WordPressもインストールしてないのに固定ページの話なんて、と思われるかも知れませんが。
こちらのページを参考にしてどういうサイトにしたいかサイトマップを作ってみましたか?
今回は、そのサイトマップを見ながらご覧ください。
WordPress歴10年以上です。ブロックエディタ好き。テーマはJINとLightning、Cocoonを使ってます。テーマやプラグインなどを試して使ってみるのが好きです。
WordPress固定ページの制作基準
まず最初に固定ページとはどういうものかをご説明します。そんなの知ってるよ、という方は、設計ワークショップへ進んでくださいね。
固定ページというのはこんなページに向いています。
- 頻繁に更新しない
- 独立させるページ
- 1ページで完結する
- 時系列とは関係ないコンテンツ
具体的なページをご紹介します。自分のサイトマップをみながらどれが固定ページにあたるか考えてみてくださいね。
会社情報・プロフィール
会社情報ページや、プロフィールページは、内容が追加されてページが増えたり、頻繁更新されませんので、固定ページに向いています。
代表挨拶、沿革といったページは、それぞれ独立させることが多いですが、会社情報の子ページとしての扱いにもできます。
お問い合わせ
お問い合わせページは、お問い合わせフォームを表示させる画面です。
WordPressにはお問い合わせ機能がありませんので、プラグインという別のプログラムを追加インストールして使えるようにします。
よく使われるプラグインは、ContactFormというプラグインです。
サービス紹介
会社や個人のページで、特徴的なサービスを紹介する場合に固定ページを使います。
1ページを親にして、その下のページ構成を順番に表示させることができます。(ブログの投稿は日付が基準)
コンテンツを順番に読ませたりする場合には便利です。
FAQ
FAQは、お客様からの質問などをまとめるページです。
私達もアプリや商品のFAQを一度は覗いたことがありますよね。
ホームページやブログにFAQがあると、お客様からの声をちゃんと返してくれている、ということで信頼度があがります。
当然、検索対策的にもあったほうが良いですよ。
特にサービス提供者としてはFAQあるとないとでは信頼感が違うと思います。個人ブログなどでは好みですね。
プライバシーポリシー
昨今のプライバシー侵害の多さから、自分のサイトでもプライバシーポリシーを表示することが公然のルールとなりつつあります。
WordPressもインストール仕立ての固定ページにはプライバシーポリシーページが用意されています。
0から考えるのも大変なので、ひな形をつかって上手に自分用にアレンジして利用しましょう。
弊サイトのプライバシーポリシーをご参考に変更してご利用していただいても問題ありません。
アクセス情報
店舗を持っている場合は、お客様へのアピールに大変有益な情報の一つです。
全ページの下部の地図を入れたサイトもありますが、
- ページ表示が遅くなる
- 必要な情報が伝わらない
- 小さな画面で見にくい
だけなので、1ページにちゃんと書いておいたほうが良いです。
地図は、イラストでも良いですし、GoogleMapの埋め込みでも良いです。
GoogleMapの埋め込みの場合は、Gmailのアカウントが必要です。
ログインしてから利用しましょう。
採用情報
採用情報も定期的に変更することがあるかもしれませんが、ページ数が増えるものではありません。
また、過去の採用情報のデータを保存しておく必要もありませんから、固定ページで作るのが良いでしょう。
ランディングページ
ランディングページ(LP)は、商品を販売したり特別な広告を表示させたりするページのことです。
特定のお客様向けのページを作る時に使用します。メーリングリストのメンバー限定とか、そういう場合に利用します。
お客様には内容に集中していただきたいので、サイドカラム(ページ左右にあるリンクなど)のないシングルカラムのみの構成が多いです。
テーマによってはLP専用にカスタム投稿を用意してある場合もあります。ない場合は、固定ページで作ります(The Thor)。
殆どの場合、期間がすぎれば下書き保存へ戻すか削除します。
固定ページの特徴
固定ページの特徴は次のとおりです。
- 親子関係ができる
- デザインをページごとに変更できる
- カテゴリー・タグによる投稿の関連付けができない
- 各ページを一覧表示できない
一つずつ説明します。
親子関係ができる
ページをただ並べるだけではなく、上下関係をもたせることで、バラバラになっている関連のページをまとめることができます。
例えば、マニュアルのようなイメージが良いでしょう。
WordPressを0から学ぼうとしても、最初のページが見つけられなかったり、各ページ同士のつながりが不明だとわかりにくいですよね。
