GutenbergのそっけないテーブルにCSSを反映させて見栄えをよくする方法について説明しています。
テーブル作成方法
テーブルは、ブロックで簡単に挿入することができます。
■作成方法
1.テーブルブロックを選び、カラムと行数をいれて表を作成する。

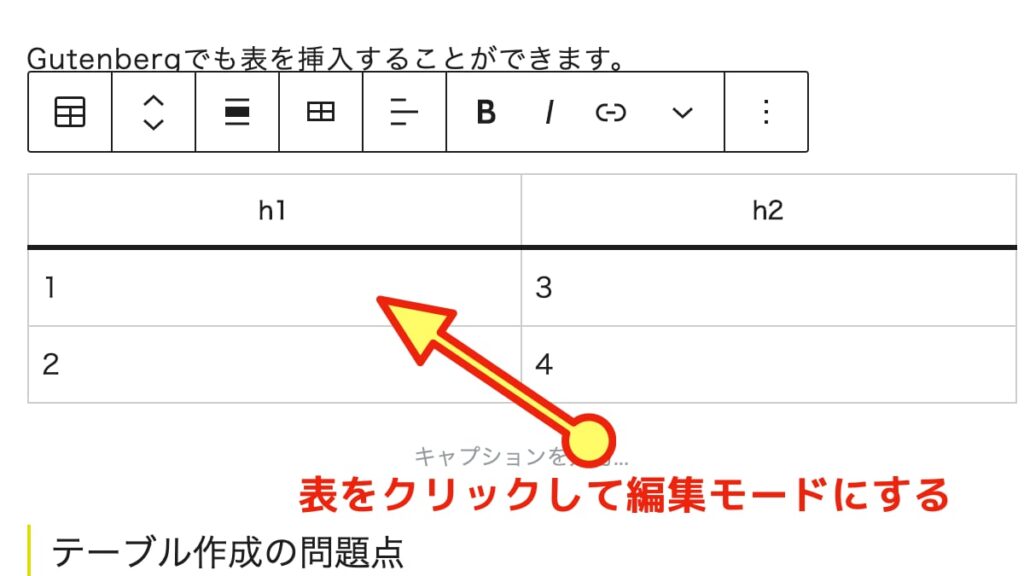
Gutenbergで表を挿入した例です。
| ヘッダー1 | ヘッダー2 |
|---|---|
| 1 | 3 |
| 2 | 4 |
テーブル作成の問題点
Gutenbergのテーブル挿入の問題点は
- セル結合ができない
- 細かなクラス・スタイル指定ができない(面倒くさい)
- 見出しが上下のみで左がない
- デザインが2つしかない
です。
上記の点を解決したい場合は、クラシックエディタでテーブルを挿入しましょう。
なお、デザインについては、後ほどご説明します。
見出しを左列にする
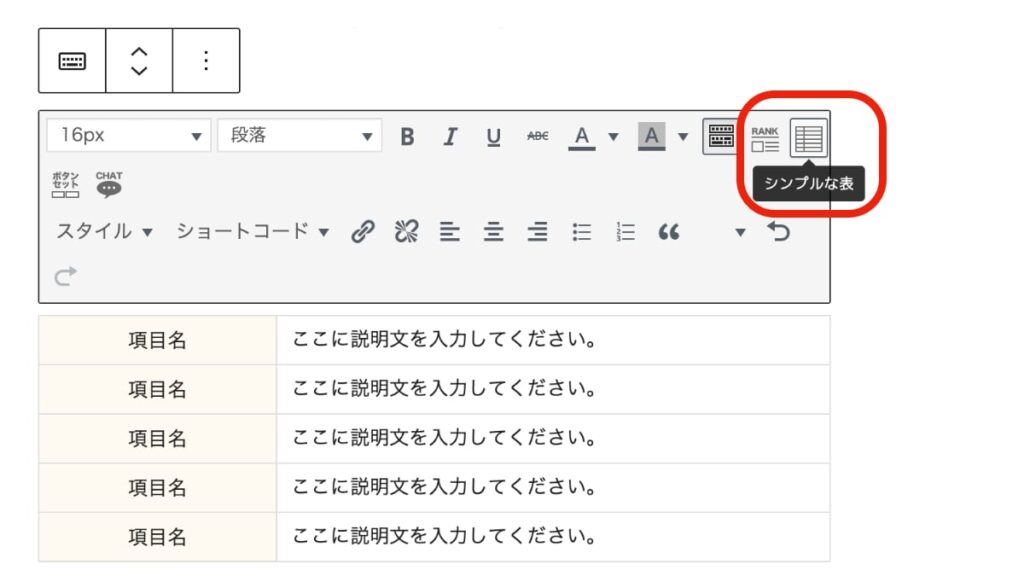
この場合は、エディタ右端の【シンプルな表】をクリックします。

