SNSのやり取りでは欠かせない絵文字。
ブログ記事の中にも絵文字を使うようになってませんか?
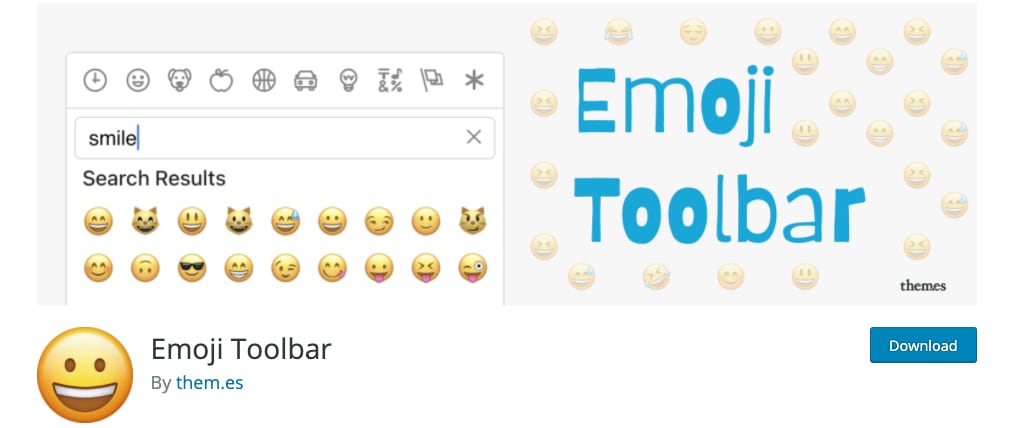
今回は、絵文字を簡単に挿入できるプラグイン、Emoji Toolbar をご紹介します
絵文字が簡単に入れられる「Emoji Toolbar」

ブログ記事を書いているときに、絵文字を簡単に入れられたらなあって思うことありませんか?
できればスマフォで入れるときみたいに、一覧がぱっと現れてくれるようなのが理想。
それを実現できるプラグインです。
プラグインを入れるだけですぐに使える

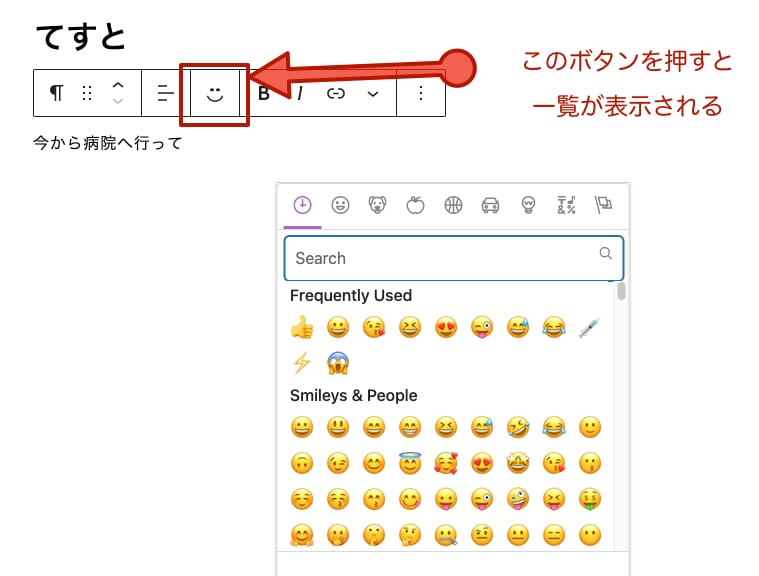
この Emoji Toolbar プラグインはインストールすると、ブロック編集バー内に絵文字アイコンが表示されます。
それをクリックするだけで絵文字をすぐに選ぶことができます。
入れるだけ、しかもすぐそばに入力用のボタンができる、とっても便利なツールバーです。
絵文字入力に言葉を使うという不便さ

絵文字を入力する時、皆さんはどうしてますか?
私は、「かお」とか「うさぎ(よく使う)」、「わら」、「いかり」、「ほのお」などなど。言葉でイメージできるものを入力して使ってます。
こういうのをするたびに、Twitterとか選ぶだけで楽だなあって思うんですよね。
このプラグインをインストールすると、入力しているボックスの上のブロック編集バー内にボタンが現れてすぐに選ぶことができます。
少しだけ不具合がある→解決された!

使っているうちに、つぎのような不具合がみつかりました。
これは少し面倒なことです。
理想的なのは、入力しているすぐそばに表示されること。
実際には、記事を書き始めたとき、すぐそばに一覧が表示されます。
しかし、記事が長くなるにつれて、ボックスは画面の最上部か最下部へ移動してしまいます。
なので、現段階では画面の上部か下部にあらわれてしまい、絵文字を入力しようとするとマウスでかなり移動しなければいけません。
日本語で検索できない
残念ながら現段階では日本語で絵文字を検索することはできません。
カテゴリー分けされたアイコンから自分の使いたいアイコンを探して利用します。
選ばれたアイコンには、英単語が表示されます。
次回からはその英単語を入力する(覚えてたら)ことでスピードが上がりますよね。
追記:ブロック出現場所のコントロール方法

この絵文字ボックスの出現について、現段階ですこしだけトリックを使うことができます。
どうやら、ボックスブロック(JINの場合)を配置してその中で絵文字を選ぶと、そのボックスブロックのすぐ近くで一覧ボックスが表示されるようです。
どこかにブロックを配置してその中で絵文字を表示させてコピペ・・・。便利なんだか不便なんだか。
この方法も不具合がなくなるまでの一時的な対処方法なので、ご参考まで。
不要になったボックスを後から削除するのをお忘れなく!
サンプルです)
ここに絵文字を入れておく→ 😘😱🤔
優れているところ〜技術的な面でも優れてる

昔の話ですが、絵文字が入れられるといって使っていたら、実は小さな画像(<img>タグ)を入れていた、ということがありました。
また、リンク埋め込みタイプも合ったのですが、どちらにしても将来的に使えない、または使いにくくなるものでした。
しかし、このツールバーで挿入された絵文字はちゃんと文字(WordPressは絵文字が利用できるように絵文字コードを読み込んでいる)を利用しています。
つまり、非常に安定した方法で絵文字を表示させている(WordPress内の絵文字ファイルが壊れない限り)ので、将来的にも問題がありません。
文章に装飾をして楽しくするプラグイン

Emoji Toolbar
| 重要度 | 難易度 | Gutenberg | WP5.8 | オススメ度 |
| 低 | 低 | 対応 | 対応 | (3.5 / 5.0) |
入力中に絵文字を簡単に入れることができるプラグイン。
インストールするだけですぐに使える。現バージョンでは、長文化するとツールボックスの位置がページ上部か下部に移動してしまうバグがある。
→最新バージョンで解決!!
文章中に絵文字を利用することで雰囲気を柔らかくしたり、感情を表現できたりすることは、きっと製作者にも訪問者にも良い影響を残すはず。
[jin_icon_compass color=”#191970″] 【プラグイン公式|WordPress公式】
出典
この記事は、こちらのサイト記事を参考にしました。
Emoji Toolbar Plugin Brings an Emoji Picker Back to the WordPress Editor
JINでよく使われるプラグインを紹介してます。
https://wptg.work/jinswell/plugin/recommended-plugins-for-jin/