

まずは、Google Analytics を使えるようにしよう。
ブログを運営する上で、アクセス解析は欠かせない要素です。読者の動向やコンテンツのパフォーマンスを把握することで、ブログの改善点を見つけ出し、効果的なSEO対策を施すことができます。しかし、アクセス解析の設定や利用は初心者には難しく感じることが多いです。この記事では、初心者でも簡単にできるブログアクセス解析のやり方をステップバイステップで解説します。
- 1. アクセス解析ツールの選び方
- 1.1. 代表的なアクセス解析ツール
- 1.1.1. Google Analytics
- 1.1.2. User Local
- 1.1.3. 忍者アクセス解析
- 1.2. アクセス解析ツールを選ぶ基準
- 2. ステップバイステップでアクセス解析を導入する方法
- 2.1. ステップ1 - ツールにサインアップする
- 2.2. ステップ2 - トラッキングコードを取得する
- 2.3. ステップ3 - トラッキングコードをブログに埋め込む
- 2.4. ステップ4 - アクセスデータを確認する
- 3. 効果的なアクセス解析の方法
- 3.1. 主要な指標の理解と活用
- 3.2. 訪問者の行動パターンの分析
- 3.3. データに基づく改善
- 4. まとめ
アクセス解析ツールの選び方
代表的なアクセス解析ツール
まずは、アクセス解析ツールを選びましょう。以下に、初心者でも使いやすい代表的なツールを紹介します。
Google Analytics

- 特徴: Googleが提供する無料のアクセス解析ツールで、詳細なレポートを提供します。
- 利点: 多機能で柔軟なカスタマイズが可能。他のGoogleサービスとの連携が容易。
- 公式サイト: Google Analytics

最初は意味が分からないのですが、それでも登録してデータを集めるようにしましょう!
User Local

- 特徴: 日本の企業が提供するアクセス解析ツールで、日本語のサポートが充実。
- 利点: 直感的で使いやすいインターフェース。詳細な解析データを提供。
- 公式サイト: User Local

前の記事では紹介してなかったツールだけど、無料ですぐに使えるツールなのでご紹介。
忍者アクセス解析

- 特徴: 忍者ツールズが提供する無料のアクセス解析ツール。設定が簡単で初心者にも使いやすい。
- 利点: 簡単に設定可能。無料で利用できる基本機能が充実。
- 公式サイト: 忍者アクセス解析

無料で使えるアクセス解析ツールはこちらのページでもご紹介しています。
アクセス解析ツールを選ぶ基準

アクセス解析ツールを選ぶ際には、以下の基準を参考にすると良いでしょう。
- 目的と必要な機能
- 基準: 自分のブログやサイトの運営目的に合った機能を持つツールを選びましょう。
- 具体例: 詳細なトラフィック解析が必要ならGoogle Analytics、直感的な使い勝手を求めるならUser Local。
- 使いやすさ
- 基準: 操作が簡単で、初心者でもすぐに使いこなせるインターフェースを持つツールを選びましょう。
- 具体例: 初心者には、直感的な操作ができる忍者アクセス解析やUser Localがおすすめです。
- サポート体制
- 基準: サポートが充実しているツールを選びましょう。特に日本語でのサポートがあると安心です。
- 具体例: 日本語サポートが充実しているUser Localや忍者アクセス解析。
- コスト
- 基準: 無料プランがあるツールや、自分の予算に合った有料プランがあるツールを選びましょう。
- 具体例: 無料で利用できるGoogle Analyticsや忍者アクセス解析。より高度な解析が必要なら、有料プランのあるUser Local。
- 拡張性と連携
- 基準: 他のツールやサービスとの連携が容易で、将来的に機能を拡張できるツールを選びましょう。
- 具体例: Googleサービスと連携しやすいGoogle Analytics。

Google Analytics は登録・設置だけでもしておきましょうね。
ステップバイステップでアクセス解析を導入する方法
ステップ1 - ツールにサインアップする
まずは、選んだアクセス解析ツールにサインアップします。以下に、Google Analyticsを例にして説明します。

