Gutenbergの編集にショートカットが便利と前回でご説明しました。
その中で、#を使って見出しを作っていたのを覚えていますか?
それは、Markdownという記法の一つです。
Gutenbergは、Markdownに対応しているからこそできる書き方。
文章の編集に大変役立つのでオススメします。
都度ブロックを呼び出さない!
記事を書くときに、
ここは吹き出しー
ここにボタンおいて色は、、
ここはボックスで囲って、、
とかやりながら書いてるといつまでも終わりません😓
目的は、
ブログ記事1本かきあげること
だから、まずは本文をどんどん書いていくべき。
装飾は一番最後でいい。
キーボードから手を離さない
書いている流れを止めないために、なるべくブロックを作るなどの操作が必要なことはせず、ひたすら書いていきましょう。
でも、後から見直したときに
どれが見出しだったかな?
リストはどこだ?
と、なりますよね?
そうならないための書き方がMarkdownです。
覚える記号は3つだけ!
最初に覚える記号は3つだけです。
- 見出し
- リスト
- 引用
たったこれだけです。
文章の構造は突き詰めて考えるとこれだけあれば良いです。
入力ルール〜半角入力後にスペース
まず、それぞれの記号を先に書いておきます。
| 要素 | Markdown | HTML |
|---|---|---|
| 見出し1 | # 見出し1 | <h1>見出し1</h1> |
| 見出し2 | ## 見出し2 | <h2>見出し2</h2> |
| 見出し3 | ### 見出し3 | <h3>見出し3</h3> |
| 見出し4 | #### 見出し4 | <h4>見出し4</h4> |
| 見出し5 | ##### 見出し5 | <h5>見出し5</h5> |
| 見出し6 | ###### 見出し6 | <h6>見出し6</h6> |
| リスト | * または 1 | <ul><li> または <ol><li> |
| 引用 | > | <blockquote> |
これをブロック内で実際に入力してみてください。
記号を入力後に半角スペースをいれることを忘れないように。
できましたか?
めちゃくちゃ簡単に入力できますよね。
その他の要素は?
あとは必要なものを追加していくだけでOK。
どうしても
ここに画像入れるの忘れたくない
とかなったら、とりあえずボックスを呼び出して適当な画像をいれておきましょう。
ボックスを呼び出す呪文は・・・覚えてますか?
です。
一覧がズラッと出てきます。
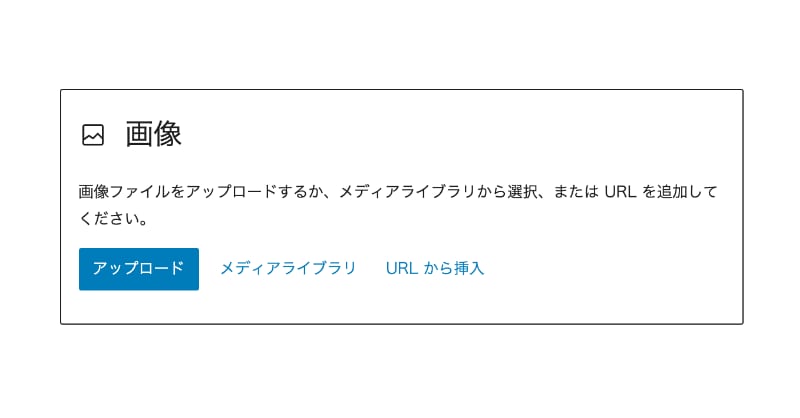
画像を入れたければ、
と入力しましょう。すぐに画像選択ブロックが表示されます。

すぐに図がなければ、このまま放置しておいても構いません。
くれぐれも忘れないでください。
配置・装飾などは一番最後にします!
とにかくどんどん書いていきましょう♪
まとめ
いかがでしたか?
ぜひ覚えてWordPressの編集に役立ててくださいね。
WordPressで書くのは楽でしたか?
後から編集するときに困ったことはありませんでしたか?
ブロックの入れ替え、特に複数のブロックの入れ替えにこまりませんでしたか?
次回は、複数ブロックを簡単に入れ替えられるグループ化についてご紹介します。
おまけ

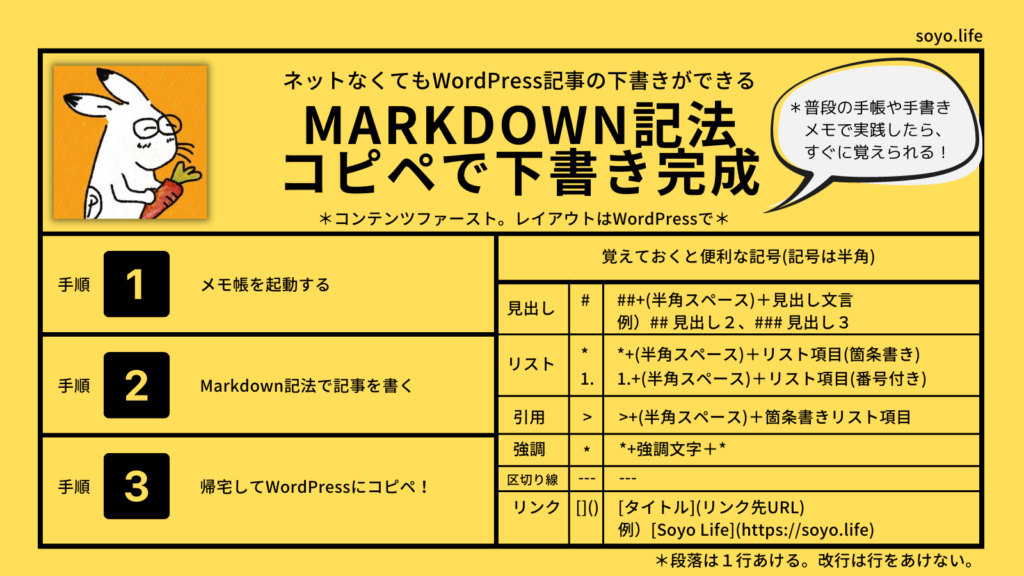
別記事で紹介していたMarkDownの一番シンプルな記号をまとめたものです。