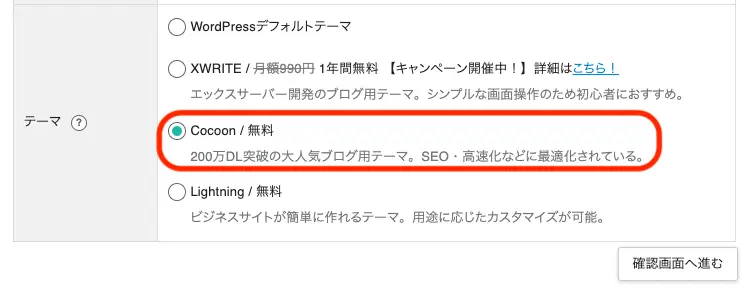
サーバーを決めてなくて Cocoon にしようかな、と思っている方は、エックスサーバーと契約するとすぐに Cocoon をインストールして使うことができますよ。

安心できるサーバーと素晴らしいテーマの組み合わせがすぐに実現できます♪
2.初期設定でもブログになる
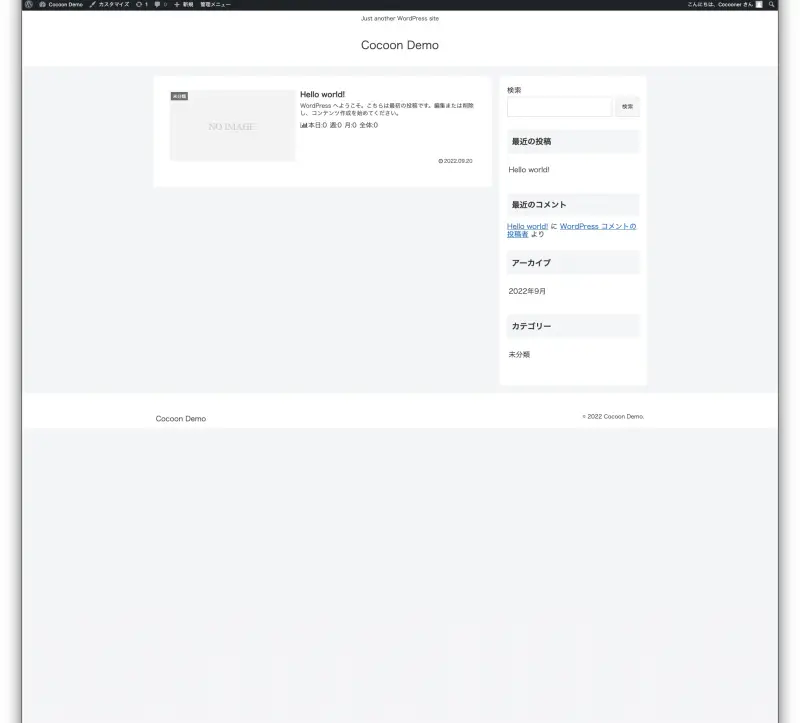
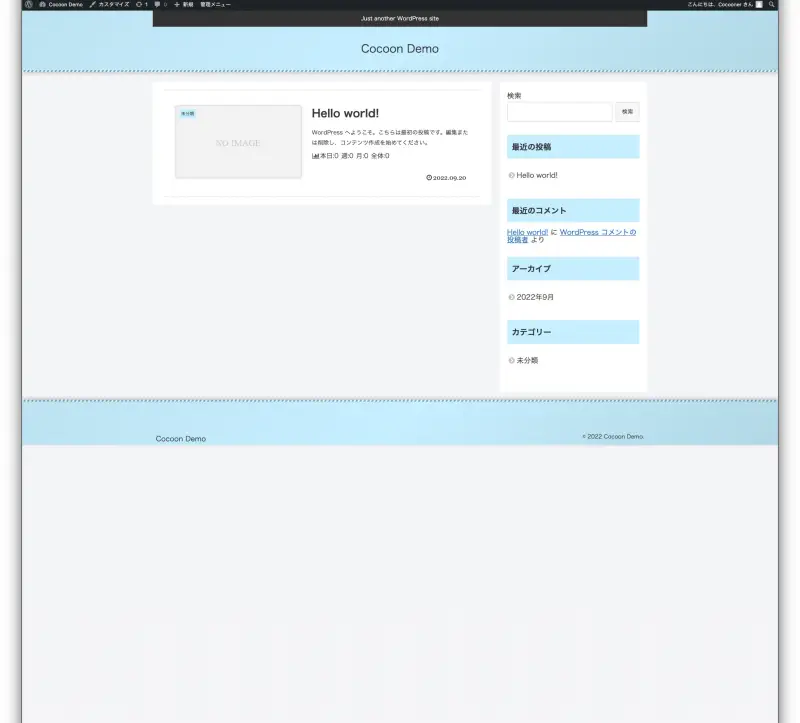
Cocoon は、最初からブログ形式で出来上がります。