絶対に登録しましょうね。
Googleアカウントを持っている場合、そのアカウントでログインします。
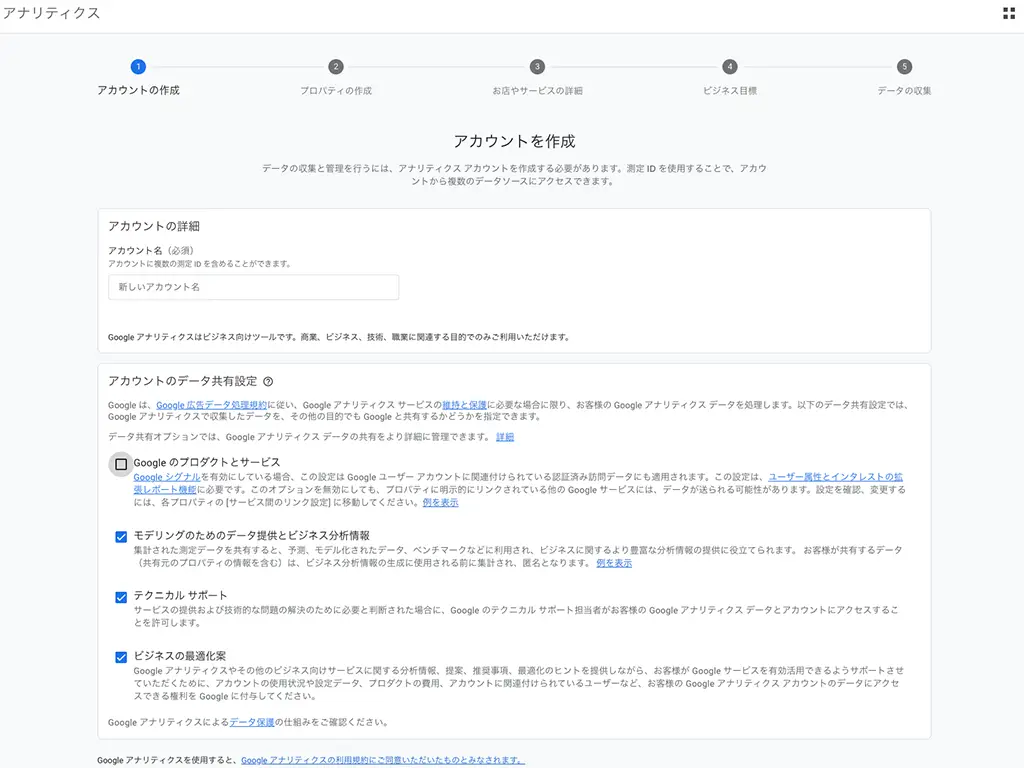
Google Analyticsの公式サイトにアクセスし、「さっそく始める」をクリックします。