すると、↓のような表が自動的に挿入されます。
| 項目名 | ここに説明文を入力してください。 |
|---|---|
| 項目名 | ここに説明文を入力してください。 |
| 項目名 | ここに説明文を入力してください。 |
| 項目名 | ここに説明文を入力してください。 |
| 項目名 | ここに説明文を入力してください。 |
見出しのない表の作り方
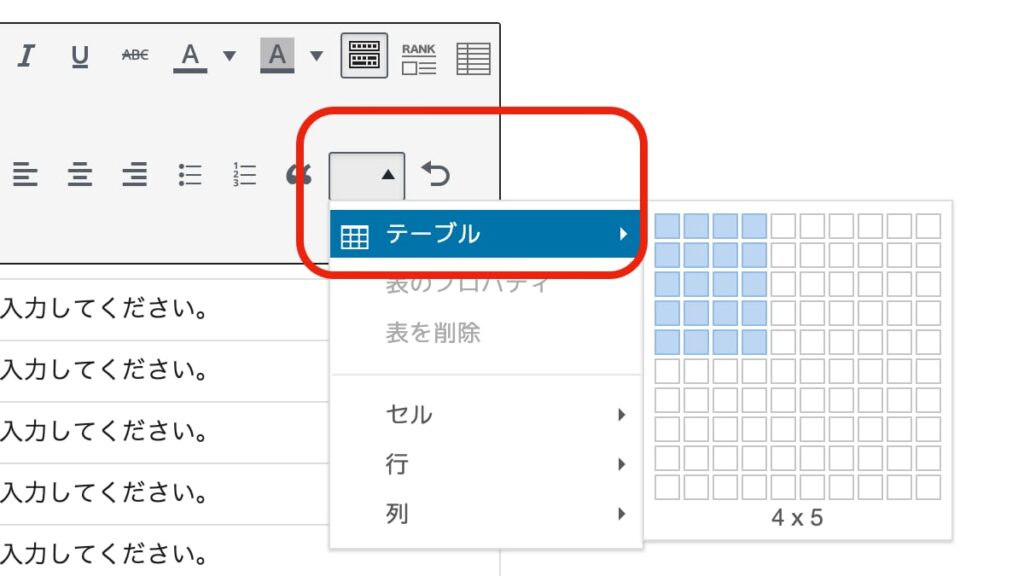
▼を押してテーブル→挿入したいマスを選択すると、装飾なしの表が挿入されます。

