固定ページの使い方から、JIN、THE THOR、そして Lightning Pro の有料3テーマを比較してみました。
有料テーマ購入は勇気がいるよね
大体が1万円超えるので勇気がいります。
沢山無料のテーマが溢れてますからね。
そしてサブスクリプションモデルのテーマも増えてきてます。
私もポンポン買えないので😂、今回はこの3つの説明となりました。
結論から言うと、3つテーマの固定ページは、それぞれのユーザーに合わせた工夫が盛り込まれているので、自分の今のレベル+1のテーマを選ぶのが良い、です。
その理由として、これら3つのテーマは使用者のレベル別に分かれているように感じたからです。
WordPress歴10年以上です。ブロックエディタ好き。テーマはJINとLightning、Cocoonを使ってます。テーマやプラグインなどを試して使ってみるのが好きです。
固定ページの使い方〜JINの固定ページ設定
JINは、初心者でも取扱しやすいテーマの一つです。
固定ページの作りをみても、初心者が迷わないような配慮がしてあります。

JINの固定ページ設定には、次のような特徴があります。
- 初心者向けにシンプルにわかりやすくしている
- 複数ページを一度に修正する時に少し大変
初心者向けで設定がわかりやすい
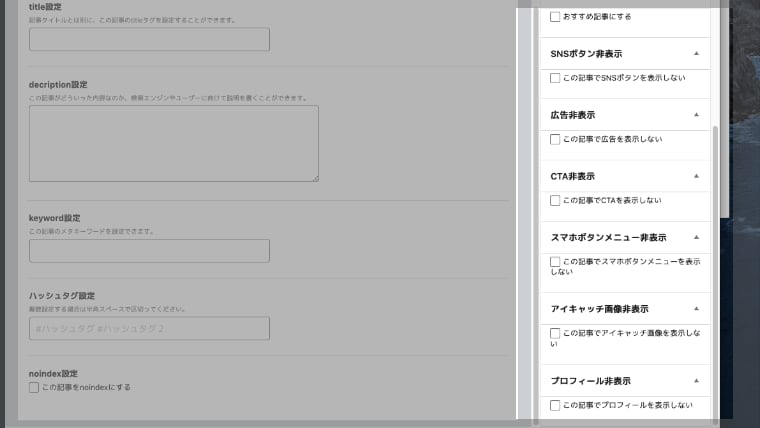
特徴的なのは、各固定ページの設定項目で設定ができること。
全体設定とかカスタマイズ設定画面からの設定よりもわかりやすいです。
複数ページを一度に修正する時に少し大変
逆に全体設定で一度に変更するということができません。
しかし、全体設定の変更は使う機会が少ないです。
大きな不満にはならないでしょう。
JIN固定ページの工夫
JINの固定ページで設定できる特徴的な項目は次のとおりです。
- おすすめ記事設定
- 広告非表示設定
- スマホボタンメニュー非表示
- プロフィール非表示
おすすめ記事設定
通常の固定ページは単独ページの集まりで、カテゴリ・タグのようにグループでまとめることができません。
JINの機能の一つ「おすすめ記事設定」を使用すると、見せたいページ(固定・投稿)を選択してウィジェット表示させることができます。

広告非表示設定
プロフィールページやお問い合わせページなど、広告を表示させたくないページは意外とあります。
その場合、非表示設定をすることで簡単にそのページの広告表示を排除できます。
ただし、JINの広告設定で設定されている項目のみで、独自に広告ブロックを追加している場合は広告が表示されます。
スマホボタンメニュー非表示
スマホ画面でボタンメニューを非表示にします。
固定ページの内容に集中してもらい、途中離脱を回避できます。
プロフィール非表示
JINは、ユーザープロフィールが自動的にページ下部に表示されます。
それを非表示することができる設定です。
固定ページの使い方〜THE THORの固定ページ設定の特徴
THE THORの固定ページで設定できる特徴的な項目は次のとおりです。
- 設定無しですぐに使えるテンプレートが用意してある
- メモ機能がある
- レイアウト設定で左へサイドバーを設置可能
特に、テンプレートとサイドバー設定変更はこのTHE THORのみの機能です。
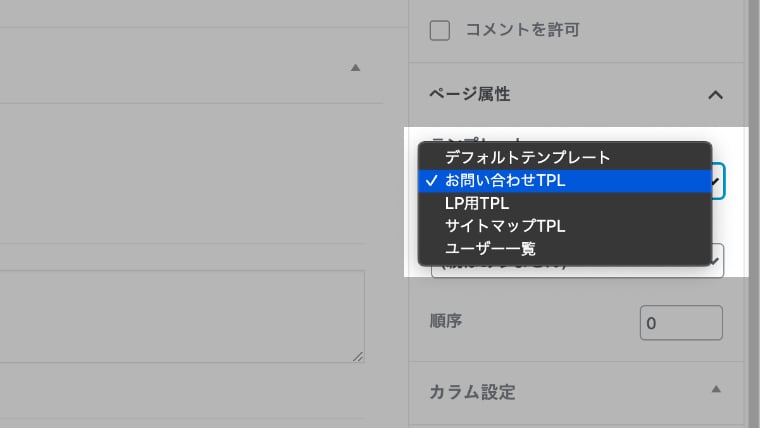
設定無しですぐに使えるテンプレートが用意してある
他のテーマにはない、THE THORオリジナルのテンプレートです。