すでに自分のアカウントを持っているなら、その中へプロパティを作成しても良いです。
すでにアカウントを持っている場合

サインアップページで必要な情報を入力し、新しいプロパティを作成します。

設定で迷ったら、Xserver で紹介されている記事がオススメ!「【企業HP向け】Googleアナリティクスの設定&使い方を初心者向けに解説」
ステップ2 - トラッキングコードを取得する
次に、アクセス解析ツールからトラッキングコードを取得します。このコードをブログに埋め込むことで、アクセスデータを収集できます。
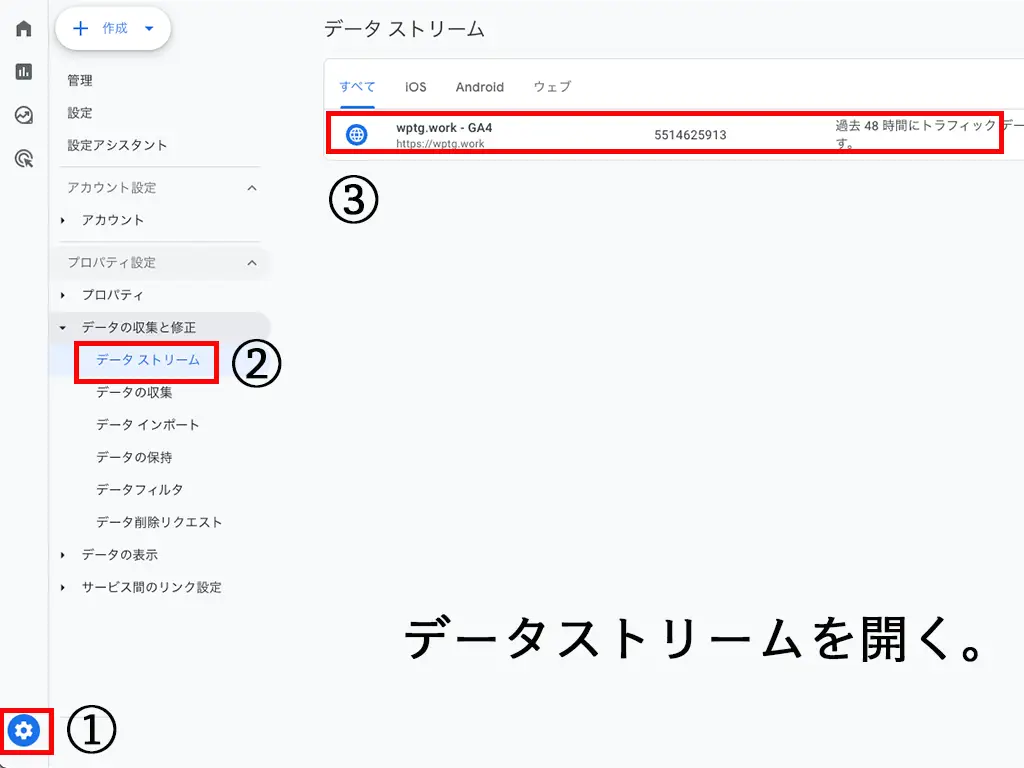
管理画面へ移動する

プロパティ設定のデータの収集と修正 > データストリームへ移動
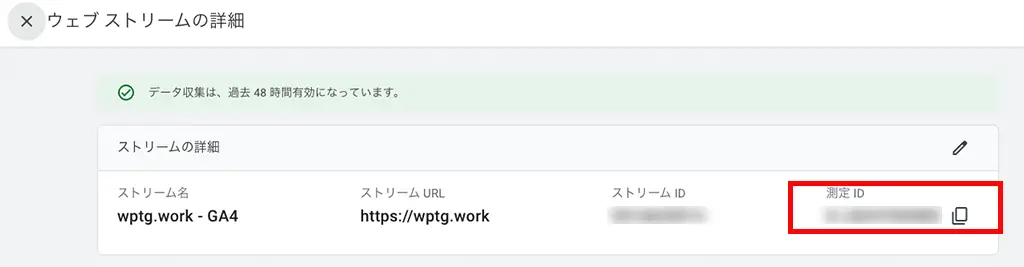
表示されたデータストリームを選択

