ブログに載せる画像で困っていませんか?
最新WordPress5.8とGutenbergの組み合わせで、記事中にクオリティ高くて無料の画像を簡単に入れる方法をご紹介します。
(8/17追記)※Jetpackというプラグインが必要です
画像は時間がかかる

ブログ記事に入れる写真で困ってませんか?
ブログって文章書くだけじゃないですよね。
画像を入れないと文字だらけの記事になってしまって読んでもらえません。
この画像を入れる、っと一口に言っても
- 画像を探す
- 画像をダウンロードする
- 画像を加工する(サイズや切り抜き。アイキャッチ)
- 画像をアップロードする
- タイトルやキャプションを入れる
- 記事に挿入する
ざっとこれくらいの作業があります。
この中でも探すのって本当に時間がかかるんです。
探すのが面倒くさくて文章だけになってしまう。
しかも著作権侵害に当たらないように気をつけないといけない。。。
わかります。
ですが、
文字だらけの記事って読みたいって思いますか・・・?
Gutenbergで画像追加が楽になった

アイキャッチ以外の画像って、そのまま利用したりすることが多いと思います。
あると良いのに、探すのが面倒だからついつい・・😂
もっと楽に画像を挿入したいって思いますよね。
検索して選ぶだけだから、これ以上簡単な方法はないですよ♪
この画像挿入機能ですごいところ3つ

この画像挿入機能、ただ挿入するだけじゃないのがもっとすごい。
- メディアライブラリへ保存される(リンク切れ心配なし)
- 画像テキストもタイトルも自動ではいる(楽)
- 画像サイズも十分大きい(粗くない)
一つずつご説明します。
メディアライブラリへ保存される(リンク切れ心配なし)
自分がページで利用した画像は、メディアライブラリへ自動的に保存されます。
これは何が凄いかと言うと、写真をページに「埋め込む(写真のリンクだけを指定して画像を表示させる)」と、参照元の画像がなくなったら自分のサイトからも写真が消えてしまいます。
しかし、この画像はちゃんと自分のワードプレスのメディアライブラリ内へ保存されます。
ということは、将来、画像がなくなってしまうこともないし、探し回る必要もない、何よりページにエラーが表示されないのです。
画像テキストもタイトルも自動ではいる(楽)
画像をアップロードして利用する時、忘れがちなのが写真へのキャプションやタイトル、ALTを入れ忘れることです。
この方法で画像を挿入した場合は、予め全ての情報が入力されているのです。これが超楽ちん。
挿入したあとは自動的にキャプションも表示されますから、本当にすることがなくなります!
画像サイズも十分大きい(粗くない)
私が心配していたのは、挿入された画像のクォリティです。
まだ数種類しか試してないのでわかりませんが、おそらく挿入される画像はWeb用で高品質なものです。
画質が荒いと拡大したときに粗くなって見にくくなるのですが、十分な大きさの写真が取り込まれますので、その点も心配しなくてよいのが良いですね。
このページで利用している画像は、全てこのサービスを利用して挿入したものです。粗くないでしょう?
ちょっとだけ残念なところ

完全なサービスなんてない。まして無料です!
わかってますw
でも、何度か画像を挿入して分かった残念なところをご紹介。
- 文字を入れてenterを入れても検索が始まらない
- 自分のイメージに近いものを探すには英単語を入れた方が良い
- 何度か検索すると固まる
一つずつご説明します。
Enterを入れても検索が始まらない
検索窓に文字を入れたらEnterを押したくなります。ですが、なぜか検索が素直に始まらない。この場合は、検索したい文字を入れたあと、マウスで右側にある検索ボタンを押してください。
日本語で見つからない時は英語で入れる
日本語で探すのが楽なのですが、種類によっては検索に表示されません。そこは面倒かもしれませんが、英単語をいれてみましょう。
もしイメージにあわない画像が表示されたら、類義語辞典などを利用すると英語が苦手でも単語を見つけることができると思います。
何度か検索すると固まる
検索を何度か実行すると明らかに遅くなったり反応しなくなったりすることがあります。
その場合は一旦検索画面を閉じて再度検索画面を開くだけでOKです。
その他にも、イメージが洋風、画像の向きとか人物・風景など選べると良いなと思いますが、無料できれいな写真をこんなに楽に選べるのですから贅沢は言えませんね😂。
Gutenbergは時々挙動がおかしくなることあります。
そんなときもあるさ、と優しく見守っていただけると嬉しいです。
フリー画像の探し方と載せ方

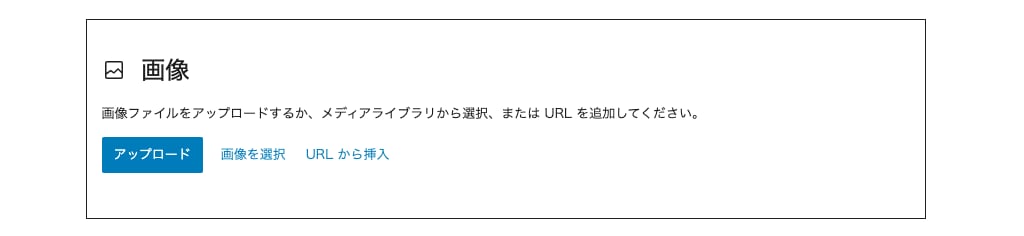
画像の追加はめちゃくちゃ簡単なのであっという間です。
(追記)※Jetpackというプラグインが必要です
検索ボックスに単語を入れて検索ボタンを押す

画像をクリックする
気に入った画像があったらクリックするだけです
めっちゃ簡単!
表示された画像の加工方法については別記事でご紹介します。
イメージがあると文章は違って見える

わかりやすさは、文章 < 図 < 動画 ですよね。
同じ視覚で捉えても、理解のしやすさ、イメージの膨らみ具合は、まるで違います。
新聞紙の文字を追うよりネット新聞。
ネット新聞も写真があるとイメージが湧きやすいし、記憶に残りやすいですよね。
さらに動画や音声で説明してくれると楽なんだけど、ここでは画像の話ね。
ブログを書いていると画像選びは本当に大変なんです。
ついつい文章だけ書いて終わらせてしまうこともあります。
でも、そんな時はこの機能を使って少し似たようなイメージで良いので画像を貼っておきましょう。
記事をリライトするとき、もし気に入らなければ交換して良いと思います。
単語を入れるだけで画像が探せる

無料の画像サービス、私も使ってます。特に使っているのは写真AC、CANVAです。
今まではそんなに面倒に感じなかった画像選択も、もしかすると今後は変わるかもしれません。
強いて言うなら和風の写真を選ぶなら写真ACでしょうか。
文中で特に和風にこだわる必要がないなら、このWordPressの機能を使って表現するのは良い選択の一つだと思います。
https://wptg.work/jinswell/application/recommend-photoac/試しに一つ入れてみましょう

習うより慣れろです!
あなたが今書いているブログでも、過去に書いた記事でも構いません。
写真があると良いなという場所へブロックを追加して画像を入れてみましょう!
きっとブログの見え方も変わりますし、自分の書いた記事が好きになりますよ♪
最後まで読んでくださりありがとうございました。
番外編
画像の処理など色々とアプリがあるけれど、個人的にはAdobeが良いかと思ってます。
アプリ単体の料金だと高く感じるのですが、他のアプリケーションとの連携を考えたり、豊富なチュートリアルはスクール顔負けです。
2021年秋は大セールがありました。ほぼ半額の値段!その時を狙って次回のセール時にゲットしてみてください♪