WordPress5.8の新機能のクエリーブロックを使ってみました。
RC2版(本番1歩手前)なので、将来的に細かな変更があるかもしれませんのでご了承くださいね。
WordPress歴10年以上です。ブロックエディタ好き。テーマはJINとLightning、Cocoonを使ってます。テーマやプラグインなどを試して使ってみるのが好きです。
クエリーブロックとは
一覧ページを作りたい時、記事内に新着リストを表示させたい時に利用するブロックのことです。
最新の記事ウィジェット(ブロック)で最新記事が表示されますが、それに機能とスタイルを追加したような感じのものです。
例)最新の投稿
- MERILに追加したいプラグイン5選
- スパム対策に Invisible Recaptcha プラグインは必ず入れよう!
- WordPressのリライト必須プラグインYoast Duplicate Post
- MAMPでWordPressを爆速で作る方法
- MacでMAMPをアップデートする方法
WordPress5.8の新機能〜クエリーブロック
今まではPHPを操作してテンプレートカスタマイズして表示させたり、プラグインをいれたりしていた「クエリー表示」。簡単にカテゴリー一覧や新着一覧などを表示できるこのブロックは、訪問者のサイト内回遊率を高められますね。
クエリーブロックでできること
クエリーブロックでできること
- 最新記事の一覧を表示する
- 特定のカテゴリー、キーワード、投稿者別にリスト表示する
クエリーブロックは、新規スタイルと、スタイルテンプレートから作ることができます。
新規スタイルは後ほどご紹介するとして、まず予め用意してあるテンプレートをみてみましょう。
クエリーブロックのスタイルは6種類
クエリーブロックのスタイルは、6種類用意されています。
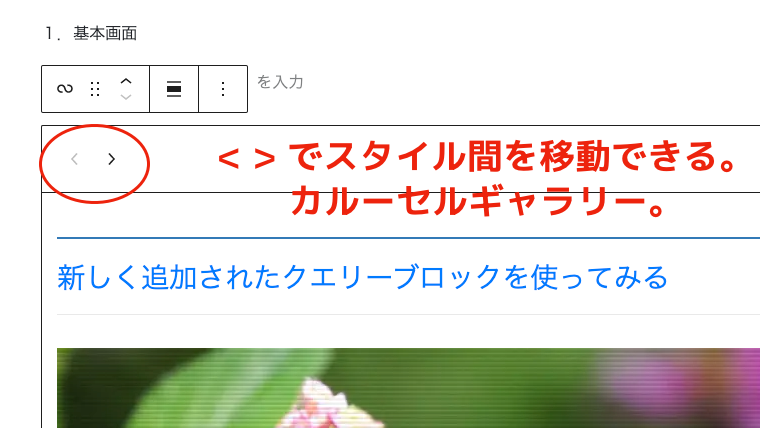
これらの選択は、クエリーボックス左上にある < > をクリックすることで表示を変更することができます。

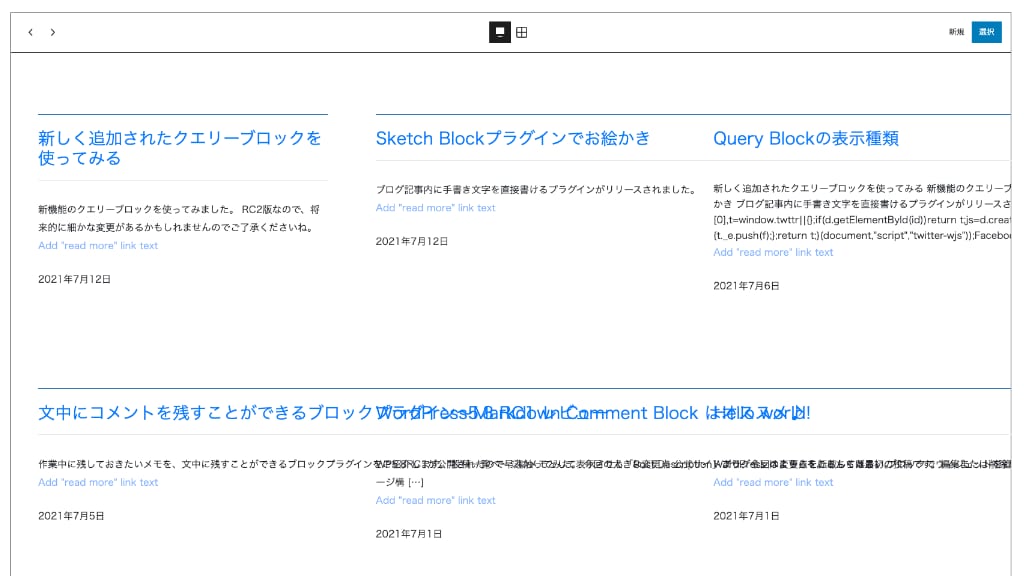
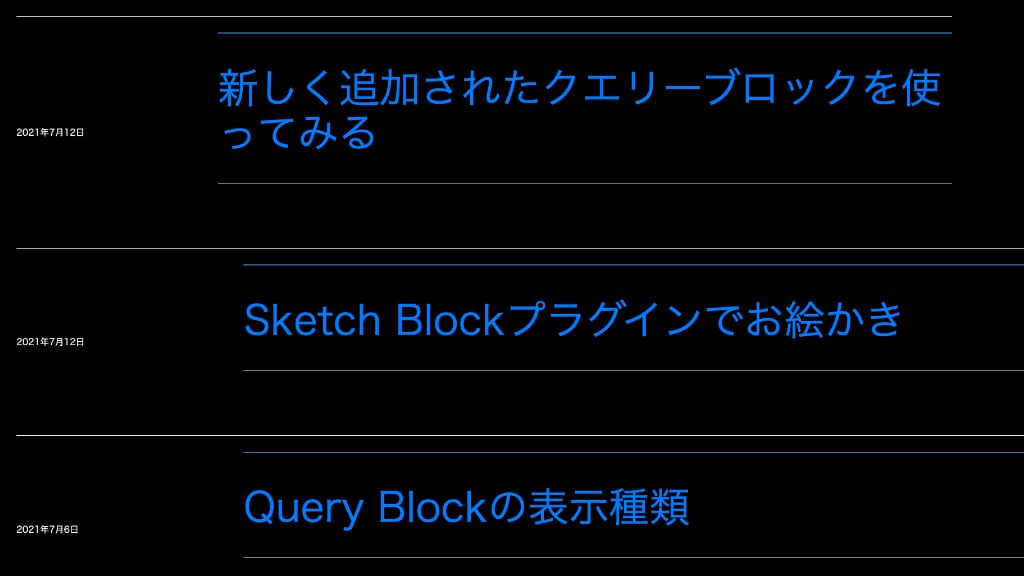
名前がついてないので、実際にどんなプレビュー画面が表示されるのかスクショを並べてご紹介します。
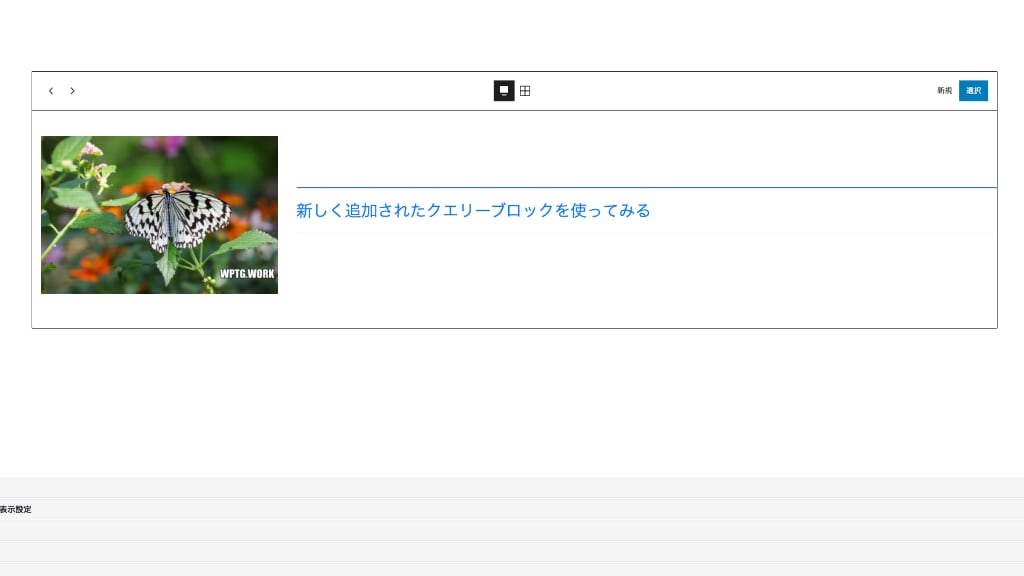