WordPress をインストールしてタイトルなどの見た目を整えたら、すぐに記事を書き始めることができます。
Cocoon も設定は沢山ありますが、基本的な設定を終えたら、実際にブログ記事を書いてみて、疑問に思った所、改善したいところを探しながら修正して自分好みのブログにしていく、というのが良いです。
最初にがっつりデザインを考えても良いのですが、あとから修正したくなりますし、なによりも公開から3ヶ月くらいは見てもらえない期間(検索に表示されない)ですから、いくらでも手直ししても大丈夫なのです。
習うより慣れろ、触ってみたほうが分かることが沢山ありますよ。

無料テーマでは、ページ最後にコピーライトでテーマ広告が出るものが多く、それを消すためにお金を払うタイプもあります。Cocoon はそんな心配もいらないので「初期設定でいける」と表現してます。
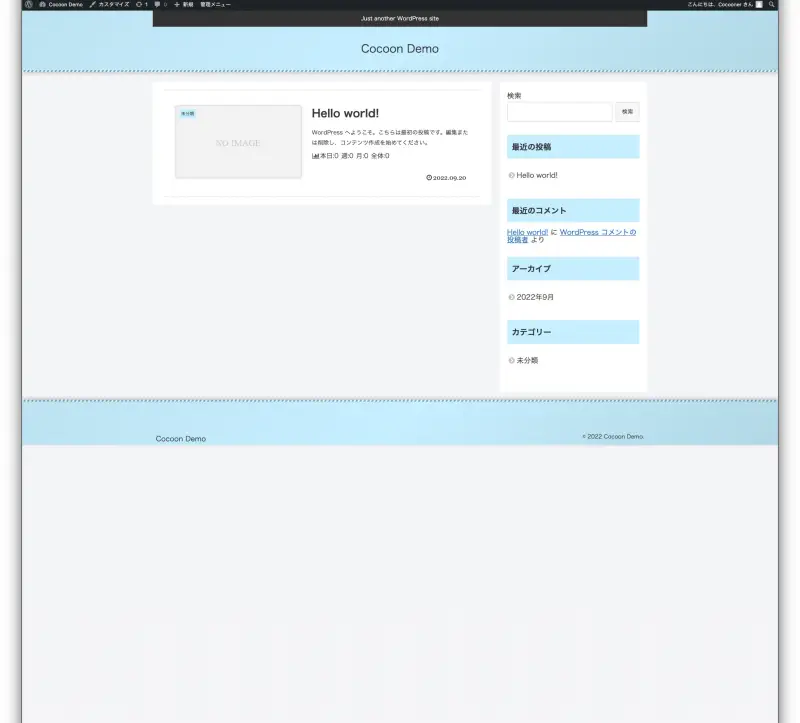
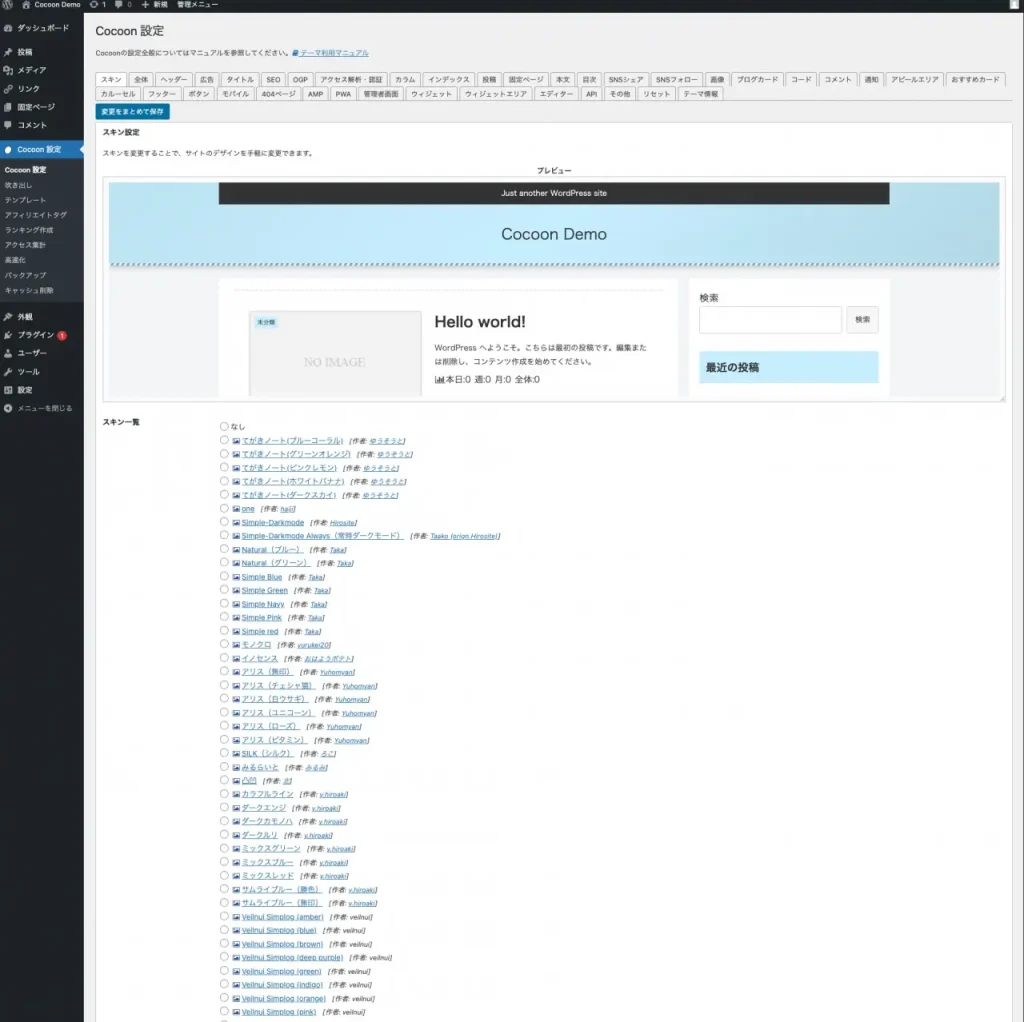
3.見た目の色もすぐに変更できる
最初に気になるのは配色だと思います。
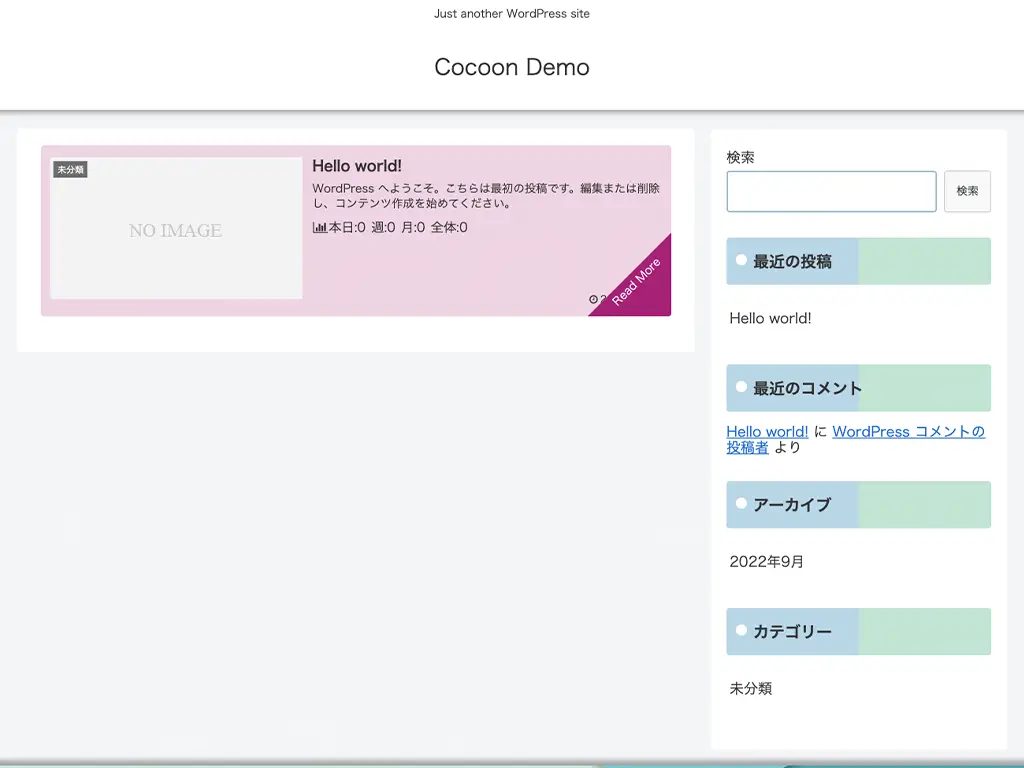
見た目のことを、スキン、と言います。
Cocoonは、そのスキンの種類を設定画面で変更するだけで見た目がすぐに変わります。