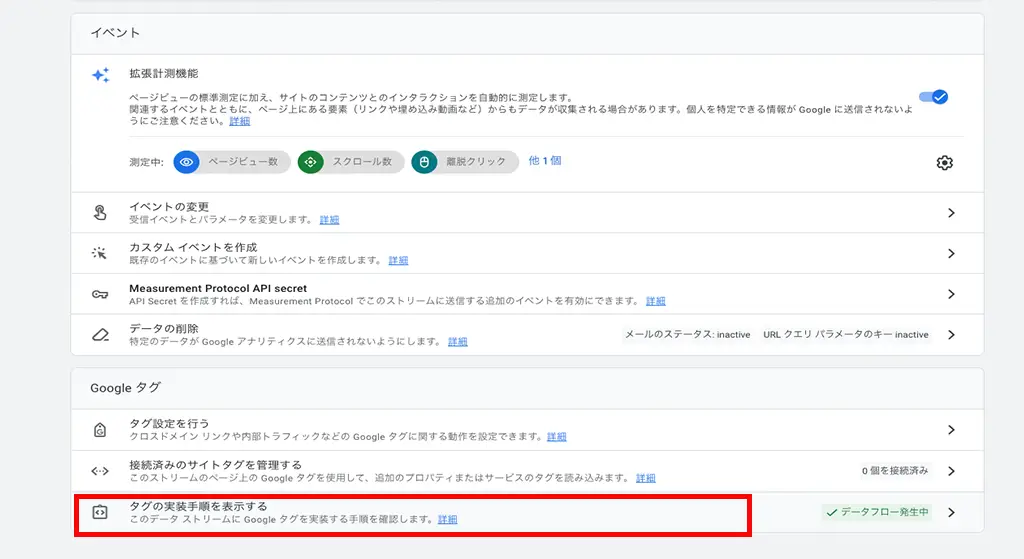
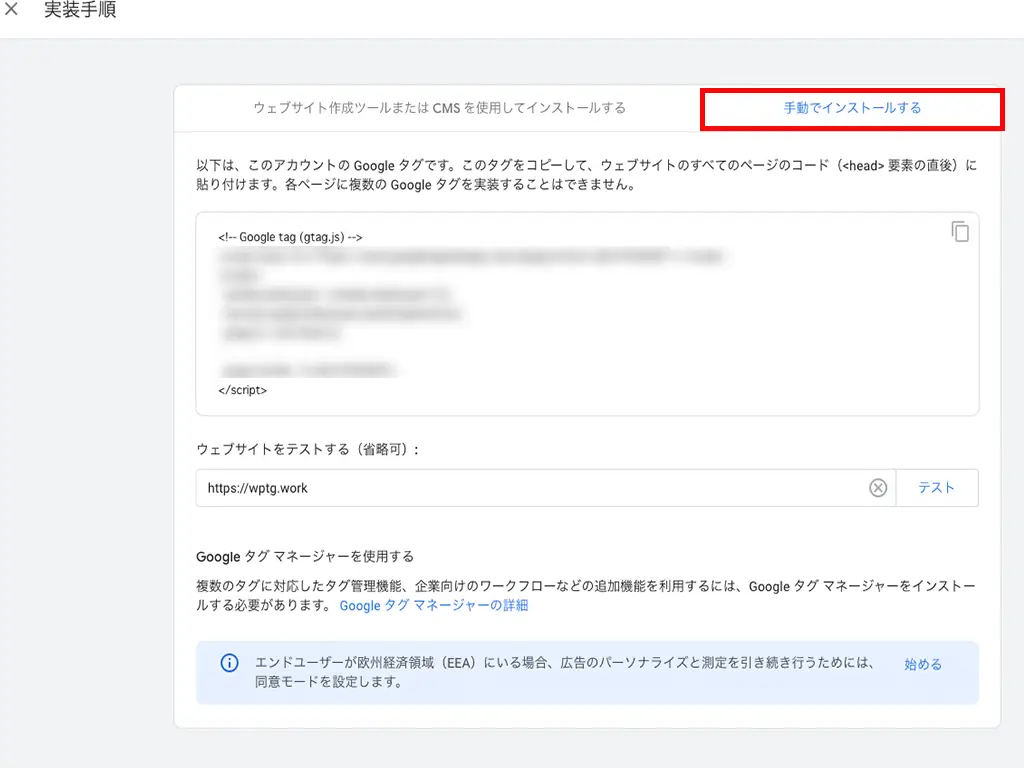
タグの実装手順を表示する

手動でインストールするタブを開く

表示されたコードを管理するサイトへ貼り付ける。利用しているサービスにて方法を確認してください。
WordPress テーマや、プラグインを利用した方法はステップ3で説明してます。
ステップ3 - トラッキングコードをブログに埋め込む
取得したトラッキングコードをブログのHTMLに埋め込みます。多くのブログプラットフォームでは、テーマの設定ページから簡単にコードを追加できます。
WordPress はテーマにより設定場所が変わります。次のテーマの設定場所をご紹介します。
テーマ毎の設定場所
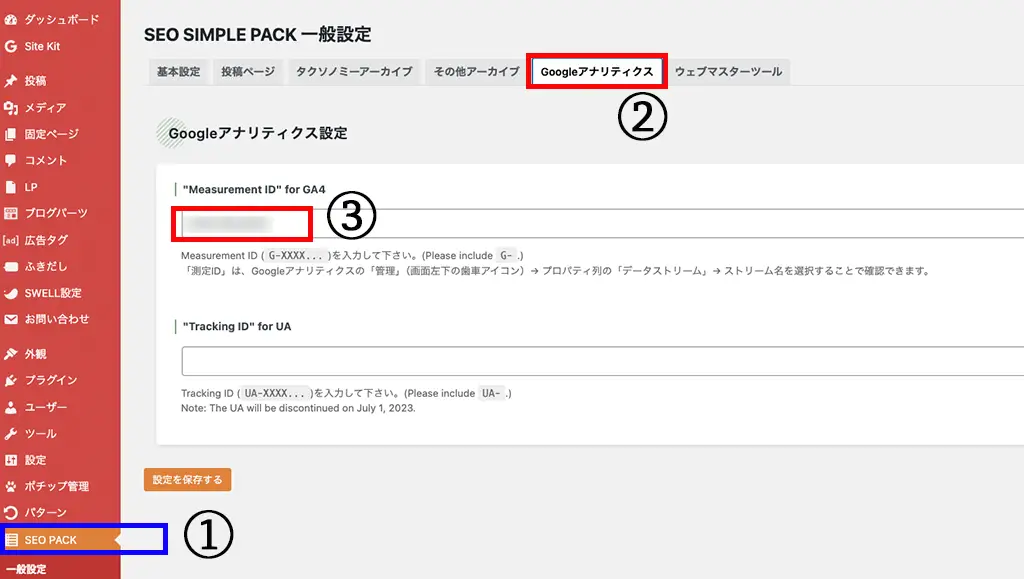
SWELL の場合
SEO Pack > Google アナリティクスタブを開く > 測定ID をペースト