画像なしで、タイトル、ディスクリプション、リンク、日付が表示される。
プレビューが乱れて見にくいのが気になるなー。

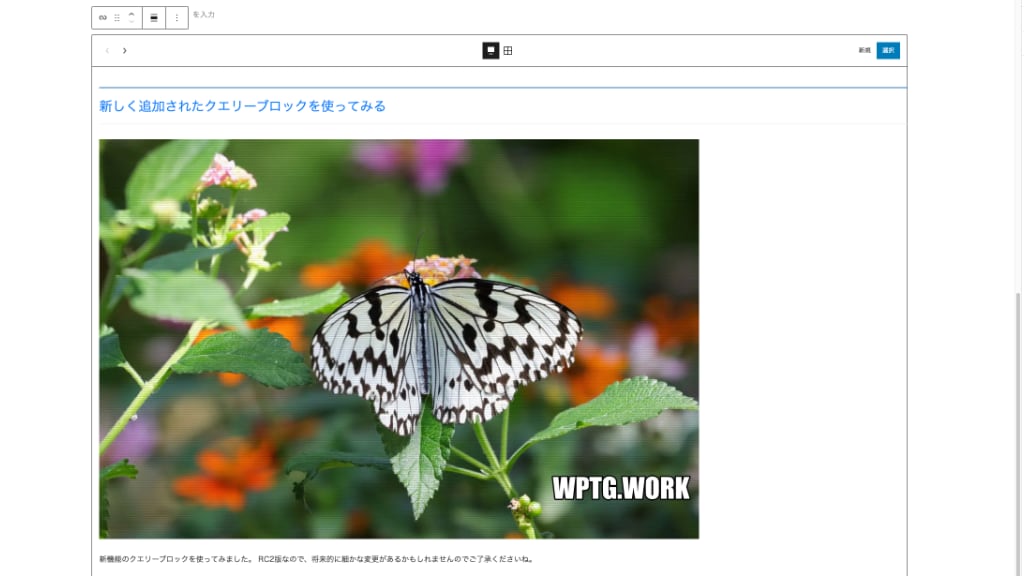
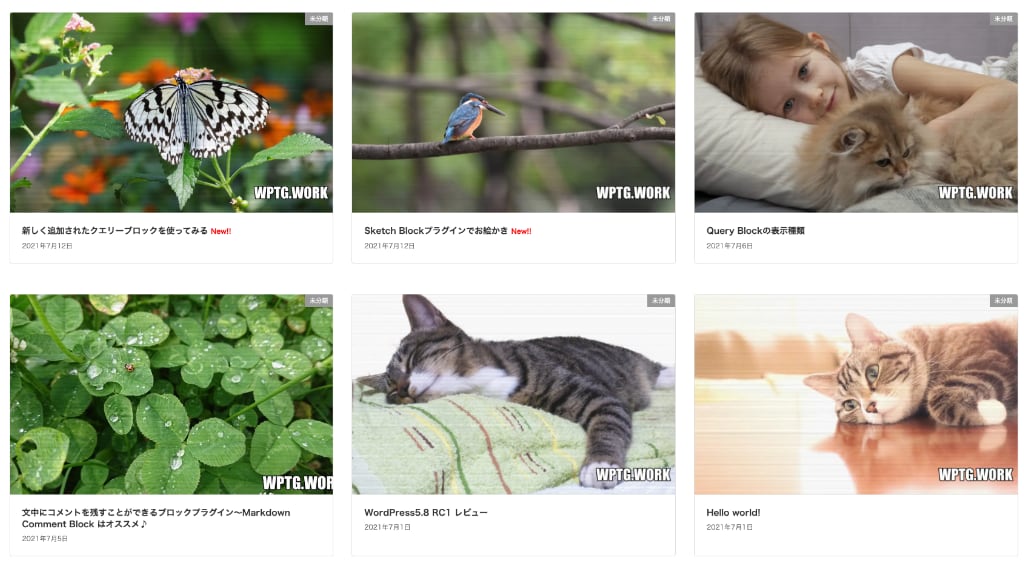
◯できること
- 横3列、横2行の計6記事を表示させることができる。
- 投稿タイプ
- カラム数
- 並び順(最新から、公開順)
- 固定ポストの含めるか含めないか
- フィルター機能(カテゴリー、投稿者、Keyword)
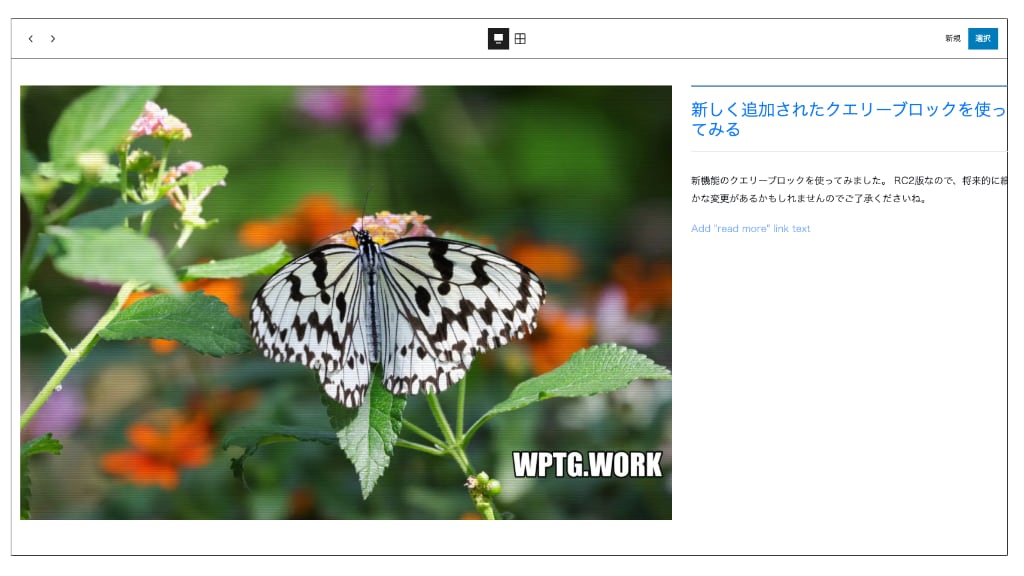
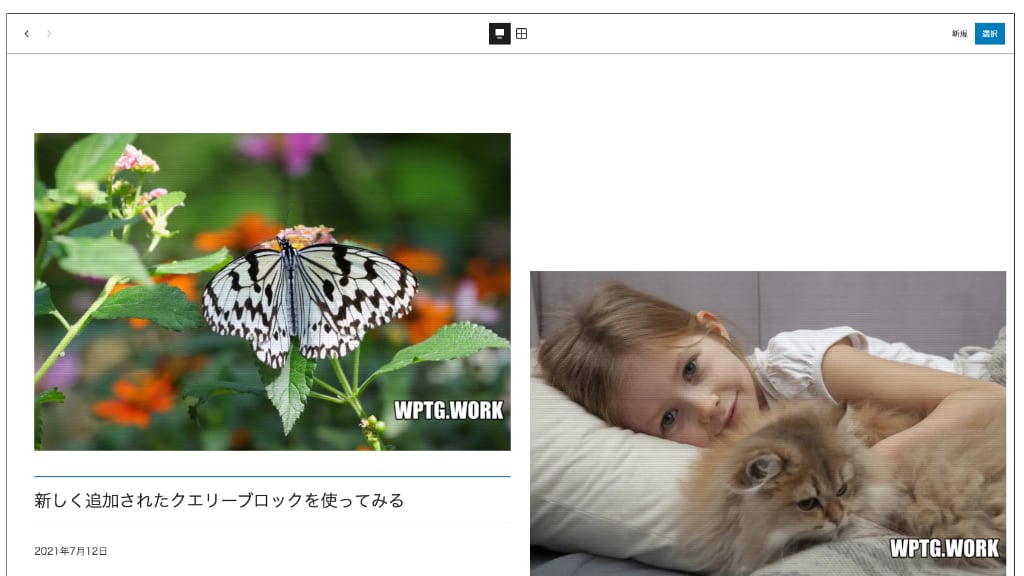
全幅用に作られたリスト。もちろん背景などは変えられます。

◯できること
- 複数スタイルから、背景色やポジションを変更させることができる
- 各ブロックごとに、文字の大きさや色を変更させることができる
- 3記事を表示させることができる
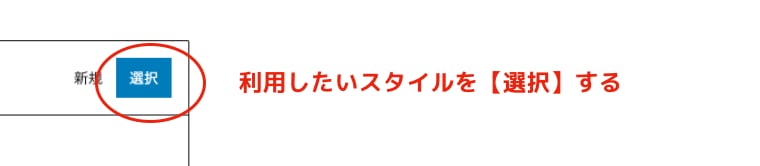
どのスタイルにするか決めたら、選択する
自分が利用したいスタイルテンプレートが決定したら、右上の【選択】ボタンをクリックします。