スキンの種類は沢山あるので、0からあれこれと配色を考えるよりは、まず自分が気に入ったスキンを選ぶのが良いです。
またデザインに自信がある人は、自分で作ってわいひらさんに登録依頼をすることもできますよ(もちろん審査はあると思います)。
4.便利な機能が沢山ある
ブログはただ記事を書くだけではなく、運営する上で考えないといけないことが沢山あります。
およそほとんどの基本的・重要なことが Cocoon というテーマ一つで実現できます。

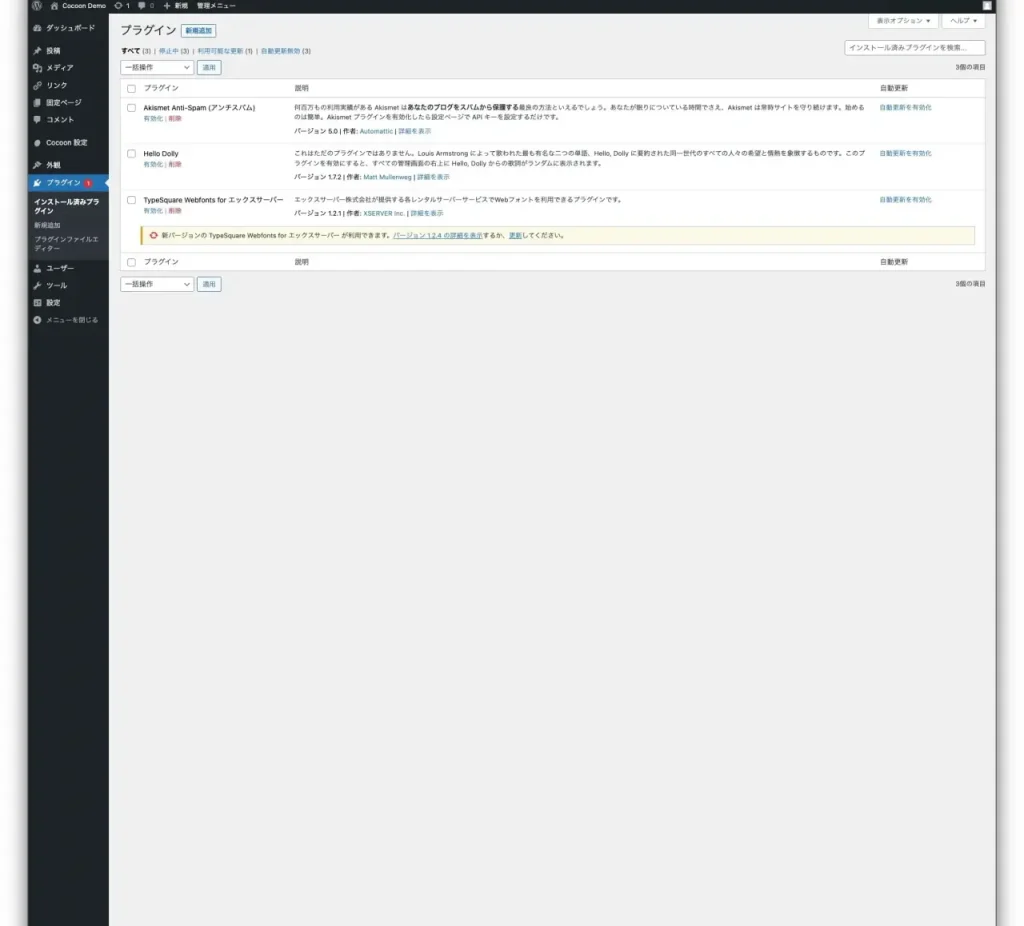
セキュリティやコンタクトフォームなどの機能はプラグインというプログラムを追加でインストールすることで実現することができます。

Cocoon には沢山プラグインをいれなくても良い、という認識は間違ってません。
それでも幾つか入れたほうが良いプラグインがあります。
必要なプラグインについては、最初はこれだけあれば良いです。
- Akismet Anti-Spam(コメントスパム予防)