SWELL は WordPress テーマでとても人気のあるテーマ!このサイトでも紹介しています!
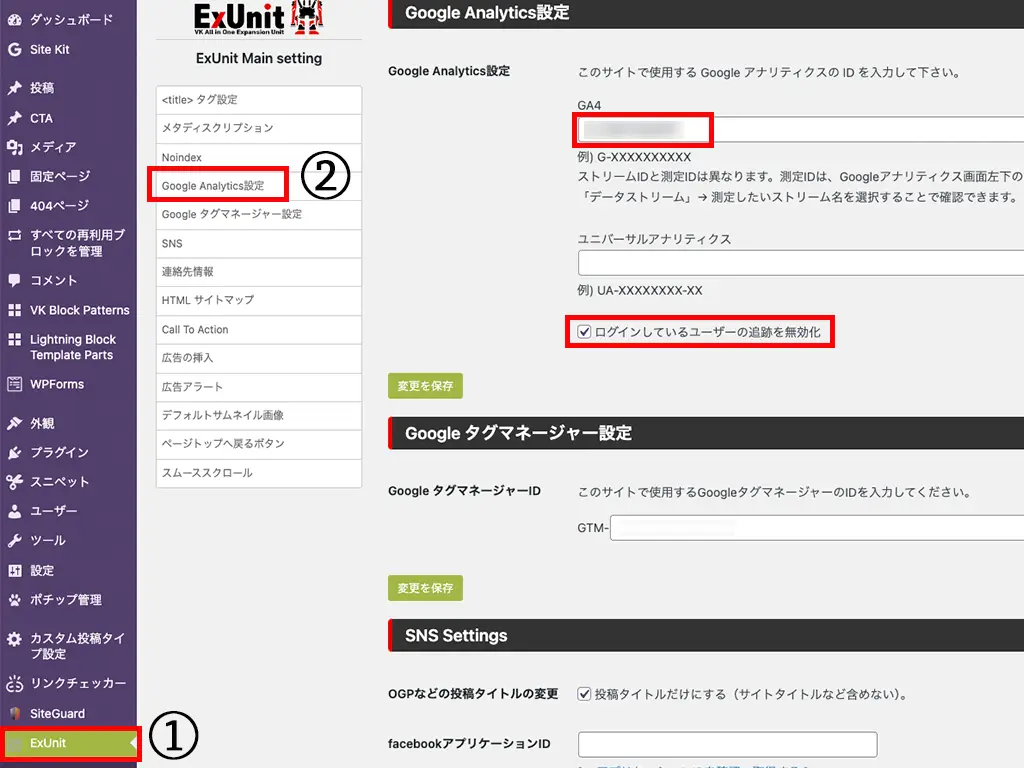
Lightning の場合
ExUnit > Google Analytics 設定で、設定画面を開く > 測定ID をペースト

ログインしているユーザーの追跡を無効化にチェック(自分のアクセス数を除外)

