JINを使い始めて驚いたのは、
目次がない!!
ってことでした😁
目次プラグインRich Table of Contentsは初心者でもOK

このプラグインは、初心者にとってもオススメ!
一番すごいところは、
どんな目次になるのか見ながら作れる
ってところ!!
自分の好みになるまでしっかりと作れますよ♪
Rich Table of Contents プラグインの入れ方

WordPressはプラグインを多用すると不安定になるので入れたくないのですが、このテーマJINは後から追加するのが前提のようです。
プラグインのリリースが2020年3月1日。
今後、同様に機能追加でプラグインが開発されていくのかもしれませんね。
目次プラグイン「Rich Table of Contents」は、簡単に目次を追加できるプラグインです。
導入方法
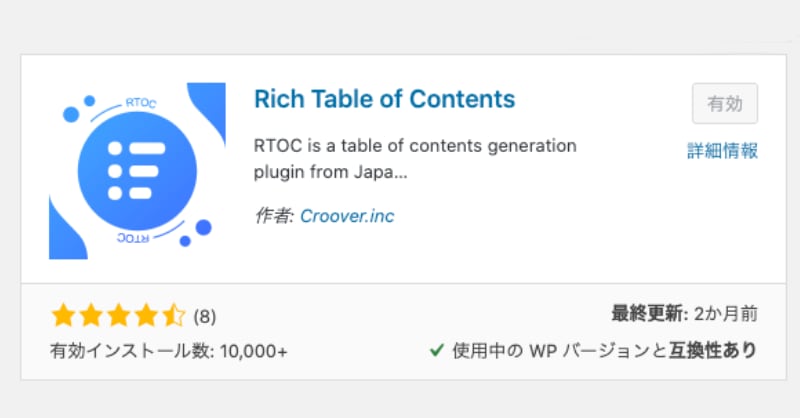
【ダッシュボード】→【プラグイン】→【新規追加】で、RTOCと検索すると表示されますので、インストールして有効化しましょう。

似た名前のがありますが、間違えないように気をつけてくださいね。
設定方法
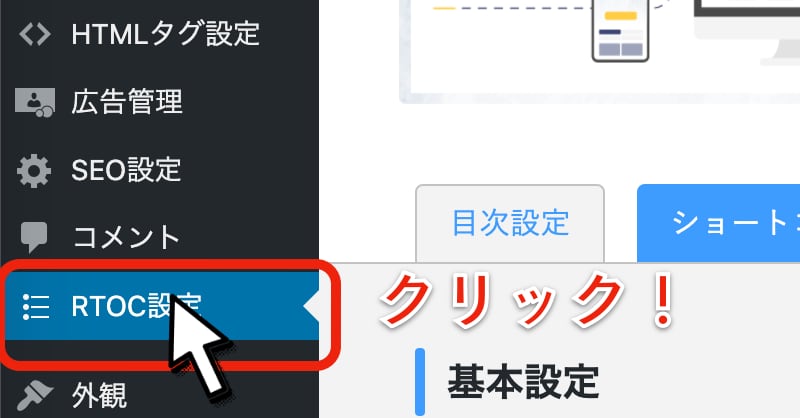
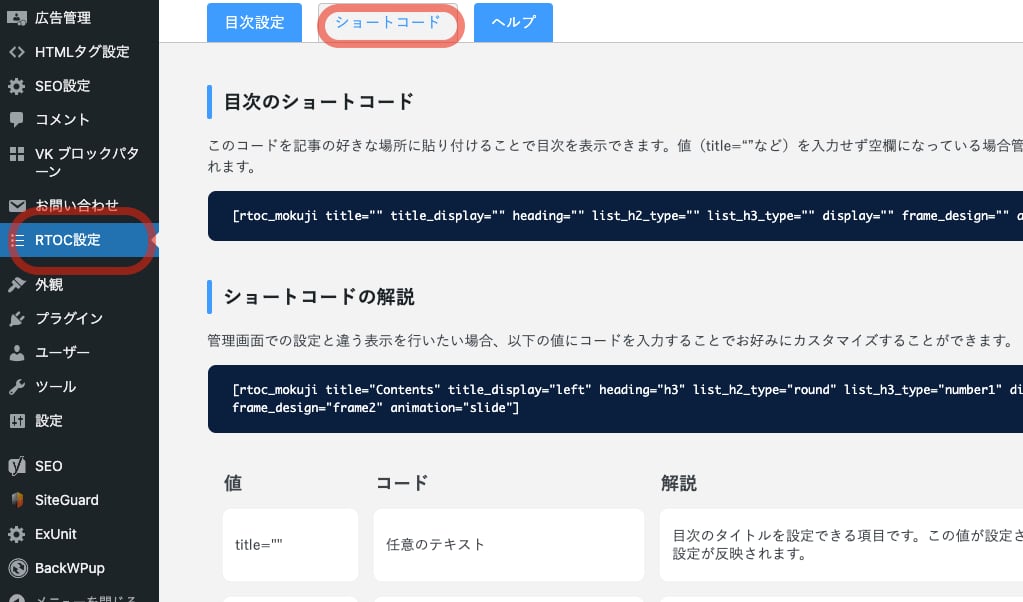
画面左メニューから、「RTOC設定」をクリックします。