- WP Multibyte Patch(日本語表示のおまじない。)
- Contact Form 7(お問い合わせフォーム。または、Google Form)
ここでは、Cocoonには機能が十分あって、プラグインを入れたらさらに充実するのだな、とだけ覚えておいてくださいね。また別のページでプラグインについてまとめてご紹介しますね。
5.利用者が多くて情報を見つけやすい
Cocoon は、ブログを始めてテーマ探しをしていると必ずと言ってよいほど見つけられるテーマです。
そして、利用しているユーザーがとても多い。
ユーザー数が多いと、沢山の情報がネット上に集まります。
Cocoon で設定に困ったりしたら、とりあえずググってみたり、Twitterで検索してみると大抵のことは出てくるかと思います。
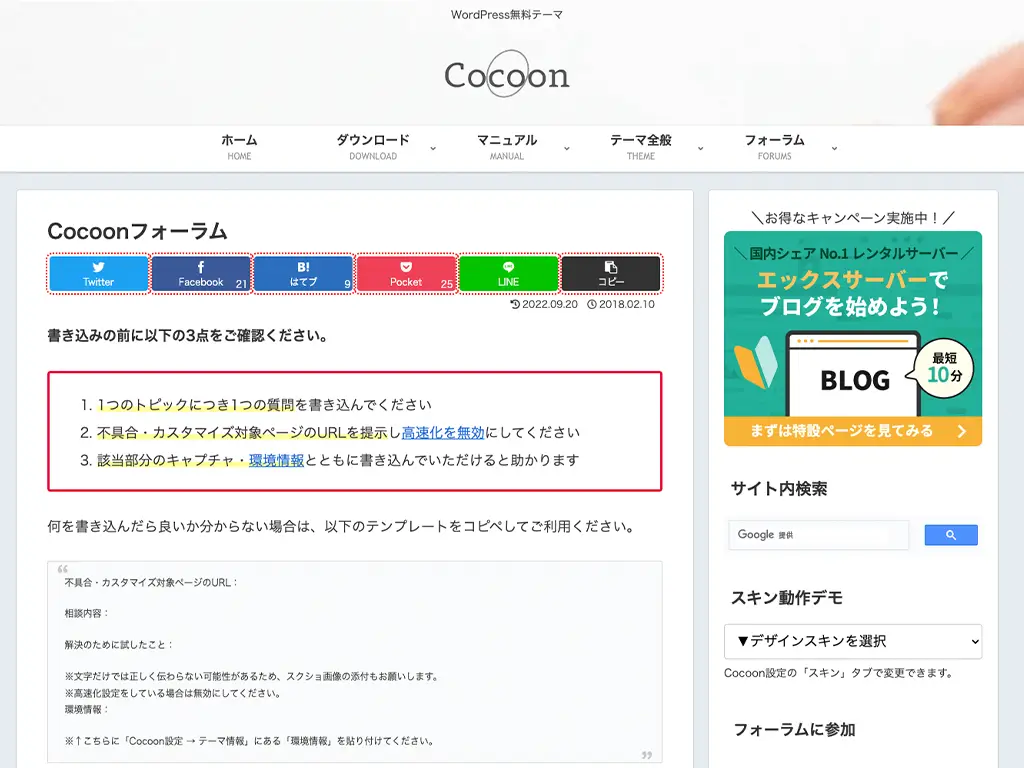
6.質問できる場所がある
Cocoon には利用者によるフォーラムが用意されています。