基本的にできる設定
それぞれのブロックは、表示形式によってできること、できないことがあります。
まず、ブロック共通でできることをリストします。
- タイトルにリンクを設定する
- 文字の大きさ
- 行の高さ
- 配色(文字色・背景色)
- ドロップキャップ
- 写真の配置
- 写真にリンクを設定する
- 続きを読むの文言追加(デフォルトは空白でリンクなし)
スタイルはブロックの集まり
クエリーブロックも、データを表示してくれてますが、一つ一つはブロックです。通常のブロック編集でできる基本的なことはできると思って良いですね。
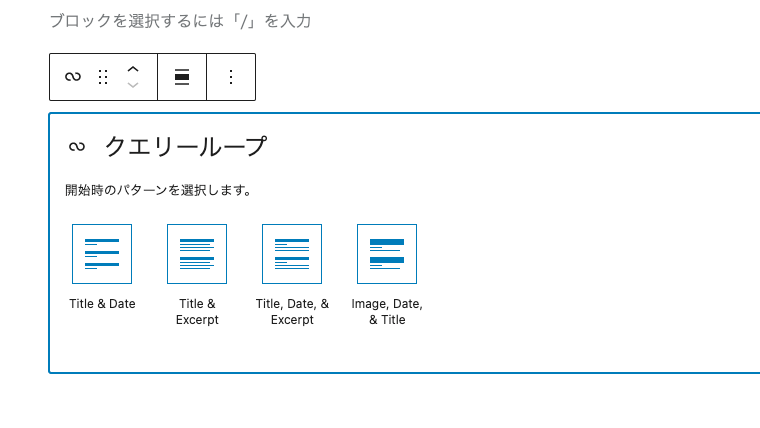
■新規にスタイルを作る方法
■表示形式は四種類

- タイトルと日付
- タイトルと概要
- タイトルと日付、概要
- アイキャッチと日付、タイトル
予め用意されているスタイルよりも違った表現でリストを表示させることができます。
しかし、デザイン面は自分でうまく作る必要があるようです。
テーマにあればテーマのブロックを使うのが良い
このクエリーブロックは、ざっくりと作っている感があります。
また、各スタイルによって機能がちぐはぐなのも気になります。
私は海外テーマをあまり触ったことが無いのですが、もしかしたらこういう機能が少ないのかもしれません。
日本の有料テーマでは、おそらくほとんどがこのクエリー機能を備えたブロックを用意しているはずです。
そんなときは、テーマのブロックを使ったほうが面倒くさくないので良いと思います。
Gutenbergを使ってないと意味がない
このクエリーブロックは、みてのとおりGutenbergの機能になります。
なので、Gutenbergを利用していないユーザーには、関係のないアップデートになっているかもしれません。
将来的にはGutenbergの編集方法がメインになっていく流れなので、触ったことがない人は、今のうちに少しずつ慣れておくと良いと思います。
Lightning Pro (G3)には一覧表示ボックスが付いてます
Lightning Pro(今は Lightning G3 といいます)では、このクエリー機能がついており、スタイル6のような見せ方はできないですが、細やかなカスタマイズで表示をキレイに見せることができます。

Lightningのブロック機能は、まだ紹介してないので、後日改めてご紹介したいと思います。