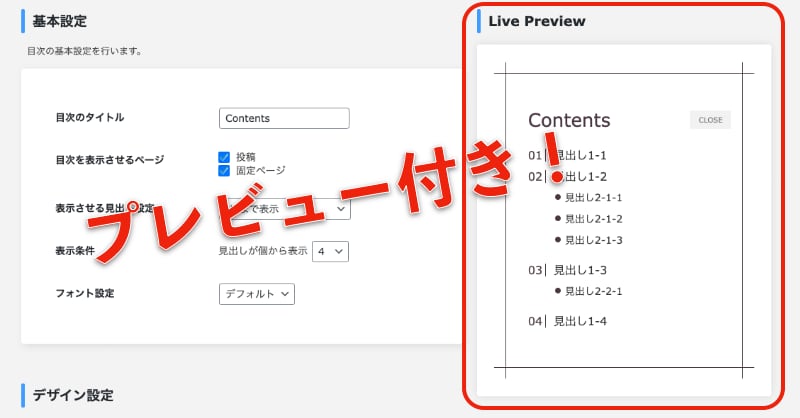
RTOCはライブプレビュー付き!

画面上部右側にライブプレビューがあります。
この画面を見ながら自分好みの目次を作ります。
設定してあるスタイルを使うと楽

0から自分で目次デザインを考えるのも大変。
でも、このプラグインの素敵なところは、予めデザインしてあるものを使うことができるところです。


JINスタイルもちゃんとありますよ♪
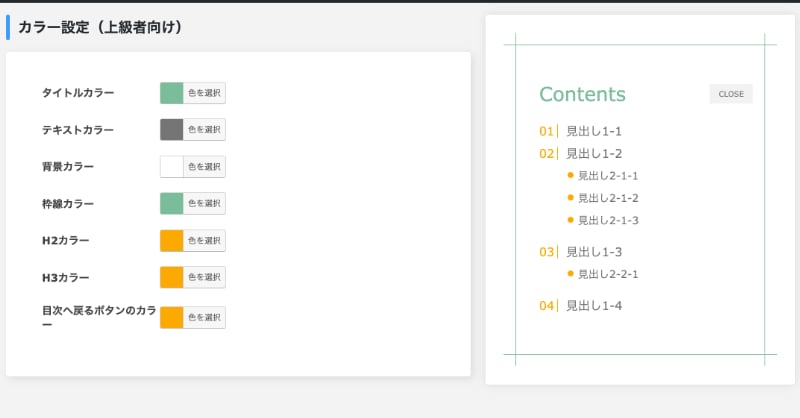
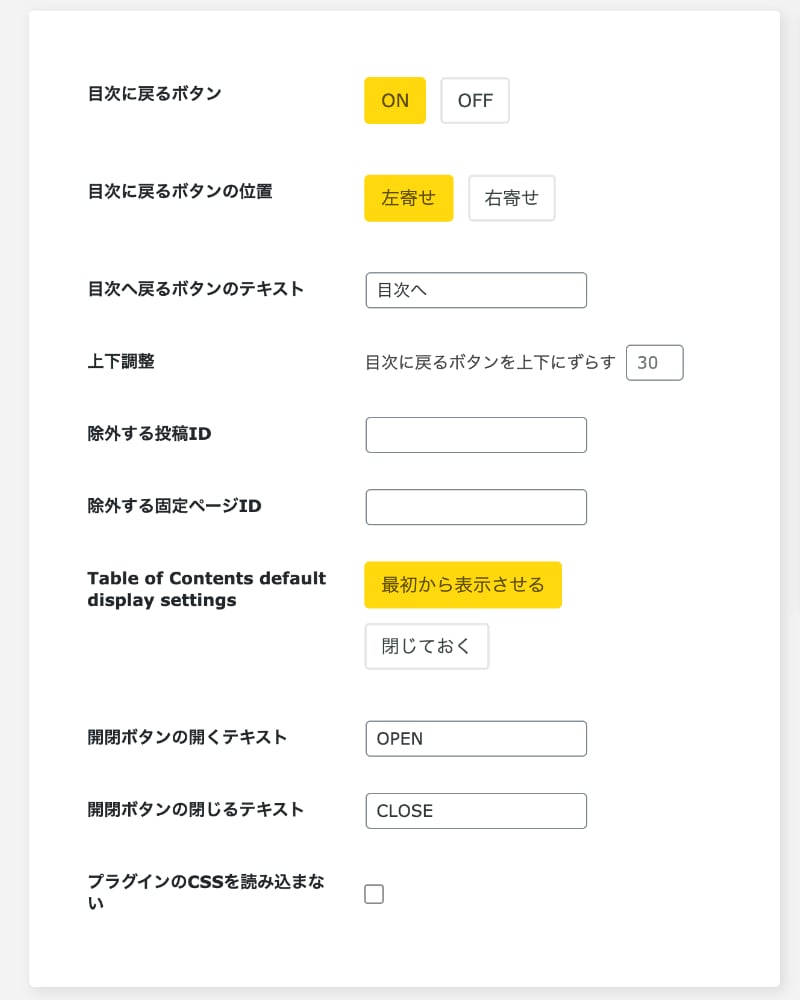
細やかな設定もできます