Cocoonで困ったことがあればここで質問することができるので、万が一の時も安心です。
特に、開発者のわいひらさんからも回答してもらえることもあります。
バグ修正の対応もめちゃくちゃ早いので、安心して Cocoon を使い続けることができます。
7.引越し先の有料テーマ SWELL がある

実は、Cocoon は、有料テーマ SWELL と業務・技術提携関係にありました。
(2022.9月、Xserver と Cocoon が業務提携契約を交わしたので提携は終了した)
提携以前から SWELL は各種テーマから SWELL へ簡単移行できるようなプラグインを配布されており、 SWELL へ移行するハードルを下げる努力をされています。
実際に、Cocoon のサイトを SWELL(Soyo Life)、 JIN のサイトを SWELL(WPTGデモサイト)、と移行してみたところ、想像以上に楽でした。
手間のかかるところはどうしても出てくるのですが、プラグインがないと表示もぐちゃぐちゃになるわけで、このプラグインがあって良かったなと思えました。
将来有料テーマに変更したいと思ったら、お引越しプラグインがあって、有料テーマでも人気の SWELL へ移行することができるので、安心して Cocoon を利用することができます。
余談)
テーマの引っ越しは、とても大変なのです。
例えば、名簿を別の型の名簿に移し替えるのを想像してみてください。
項目名が違ったり場所がちがったり、項目自体がなかっあたり。。。 想像するだけでも発狂しそうですよね。
ブログのテーマを移行するのはそれ以上のことなので、その面倒臭さは想像のはるか上をいきます。なので、将来のことを考えて最初から有料テーマ SWELL を選択したほうがいいのですけどね。
やはりお金がかかるので考えちゃいますよね。
以上、無料テーマ Cocoon をオススメする7つの理由でした。
では、次に、オススメしない理由をご紹介します。
無料テーマCocoonをおすすめしない理由7つ

散々Cocoon をオススメしておいて、オススメしない理由だなんて。
いや、でもオススメばかり言われても納得できないじゃないですか。
メリットなんだけどデメリット的な理由です
オススメしない7つの理由
- 完全日本語の無料テーマ
- 初期設定でもブログになる
- 見た目の色もすぐに変更できる
- 便利な機能が沢山ある
- 利用者が多くて情報を見つけやすい
- 質問できる場所がある
- 引越し先の有料テーマ SWELL がある
1.機能が豊富過ぎる
Cocoon には機能が沢山あるので、何をどうしたらよいのかわからなくなりやすいです。


