ブログ記事を公開するときに内容について何度も見直しをして、いつまで経っても公開ボタンを押せないことありますよね。
そういう時、せめてここは確認しておこうという点についてまとめてみました。
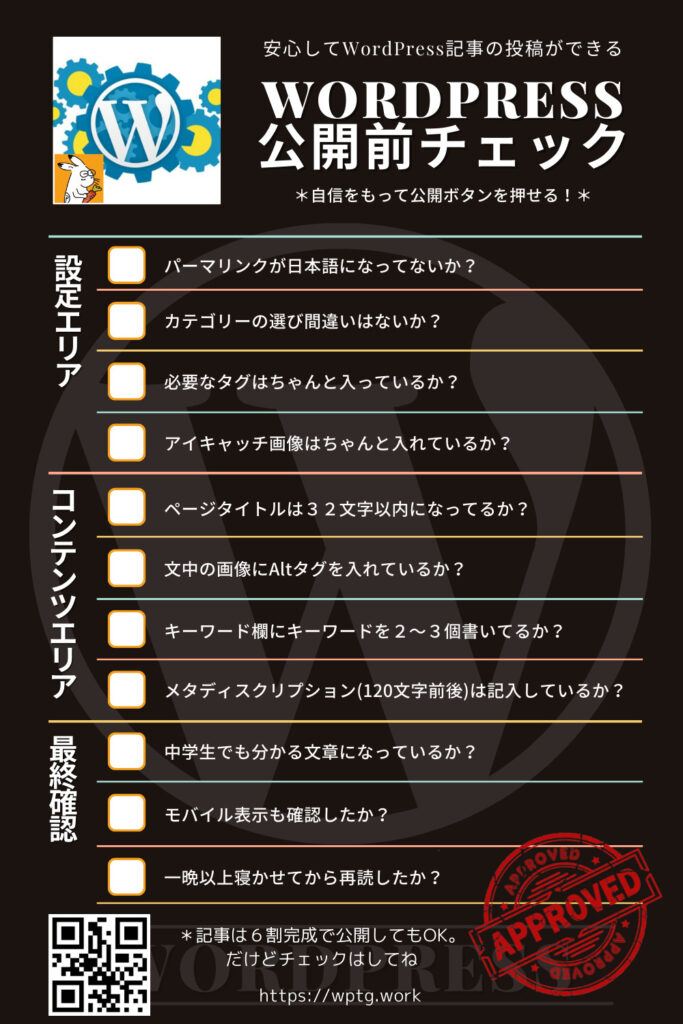
ブログ記事投稿前に確認すべき10項目

ブログ記事投稿前に確認すべき11項目は次のとおりです。

ひとつずつ確認します。
WordPress歴10年以上です。ブロックエディタ好き。テーマはJINとLightning、Cocoonを使ってます。テーマやプラグインなどを試して使ってみるのが好きです。
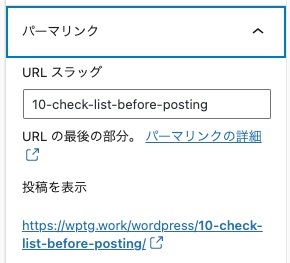
パーマリンクが日本語になってないか?

パーマリンクとは、記事のURLのことです。
この記事で言えば、「https://wptg.work/jinswell/wordpress/10-check-list-before-posting/」です。
パーマリンクについてはこちらのページでご紹介しています。
またパーマリンクを英語に直す方法はこちらです。
公開前に必ず確認しましょう。
公開後の変更は基本NGなので要注意!
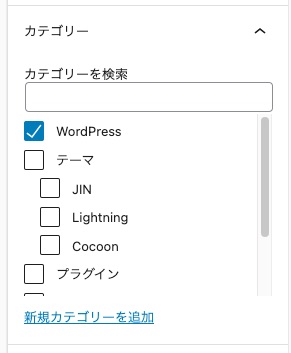
カテゴリーの選び間違いはないか?

カテゴリーは、画面右端のカテゴリー選択欄から選択することができます。
初期状態では未分類(設定を変更した場合は指定されたカテゴリ)です。
その投稿記事の正しいカテゴリーを選択してあることを確認しましょう。
パーマリンクにカテゴリーを含ませている場合、後から変更することは基本NGです。
必ず確認しましょう。
パーマリンクの基本設定は、WordPressの【ダッシュボード→設定→パーマリンク】です。
必要なタグはちゃんと入っているか?

タグも、カテゴリーと同様に画面右端に設定欄があります。
タグを利用する場合は、こちらへ忘れずに入力しましょう。
複数タグの場合は、半角カンマで区切ります。
タグがない場合は無くても大丈夫ですよ。
アイキャッチ画像はちゃんと入れているか?

アイキャッチ画像を入れよう!
記事にはアイキャッチ画像を入れましょう。
訪問者にどんなページなのかを伝える大事な役割があります。
アイキャッチ画像は、写真ACで写真を探したり、CANVAでデザインを元に作ったりしましょう。
SNSシェアでも使われる設定になっていることが多いし、ただの写真ではもったいないのでキャッチコピーをわかりやすく作っていれましょうね。
ページタイトルは32文字以内になっているか?
ページタイトルはSEO的にも大事な部分。
だからといって、キーワードだけを詰め込んだ意味不明なタイトルはNG。
大事なキーワードを前方に配置。
うまく言葉を選んでつなげてね。
それ以上言いたいことがある場合は、アイキャッチ画像に含ませるのもありですよ♪
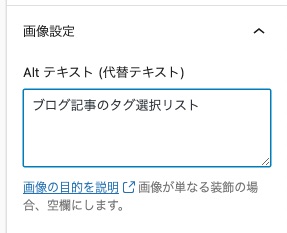
文中の画像に Alt タグを入れているか?