大まかにスタイルを選んだ後、細かな配色もちゃんと変更できます。
※JINスタイル以外を選んだときに設定できます♪

除外する投稿ID、固定ページIDとは、目次を設定したくないページを指定できるところです。
例えば、プロフィールや問い合わせページには目次いりませんよね?そんな場合に使います。
特定のページに目次を表示させない

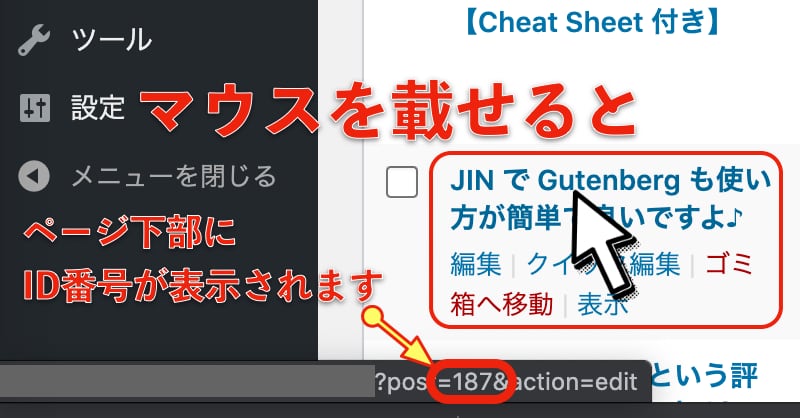
投稿ID、ページIDなどの確認方法は次の通りです。
投稿一覧、または固定ページ一覧へ移動し、記事の上にマウスを載せるとページ下部にIDが表示されます。
ここの番号をID入力欄へ入力します。
おまけ〜ショートコードの使いどころ