あの設定どこだっけ?
なんか変な表示になったんだけど直し方がわからん。
ということは、よ~くあります????
さらにプラグインを追加してカスタマイズしていくので、設定場所も増え、最初はシンプルでもだんだんそうではなくなります。
これは、どのテーマでも同じことですが、Cocoon もその例外ではありません。
慣れるまで時間がかかるのは仕方がないかもしれません。

どのテーマも使いやすくするべく工夫されているのですけど。
こればかりは慣れ、ですよねえ
2.カスタマイズするための知識が必要
インストール仕立てのままだと、人のデザインと被ります。

見た目を変更したくなるが、そのときは、すこし難しい知識が必要になります。
まず、覚えておいてほしいのは、
HTMLやCSS を追加してゴリゴリ変更するカスタマイズが必要な場合、既存のブロックでできないか調べてみましょう。
どうしても分からなければフォーラムで聞いてみるのも良いでしょう。
またはページの最後で紹介しているオンラインサロンなど活用してみましょう。
Cocoon は WordPress 5 以前、HTML や CSS を駆使していた時代があります。
その名残で、いまでもそのカスタマイズ方法が Web上に散見されます。
ですが、WordPress 5.8以降、新しいシステムも安定し、HTML や CSS が分からないユーザーでもある程度のことができるブロックが登場しはじめました。
できるだけ今のシステムに沿ったカスタマイズをするのがおすすめです。

昔はガッツリHTMLとCSSを書いてカスタマイズしてました。
その情報もあるので、どうしても今のブロック編集とうまくいかないことがあります。
3.スキンは楽だけどシンプルすぎる
スキンは「見た目の色や形」を変更するだけです。

なので、それ以上のことをしようとするなら、自分で調べて解決する必要があります。
デザインがどうしても簡単すぎるので、これをなんとかしたいと思うユーザーは沢山いますね。
4.できること・できないことの判定が難しい
初心者だと、Cocoon でできることやできないことの判断が難しいです。
やろうと思えばできる、というのが沢山あるんですよね。
だけど、それを実現しようと思ったら、どうしても HTML や CSS、
場合によっては PHP の知識が必要になります。
逆に、上級者には色々と手を加えることができるので楽なテーマ、なんですよね。

Cocoon で作られているページを色々と見て研究してみるのが良いと思いますが、最初は何をどうしていいのか本当にわからないのです。
5.Wordのように書きやすさを感じられない
文章を書いて装飾をする、という記事作りのやりかたが、Cocoon では慣れるまでに時間がかかります。
SWELL であれば、直感で装飾することができるので、記事作成スピードがめちゃくちゃ上がります。
6.アフィリエイト分析の仕組みが欲しい
Cocoon でアフィリエイトについて評価されているのは、広告タグの管理が簡単なところです。
もしもアフィリエイトや、A8.net
などど契約をしてアフィリエイトをはじめるとわかるのですが、キャンペーンが終わったり、アフィリエイトそのものがなくなったりします。![]()
そういう場合に、各ページに散らばっている広告タグを一つずつ修正するのではなく、一箇所修正すれば全部に反映されます。これは大変便利です。
ただ、ページのボタンクリック率やABテストなどしてより良くしていくための仕組みがないので、アフィリエイト対策のための分析が難しいかもしれません。
SWELLとアフィリエイト機能についてはこちらの記事をご参考ください。