Lightning は、高い技術力をもつチームで開発されているテーマの一つ。常に SEO に最適になるように開発を継続されており、このサイトは Lightning で作っています。
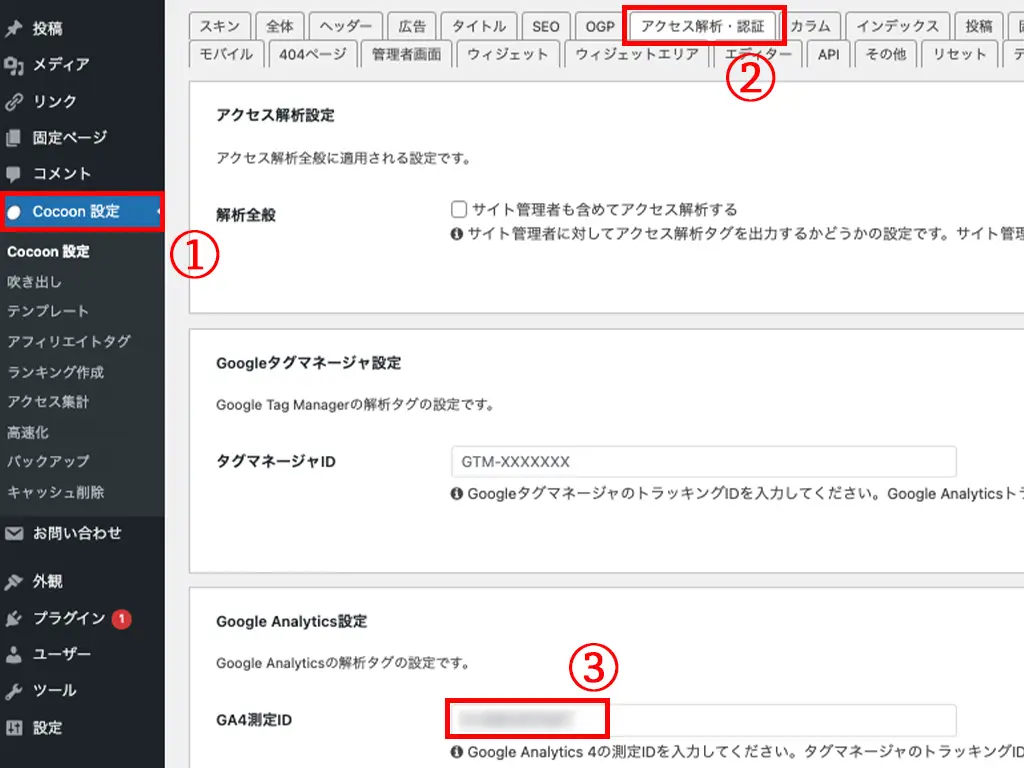
Cocoon の場合
Cocoon 設定 > アクセス解析・認証タブを開く

Google Analytics 設定へ測定IDをペースト

Cocoon は言わずとしれた無料テーマNo.1の怪物テーマ。無料なのにこれでもかと機能がついています。有料テーマを使わないなら、このテーマで十分すぎます。
※Google Site Kit プラグインについて
このプラグインを導入すると、WordPress 管理画面で簡易的に情報を見ることができます。原因はわかりませんが、まれにインストールできないエラーも発生することがあるので、できないときは無理に導入しなくても良いです。
ステップ4 - アクセスデータを確認する
トラッキングコードを埋め込んだ後、アクセスデータが収集され始めます。ツールのダッシュボードにログインして、データを確認しましょう。

ダッシュボードにアクセスし、リアルタイムデータや過去のアクセスデータを確認します。
レポートは簡単にカスタマイズできるので、自分がその時に分析したい要素を追加するだけでOKです。

このデータがあると、例えば Rank Tracker のような SEOツールと連携させることで、キーワード情報やサイト情報を詳細に分析することができりょうになります。
Google Analytics は、少しだけハードルが高いかもしれないけれど、詳細なデータを無料で集めてくれる非常にありがたいサービスです。最初は分からなくても良いので、設定をしておきましょう。将来、これらのデータが役立つはずです。
オススメの書籍
効果的なアクセス解析の方法