↓このような表が挿入されます。
テーブルのデザイン変更はCSSを使います
表にCSSを追加すれば見栄え良いテーブルを作ることができます。
装飾が苦手ならこういうサイトからCSSを借用しましょう。
※ただし、このサイトの場合、そのまま使うと全テーブルが影響を受けるので工夫が必要です。
CSSを利用する方法
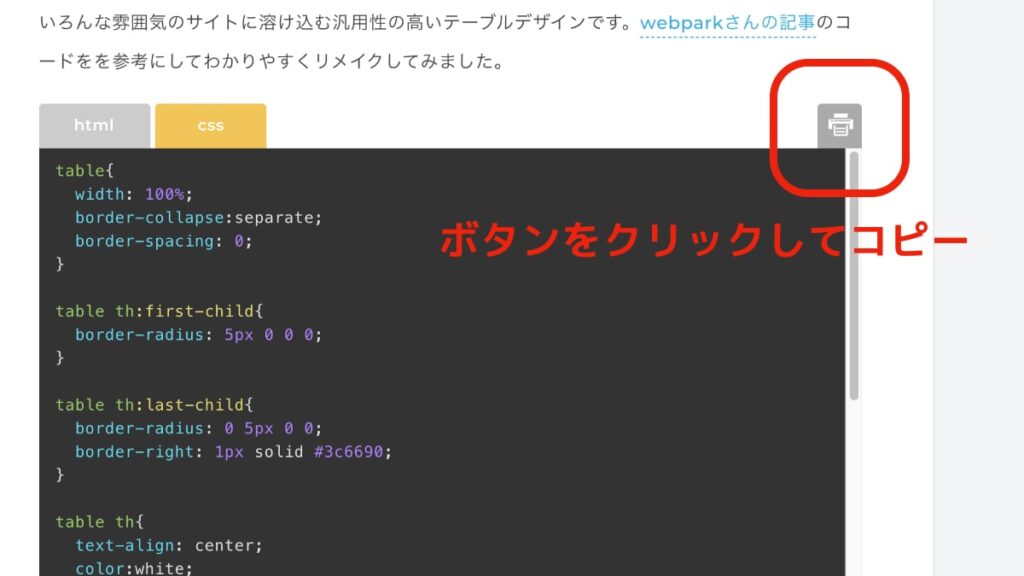
気に入ったのを自分のサイトへ反映しましょう。その方法は次のとおりです。
例えば、この表のスタイルを反映するなら。