再利用ブロックの登場で一括変更も楽になったけど、予め管理できる場所を用意してあるのは助かります。
7.アフィリエイト目的なら最初から有料テーマSWELL
日記ブログではなくて、アフィリエイトをしっかりとやりたい場合は、ページのボタンクリック率などがすぐにわかる SWELL が良いです。
PV やクリック率が 0 で凹むのですがw、それでもどうなっているのかわからないよりは、すこしでも手がかりがあるので、手を打てるかもしれません。
具体的にはこちらのページで紹介しています。
以上、Cocoon をオススメしない理由でした。
技術あって、自分で検索して解決を導き出せるなら、Cocoonで良いかと。
アフィリエイトが主な目的であるならば、最初から SWELL が良いと思います。
ただ漠然とリンクを貼ってあるよりは数値が見える分、SWELLの方が分析しやすいです。
無料テーマ Cocoon を使う時に気をつけておくと良いこと
実際に無料テーマ Cocoon を使う時に、気をつけておいたほうが良いことを考えてみました。これから Cocoon を選んで作業する時の参考になれば幸いです。
- 極力プラグインは入れない
- CSSは一箇所にまとめておく
- 使用する画像サイズに注意する
- 変更した内容はメモをしておく
- なるべくCocoonのブロックだけで書く
1.極力プラグインは入れない
Cocoonはテーマ自体で様々な機能を兼ね備えています。必要なプラグインも最小限度になります。
しかし、実際には機能を追加しようとしてどんどんインストールするプラグインが増えていきます。 最低限必要なプラグインをご紹介しますので、それらだけでもまずは入れておきましょう。
- Akismet Anti-Spam(コメントスパム予防)
- WP Multibyte Patch(日本語表示のおまじない)
- Contact Form 7 / Google Form(お問い合わせフォーム)
- Wordfence(セキュリティ対策)

想像以上にスパムメールやアタックは来ます。それらは、使用していないプラグインを狙ったりしてますから、必ずセキュリティ関連のプラグインは入れましょう。
2.CSSは一箇所にまとめておく
もしなにか自分で変更を加えた時、例えばCSSを使ってみたときなど。それを書く場所を一箇所にまとめておくと良いです。
Cocoon でなにか変更してみたい時、まずはブロックで実現できないか、設定で実現できないかを探してみてください。 それでもできないときは、CSS が分かるのであればそれで対応してみましょう。
3.使用する画像サイズに注意する
ブログは記事を書くだけではなくて、画像も作って用意しないといけません。
画像のサイズは、ブログの表示スピードに大きく関係します。
画像作成は、Canva という Webツールが大変便利です。
無料で沢山の素材・テンプレートが利用できます。
まだ使ったことのないなら、ぜひ登録して使ってみてください。
Canva 公式サイトをみる
4.変更した内容はメモをしておく
変更した内容については自分がわかるようにしっかりと記録を残しておきましょう。
エラーが発生したときの足がかりになります。
あと、元の設定を一つ一つメモするのが面倒でしたら、画面のスクリーンショットを撮ると良いですよ。
- Windowsのスクリーンショットのショートカット
- Win + Shift + S
- Mac のスクリーンショットのショートカット
- Cmd + Shift + 5
大きな変更をする場合は、プラグインで記録する方法もあります。
5.なるべくCocoonのブロックだけで書く
文章の表現方法を増やすためにブロックを追加することがあると思います。
ですが、なるべくなら Cocoon 標準のブロックで終わらせるようにしてみてください。
特別なプラグインで表現を増やす場合、プラグインの種類によっては Cocoon での表示がおかしくなる場合があります。
よく使われる表現は Cocoon でも予め用意してありますので、それを使って対応しましょう。

Cocoon が Xserver と業務提携を結びましたので、寄附で配布されていたすべてのブロックも使えるようになりました!これは無料ユーザーにとってとてもありがたい!
まとめ:無料テーマCocoon を使う前に
まとめです。
- 無料テーマでブログを始めたいならCocoonを
- 有料テーマでも大丈夫なら、最初からSWELLを
- プラグインをインストールしすぎない
- なるべく Cocoon のブロックだけで記事を書き上げる
Cocoonをインストールして実際に使って見ましょう!
エックスサーバーでサーバー契約をすると、簡単インストールですぐに Cocoon をインストールすることができます!
無料テーマでCocoonを選んで間違いありませんが、少し難しいかもしれない、記事作成で楽をしたい、と思われた場合は、有料テーマ SWELL を選択肢に入れておいて間違いありません。
Cocoon と SWELL のお役立ちURL
Cocoon お役立ちURL
SWELL お役立ちURL