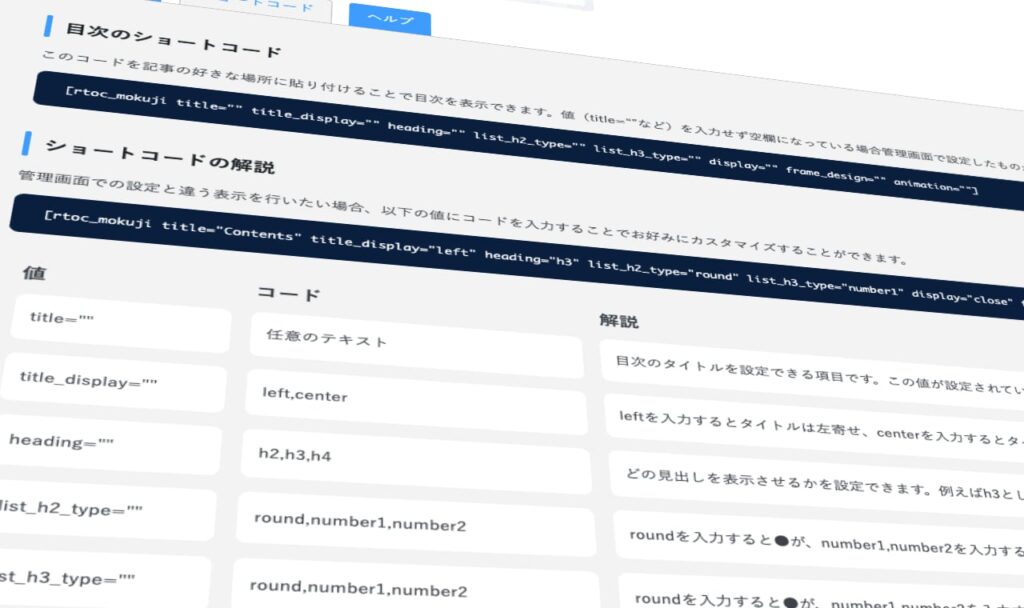
設定画面の上部タブにショートコードというのがあります。
これは、好きなところに目次を表示させることができるものです。
よく使われるのが、
- コンテンツの最下部
- コンテンツのサイドバー(追従タイプ)
の2ヶ所です。
どちらも訪問者の利便性を高めるものとして設置してあります。ただし、設置はどちらかにしておいたほうが良いかもしれません。
コンテンツ最下部はJINで表示されているので、ここでは、サイドバーに表示させる方法をご紹介します。
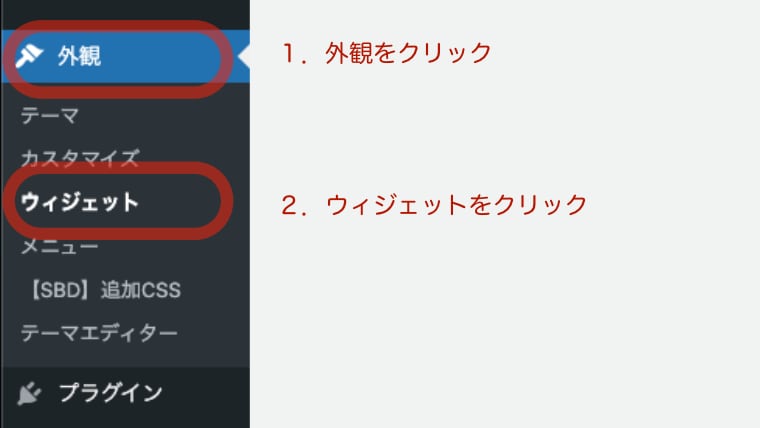
外観→ウィジェットをクリック
目次をサイドバーに表示させる方法
目次のショートコードをコピーする