どのページを親にするか、どのページを子にするかというのは、設定画面で設定することができます。
もちろん、あとから番号を振り直すことで並び替えもすることができます。
デザインをページごとに変更できる
例えばブログの場合、よくあるレイアウトは左側にコンテンツ、右側にサイドバーを配置している場合です。
このページもまさにそのとおりです。
また見出しなどのデザインも統一されています。
固定ページは、そのページだけサイドバーなし、デザインは違うもの、ということができます。
逆に固定ページにもできないことがあります。
固定ページが苦手なこと
固定ページは単独のコンテンツなので、次のことが苦手です。
- カテゴリー・タグによる投稿の関連付けができない
- 各ページを一覧表示できない
一つずつ説明します。
カテゴリー・タグによる投稿の関連付けができない
固定ページは、カテゴリーという概念がありません。
固定ページは、その1ページで完結しているコンテンツだからです。
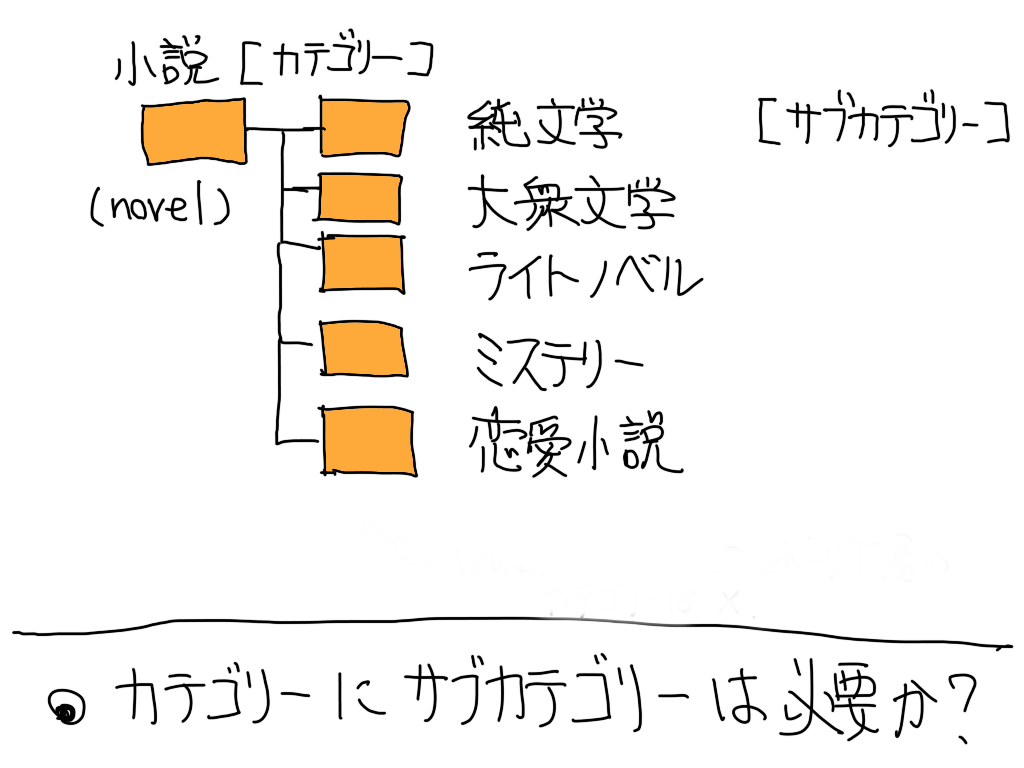
カテゴリーとは分類のことです。タグは小分類です。
タグは複数のカテゴリーをまたいで情報をまとめるときに利用します。
こちらも固定ページでは使われません。
WordPressのプラグインを紹介したページだけを表示させたい場合、固定ページだと親子関係を作るしかありません。
投稿ページでは、同じカテゴリーに所属するページを自動的に一覧表示してくれます。
タグも同じく設定することができません。
タグは異なるカテゴリー間の投稿ページをまとめる機能のことです。
固定ページは個別に完結していることが前提なのでタグを使う用途は考えられていません。
つまり、固定ページで複数の情報をまとめようとするのであれば、親子の順番を整頓してあげるしかありません。
これはつかってみないとわからないかも知れません。
タグのイメージは、このコンテンツ最後の練習問題の解答を参考にされるとイメージがつくかもしれません。
各ページを一覧表示できない
上記のようにカテゴリーやタグの設定ができないため、一覧表示ができないという特徴があります。
ただし、プラグインを利用したり、テーマによっては、固定ページの親子関係を表示させることができるものもあります(Lightning Pro)。
投稿ページは次々と投稿していく記事のこと
よく私達がブログ記事というのは、この投稿ページのことを指します。
更新日が表示されており、必要な情報をみていると思います。
ホームページもブログも公開後にコンテンツを追加しないと何も発展していきません。
時間の経過に意味のあるコンテンツを追加するのは、投稿ページです。
あなたのサイトマップで、投稿ページで表示したい・されるページはどれになりますか?
ワークショップで一緒に考えてみましょう
改めてあなたのサイトマップをみてみましょう。
どのページが固定ページ、どのページが投稿ページかがわかりましたか?
もう一歩踏み込みましょう。
あなたのサイトマップで、固定ページは親子関係(あれば)、投稿ページはカテゴリー分けをしてみましょう。
親子関係ではないばあいは、並列関係になりますので、横へ人並びとなります。
ここで、演習として課題を解いてみましょう。実際に設計してみてください。
問題:固定ページ・投稿ページの区別をつけてサイトマップを作成しなさい
サイトマップは、Excelで表にしたりもしますが、最初はツリーマップの方がイメージしやすいかと思います。

練習1)通販サイトのサイトマップ
■サイト制作の目的
- 会社サービス紹介
- ネット販売したい
- お知らせで定期的に商品の紹介や会社の様子をトップページに表示させたい
- 商品は今後も増える予定
■必要と思うコンテンツ
会社概要、お知らせ、商品説明、FAQ、お問い合わせ、会社所在地、特定商取引法表示、プライバシーポリシー
■取扱商品
果物5種類
(マンゴー、パパイヤ、パイナップル、パッションフルーツ、日向夏)
加工品ジャム5種類
(マンゴー、パパイヤ、パイナップル、パッションフルーツ、日向夏)
練習2)個人ブログのサイトマップ
■ブログ制作の目的
- 料理やお菓子のレシピを紹介する。
- お菓子とお料理の両方を紹介したい。
- 調理種類や材料によってレシピが自動的に表示したい。
- カテゴリーや材料は今後増える予定
■必要と思うコンテンツ
プロフィール、お知らせ、レシピ、FAQ、お問い合わせ、プライバシーポリシー
■レシピ内訳
お菓子のカテゴリー(ケーキ、ゼリー、タルト、パイ、和菓子)
料理(和風・洋風・中華)
材料(豚肉、牛肉、鶏肉、魚、キャベツ、白菜、人参、大根)
可能なら料理とか材料とか自由に変えて良いですよ。
解答と解説は次のページにしておきますね♪