Gutenbergのエディタではテーブル作成機能が貧弱で困ります。
Webサービスで簡単にセル調整、ついでにCSSも作ってくれるサイトがありますので、紹介します。
目次
テーブル作り機能はまだ弱い
Gutenbergのテーブル作成機能はまだまだ発展途上。
サイトで紹介しているJINやLightningでは、簡単に表を作成して調整する機能があります。
そういう便利な機能がない場合は、Webにあるサービスを利用するのも一つの方法です。
Table Tag Generator
Table Tag Generator というサイトでは、マウス操作でテーブルを直感的に作成することができます。
文字を入れたり、CSSを作成してくれるので、とても便利です。
公式サイト
使い方
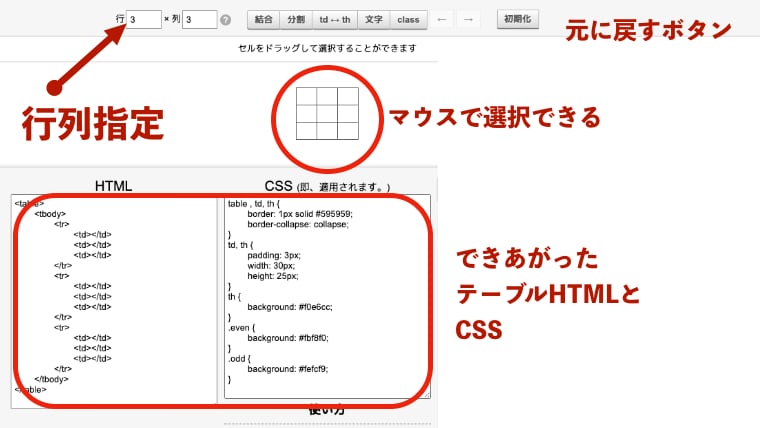
画面上部にある小さなテーブルを操作します。

使い方はとっても簡単
- まず表の大きさ(行と列)を決める。
・数字をキーボードで入力する
・スピナーをクリックする
・マウスホイールを回す - th タグを使いたい場合
① 変換したいセルをドラッグして選択
②「td ↔ th」 ボタンをクリックしてください。 - セルを結合する場合
①結合するセルをドラッグして選択
②「結合」ボタンをクリック
③結合したセルは「分割」ボタンで元に戻せる。 - 文字を入力する場合
①「文字」 ボタンをクリックして入力モードに。
②表に直接入力できます。
③入力後、「出力」ボタンをクリック。 - CSSを適用する場合
・セルに class を設定することができます。 - 失敗したら初期化ボタンで元に戻せる。
- 表が完成したら、サイトにコピペする。
CSS
テーブルに適用するCSSも、同様のサービスを利用することで簡単にかっこいいテーブルを作ることができます♬
こちらのページでGutenbergの表の作り方と一緒にご紹介しています。
Gutenbergへの適用方法は、こちらでご紹介しています。
https://wptg.work/jinswell/gutenberg/table-with-css-on-gutenberg/おわりに
いかがでしたか?
WordPressの操作が簡単になって、以前よりずっと楽にWebページを作ることができるようになりました。
テーブルも効果的に使うと、とても分かりやすいページになります。
HTMLで悩まなくても簡単にできるツールです。
活用してブログ記事をどんどん書きましょう♬