上はそのまま、下はカスタマイズです。表を見ながら自分好みに変更可能です。
外観→ウィジェットをクリック

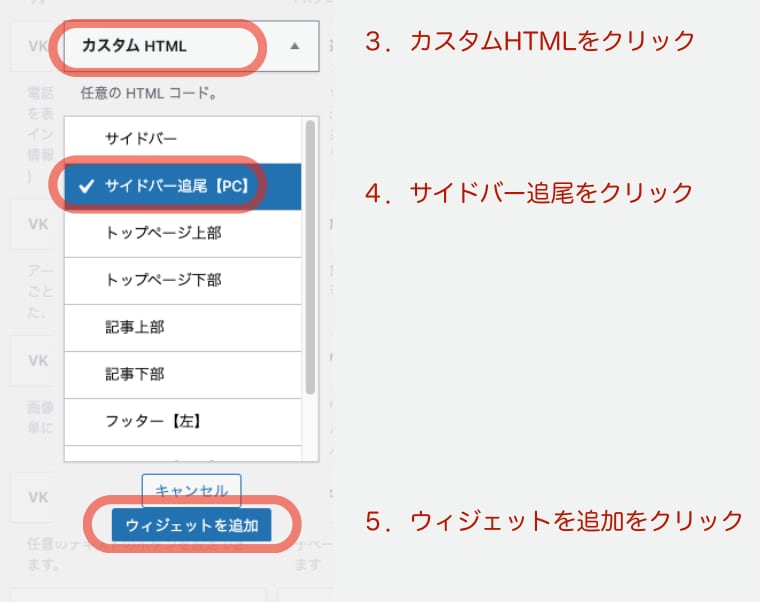
カスタムHTMLをクリックして、サイドバー追尾を選んで、ウィジェットを追加をクリックする

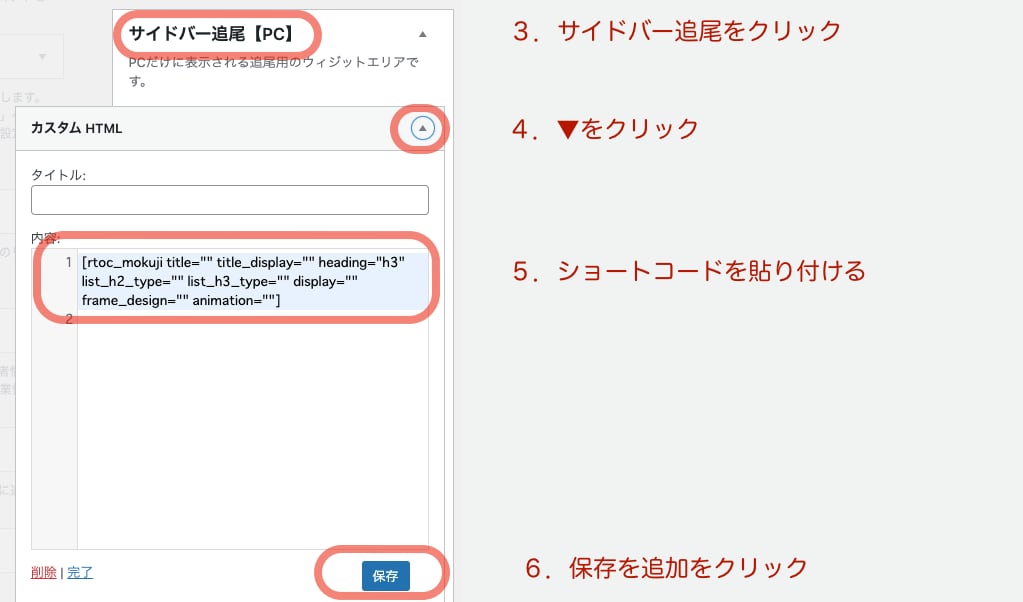
サイドバー追尾に追加されたカスタムHTMLへショートコードをペーストする

まとめ

いかがでしたか?
JINの公式マニュアルにもあるように、とても簡単に導入することができました。
目次があるとどんな内容なのかを訪問者に伝えることができて便利ですよね。
JINのどんどん使い勝手が上がっている気がします♪