主要な指標の理解と活用
アクセス解析で重要な指標を理解し、それを元に分析を行います。主な指標には以下のようなものがあります。
- セッション
- ユーザーがサイトに訪問した回数を示します。多くのセッションは高いトラフィックを示します。
- 具体的な施策
- トラフィックが少ない場合は、SNSやメールマーケティング、SEO対策を強化し、サイトへの訪問者数を増やす施策を実行します。例えば、TwitterやFacebookでブログ記事をシェアし、読者を呼び込みましょう。
- ページビュー
- 閲覧されたページの総数を示します。どのページがよく見られているかを把握するのに役立ちます。
- 具体的な施策
- 人気のあるページを分析し、同様のコンテンツを増やします。また、ページ間のリンクを強化して、訪問者が複数のページを閲覧するよう誘導します。例えば、関連記事や人気記事のウィジェットを追加してみましょう。
- 直帰率
- 訪問者が最初に訪れたページのみを閲覧してサイトを離れた割合を示します。直帰率が高い場合、そのページに問題がある可能性があります。
- 具体的な施策
- 直帰率が高いページのコンテンツを見直し、訪問者のニーズに合った情報を提供します。視覚的な改善や、内部リンクを増やして回遊を促します。例えば、視覚的に魅力的なデザインに変更し、ページ内で次に読むべきコンテンツを明確にします。
- 滞在時間
- ユーザーがサイトに滞在した平均時間を示します。滞在時間が長いほど、コンテンツが魅力的であることを示します。
- 具体的な施策
- 滞在時間が短い場合は、コンテンツの質を向上させ、読みやすさやインタラクティブな要素を追加します。動画や画像、インフォグラフィックなども効果的です。例えば、長文の記事には目次を追加し、動画や画像を挿入して視覚的に興味を引く。

データが集まり始めると楽しくなります。最初は記事を書くことに注力し、慣れてきたらこれらのデータを見ながら、リライトをしたり、新規記事追加のアイデアとしましょう。
訪問者の行動パターンの分析
訪問者がどのようにサイトを利用しているかを分析することも重要です。具体的には、以下の点に注目します。
- ランディングページ
- 訪問者が最初にアクセスしたページです。効果的なランディングページは、ユーザーを引きつけ、サイト内を回遊させる役割を果たします。
- 施策
- ランディングページのコンテンツやデザインを最適化し、明確なCTA(コール・トゥ・アクション)を設置します。A/Bテストを行い、最も効果的なデザインを選びます。
- 遷移経路
- ユーザーがサイト内でどのようにページを移動したかを示します。これにより、訪問者の興味や行動パターンを把握できます。
- 施策
- 遷移経路のデータを基に、人気のあるページへのリンクを強化し、訪問者がスムーズに目的の情報にたどり着けるようにします。
- 離脱ページ
- 訪問者がサイトを離れたページです。離脱ページの分析は、ユーザーがなぜサイトを離れたのかを理解するのに役立ちます。
- 施策
- 離脱ページのコンテンツやユーザーエクスペリエンスを改善します。ナビゲーションを見直し、関連するコンテンツやプロモーションを表示させるなど、離脱を防ぐ施策を講じます。

ヒートマップというツールがあります。これは、訪問者の画面の動きを記録し、どこに時間をかけているのか、どこをタップしたのかなどが分かるので、ページ分析に役立ちますよ。こちらのページで紹介しています。
データに基づく改善
アクセス解析の結果を元に、具体的な改善策を実行します。例えば、直帰率が高いページには以下のような改善を行います。
- コンテンツの見直し
- 内容が古くなっていないか、訪問者のニーズに合っているかを確認し、必要に応じて更新します。
- ページのデザイン改善
- 見やすく使いやすいデザインにすることで、ユーザーの回遊を促進します。
- 内部リンクの追加
- 関連する他のページへのリンクを追加することで、ユーザーの滞在時間を延ばし、サイト全体の回遊を促します。
まとめ

ブログアクセス解析は、ブログのパフォーマンスを向上させるために不可欠なプロセスです。
適切なツールを導入し、主要な指標を理解し、訪問者の行動パターンを分析することで、具体的な改善策を実行できます。これにより、ブログのトラフィックを増やし、コンテンツの効果を最大化することが可能です。
是非、今回紹介した方法を活用し、あなたのブログ運営に役立ててください。