用意してあるテンプレート(TPL)は4種類あります。
- お問い合わせTPL
- LP用TPL
- サイトマップTPL
- ユーザー一覧
固定ページ作成時のサイドバーで簡単に選ぶことができます。

本サイトではまだTHORレビューを書いてないのですが、特にお問い合わせTPLは大変便利なので、後日改めてご紹介したいです。
メモ機能がある
サイドバーの最下部にメモ機能があります。
投稿ページにメモがあることは多いのですが、固定ページにもあると便利ですね。
私も忘れっぽいのでメモ機能は大活躍中です。
レイアウト設定で左へサイドバーを設置可能
サイドバーは左側にも配置できます。
そのほかのテーマにはありません。
変更は全固定ページに反映されます。
固定ページの使い方〜Lightning Proの固定ページ設定
Lightning Proの固定ページで設定できる特徴的な項目は次のとおりです。
- 個別ページ毎に細やかな設定変更が可能
- 子ページの一覧を表示可能
- サイトマップに表示させないことができる
- アイキャッチ画像の表示させない
- ヘッダー画像をPC用とモバイル用に分けられる
- 個別にカスタムCSS追加できる
個別ページ毎に細やかな設定変更が可能
Lightning Proは、プラグインで機能を追加します。
設定もまとめてあるため、非常にわかりやすくなっています。
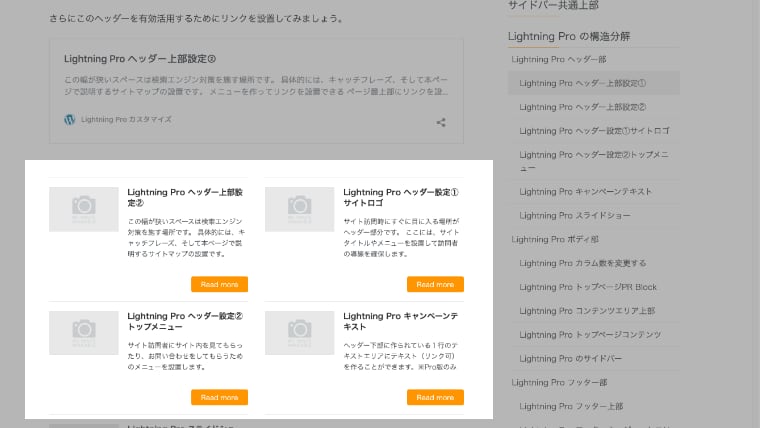
子ページの一覧を表示可能
投稿ページでは同じカテゴリーのページを一覧で表示できますが、固定ページは一工夫が必要です。
このテーマでは基本設定で、子ページの一覧を表示させることができます。
サイトマップに表示させないことができる
特定のユーザーのみにページを見せたい、キャンペーン用のページは表に出ないようにしたい場合に便利です。
他2つは検索対策用のnoindex設定がありますが、サイトマップへの表示・非表示については設定がありません。
アイキャッチ画像の表示させない
固定ページを作ってもこの設定がしてあれば、アイキャッチを表示させません。
アイキャッチ部分は場所をとるので😂、その分貴重なスペースを有効活用できますね。
ヘッダー画像をPC用とモバイル用に分けられる
意外とこの設定は大事だと思います。
モバイル用の画像は当然大きさも通信量サイズも小さくなります。
PC用のものをただ縮小しただけでは見えにくいことがありますから、モバイル用に用意してあると大変親切です。
個別にカスタムCSS追加できる
ほとんどのテーマはカスタマイズ画面で追加しますが、
このテーマでは、固定ページに独自のCSSを追加することができます。
Lightning Proの構成などの全体感については、こちらのページで詳しく説明しています。お時間のある時にぜひご覧ください。
https://wptg.work/jinswell/theme/lightning/lightning-pro-overview/各WordPressテーマのウィジェットでどうカスタマイズできるか
ページの見栄えを変更する大きな要素の一つにウィジェットがあります。固定ページに限ってみるのも珍しいですが、以下、紹介します。
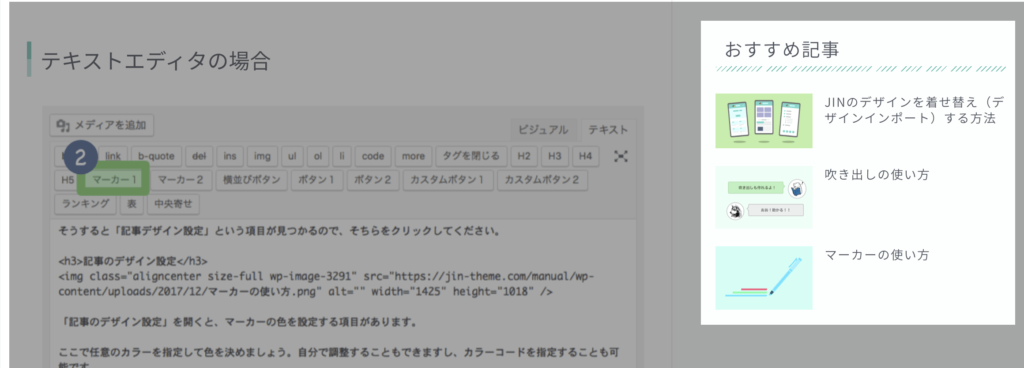
JINの固定ページウィジェットの特徴
- ウィジェットには固定・投稿の区別がない
- 標準であれば投稿と同じウィジェット
- 1カラムを選べば、サイドバーは非表示
表示か非表示なのか。