記事内で利用する画像には、ALTタグで画像の説明を入れましょう。
検索ロボット向けに画像の意味を伝えることと、画像が表示されなかったときに代わりに表示される文字列として使われます。
ALTタグの設定は、特に記事作成中に画像を直接追加した場合に忘れがちになります。
公開前に必ずチェックをしましょう。
また、小さな画像でわかりにくい・読みにくい場合は、画像をクリックすると大きくなるようにリンクを設置しておくのも親切です。
キーワード欄にキーワードを2〜3個書いているか
Keyword は、検索対策として用いられます。
ページをどんなキーワードで探してほしいのかを指定することで、検索結果へ反映されやすくなります。
ただし、沢山書くのは良いとされていません。2〜3つ程度にしておきましょう。
ほとどんの設定場所は、ブログ記事編集欄の最下部にあります。
ページ最下部のメタディスクプリションは記入しているか
メタディスクリプション は、そのページの紹介文のことです。
検索結果では、タイトルと一緒に表示される大事な部分になります。
空白のままですと、ページ内の文言を適当に表示されるだけになり、ページの内容を正しく伝えることができません。
これもキーワードと同じく、ブログ記事編集欄の最下部にありますので、忘れずに記入しましょう。
中学生でも分かる文章になっているか?
ブログの文章は基本的に読まれない、と言われます😓
文字がダラダラと、しかも難しい文字・普段利用しないような文字が入っていると、読み飛ばされてしまいます。
短文で、行間をあけ、重要なところに色をつけるなどして読みやすくしましょう。
利用する漢字や表現は、小学5年生〜中学生が読んでも分かる程度を目安にします。
モバイル表示も確認したか?
WordPress5.0 以上では、プレビュー機能にモバイル版が追加されています。
画面上で簡易的にモバイル版だとどのように表示されるのかが分かります。
または、こちらのプラグインをインストールして、ご自分のスマフォで確認しましょう。
https://wptg.work/jinswell/wordpress/public-post-preview-plug-in/モバイル表示まで意識する場合は、次のような点に気をつけます。
・文中に改行をいれない
・行間を広めにとる
・文字サイズをなるべく変更しない
■文中に改行をいれない
一行が長くなったときに、勝手に改行をせずそのまま長く書き続けます。
文章を短くできるか考えてみます。
できるのであれば短くして調整します。
出来ない場合は、次の段落を書くときは行間を1つ開けて読みやすくします。
スマフォ表示は機種が多すぎて全てに対応することができません。
変なところで改行していると読むのも嫌になります。
どうしても気になるときは、せめてご自分の機種で確認することをオススメします。(下でプラグインを利用して確認する方法を紹介してます)
■行間を広めにとる
小さなスマフォの画面に文字がぎっしりと詰まっていると読みにくくて疲れます。
空の行を間に入れる、スペーサーで段落の間をとる、などして読みやすくしましょう。
これも実際に自分の端末で確認して好みで調整します。
■文字サイズをなるべく変更しない
文字サイズは機種の設定に依存することがほとんどです。
文章を作成するときにフォントサイズを固定で決めてしまうと、読みづらくしてしまうことがあります。
基本の文字サイズから大きめ、小さめ、という設定が画面右側の文字設定でできますので、これを利用してサイズを変更するなどしましょう。
ただし、あまり大きくしすぎるとスマフォ端末ではおかしな表示になることを覚えておきましょう。
一晩寝かせて再読したか?
書き上げたらすぐに公開したい気持ちをぐっと抑えて、翌日再読してから公開しましょう。
パソコン画面の文章は、間違いに気が付きにくいものです。本来であれば印刷して確認するのが一番確実なのですが、ブログでそこまでする人はいないと思います。
そのため、一晩開けることで改めて気持ちを切り替えて文章を読むことができるのを利用します。誤字脱字に気が付きますし、構成も変更が必要なのか気がつくことができます。
モバイル表示確認に便利なプラグインPublic Post Preview

Public Post Preview プラグインは、出来上がりのページを確認URLを知っている人だけが閲覧することができるようにするプラグインです。
元々は、公開前に確認するためのプラグインですが、このURLをスマフォから開くことで、スマフォでの見え方を公開前に確認することができます。
このプラグインはこちらのページで紹介しています。念の為公開前に見え方を確認したい場合に利用してみてください。便利ですよ♪
https://wptg.work/jinswell/wordpress/public-post-preview-plug-in/6割の出来上がりでOK!公開しましょう!

上記のチェックをして問題なければ公開しましょう。
完璧に仕上げなくても6割り程度の出来で公開して良しです。
なぜなら完璧なページを作ることはできないのと、後から修正できるので気がついたら修正すれば良い、と思っておくことが大事だからです。
例えば、テーマの使い方の説明をしてても、画像だけでなくて動画や音声も入れて分かりやすくしたい、と思うことあります。
が、それをすると画像だけでも時間かかるのに、さらに時間がかかってしまいます。
キリがありません。
自分の目標投稿数や残っている時間、などから考えて勇気をもって一旦投稿しましょう。
後から見直したときに追加・修正することになりますが、そのときに前よりも少しよくなった、となれば良いです。
特にブログを始めたばかりでは、ページビューも少ないということもあります。
新しいのを書いている間に、定期的に自分のページを見直して加筆・修正すればいいのです。
そのときに、ここはこうしたほうがいいな、というのがあればそれを修正、またはコメントに残しておきましょう。
チェックリストを再掲します。
以上です。