1.CSSをコピーする

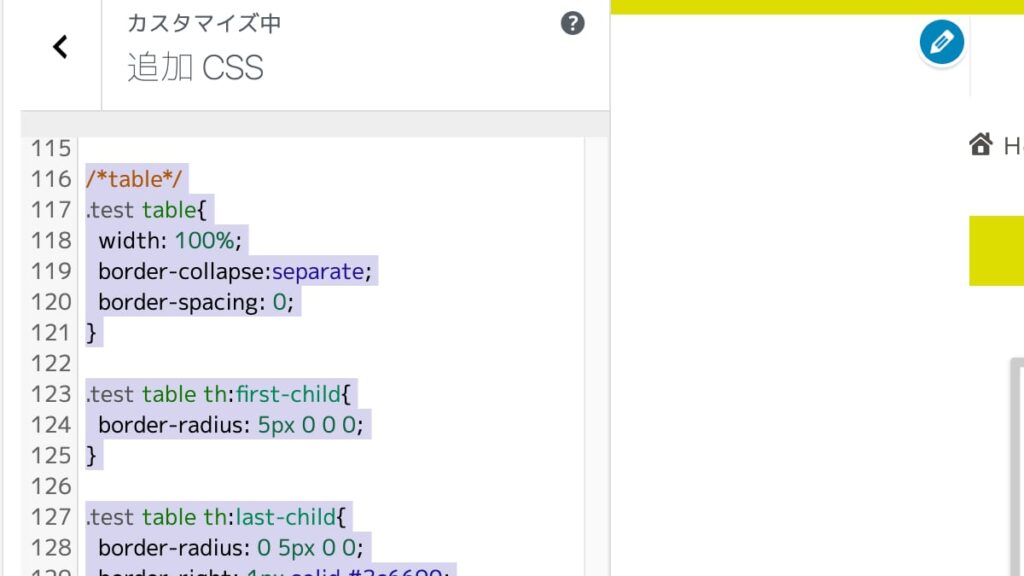
2.外観→カスタマイズ→追加CSS欄へペーストする

個別の表にスタイルを与える方法
上記の方法では、全ての表にスタイルが反映されてしまいます。
その場合は、次のような設定をします。
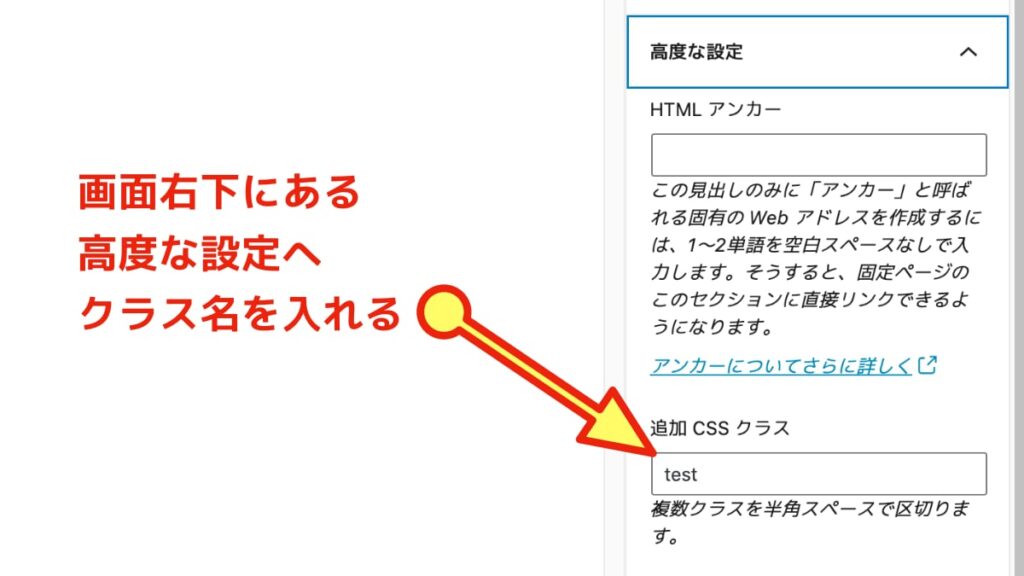
1.テーブルブロックにクラス名(test)をつける


2.コピペしたCSSにクラス名をつける
先程のCSSに手を加えます。
全てのクラス指定に、【.test】を加えます。
■サンプル
| h1 | h2 |
|---|---|
| 1 | 3 |
| 2 | 4 |
.test table{
width: 100%;
border-collapse:separate;
border-spacing: 0;
}
.test table th:first-child{
border-radius: 5px 0 0 0;
}
.test table th:last-child{
border-radius: 0 5px 0 0;
border-right: 1px solid #3c6690;
}
.test table th{
text-align: center;
color:white;
background: linear-gradient(#829ebc,#225588);
border-left: 1px solid #3c6690;
border-top: 1px solid #3c6690;
border-bottom: 1px solid #3c6690;
box-shadow: 0px 1px 1px rgba(255,255,255,0.3) inset;
width: 25%;
padding: 10px 0;
}
.test table td{
text-align: center;
border-left: 1px solid #a8b7c5;
border-bottom: 1px solid #a8b7c5;
border-top:none;
box-shadow: 0px -3px 5px 1px #eee inset;
width: 25%;
padding: 10px 0;
}
.test table td:last-child{
border-right: 1px solid #a8b7c5;
}
.test table tr:last-child td:first-child {
border-radius: 0 0 0 5px;
}
.test table tr:last-child td:last-child {
border-radius: 0 0 5px 0;
}これでクラス名が与えられた表のみスタイルを反映させることができます♬
テーブルタグを簡単に作りたいなら
テーブルタグをくっつけたり、ヘッダーをつくったり、手を加えたくなりますよね。
そういうサービス、table tag generator をこちらで紹介しています。
https://wptg.work/jinswell/application/how-to-make-table-tag-easily/おわりに
いかがでしたか?
Gutenbergでテーブルも簡単に使えるようになりました。
しかし、まだまだ細かなところが苦手なようです。
今後のバージョンアップでより使いやすくなると思います。
それまではご紹介した方法でテーブルを装飾してみてはいかがでしょうか。