極限までシンプルに徹した考え方で作られています。
故に、なれてきた頃に物足りなくなるかもしれません。
THE THORの固定ページウィジェットの特徴
- ウィジェットの表示・非表示設定が細かい
おそらく最強の設定項目を備えています。
初心者さんがみると目が回りますが、中級になってくるとすこしずつこの細やかなカスタマイズ性がありがたくなります。
上級者さんはこれを完璧に使いこなしているのではないかと♪
Lightning Proの固定ページウィジェットの特徴
- 固定ページ専用のウィジェットを指定できる
Lightning Proは、固定ページ専用のウィジェットスペースを用意することで対応しています。
このウィジェットスペースを使った場合は、投稿ページで指定しているウィジェットは非表示になります。
この考え方もシンプルで私は好きです。
ぶっちゃけどれがいい?って言われたら、どれをオススメしますか?
固定ページの比較からテーマを選ぶ方もいらっしゃらないとは思いますが😂、この3つの中なら、Lightning Pro をオススメします。
WordPressを始めたばかりでまだ基本テーマしか触ってなくてよくわからないなら、JINかなと。
THE THORは腕に自信があればオススメします。しかし、別の意味から待ってほしい、と言いたい。
その理由を説明します。
Lightning Proをオススメする理由
★設定項目が豊富で、あれこれページを動き回ることもなく固定ページの基本的な設定が完結する
ことです。
具体的には、
Lightning Proは、細かな機能追加をプラグインで追加する形をとっています。
これらの設定は固定ページ最下部にまとめて表示してあります。
サイドバーの情報には独自設定がほんの少しです。
そして、固定ページの一覧表示機能は大変便利です。

この機能は、親子関係のコンテンツを作り上げている時、次のページへ行ってほしい、または同じコンテンツ内で関連するページへの移動がすぐにできることです。
ウィジェットでも実現できるのですが、関連ページに移動する時は、ほとんどがページ下部へ移動した時。そこへ便利な一覧表示があれば、訪問者も関連する情報を探しやすいです。
JINをオススメする理由
JINは、とにもかくにもシンプルにまとめてあるのが良いです。
初心者のうちは特に学ぶことが多いですから、サイトの設定項目で別ページへ移動したりして設定を探すなどするのは大変手間ですし、間違いやすいです。
JINはそういうトラブルを最小限に抑えること、とにかく初心者が使い易く、かつアフィリエイトに便利な仕組みをすぐに使えるようにしてあります。
THE THORを最後にオススメする理由
最後にTHORです。
固定ページでよく使われるお問い合わせのテンプレートを用意してあり、項目を選ぶだけでページがすぐにできあがるのは凄いの一言。
あと、良くも悪くも設定が周到。とにかく緻密な設計から作り上げたテーマだなっと。
少し残念なのは、一部設定がID指定であること。まるっきり初心者さんには?となるかもしれない。
そして待ってほしい理由は、Gutenberg非対応なところ。つまりTHORは、HTMLとCSSが分かってて自分でゴリゴリ作りたい人向けかと。
ぜひ各テーマの公式サイトを見て、各テーマの魅力を調べてみてください♪
そして、あなたが実現したい形に一番近いテーマを選びます。
そこからさらに何ができるかを調べていきましょう。
すべてを兼ね備えているテーマというのは残念ながらありません。
あなたのテーマ選びの一助となれば嬉しいです♪