JINは有料テーマですが初心者に大変使いやすいオススメできるテーマの一つです。
スタイルを反映させるだけで、センスの良い配色で綺麗なページを作ることができる
サイト作りで意外と困るのが、【デザイン】【配色】です。
誰もがデザイン・配色センスをもっているわけではありません。
でも、デザイン・配色を変更できなければ、
他の人と同じ色形のサイトになってしまいます。
そこでJINのスタイル変更機能を使い、
簡単にスタイルを変更させてみましょう。
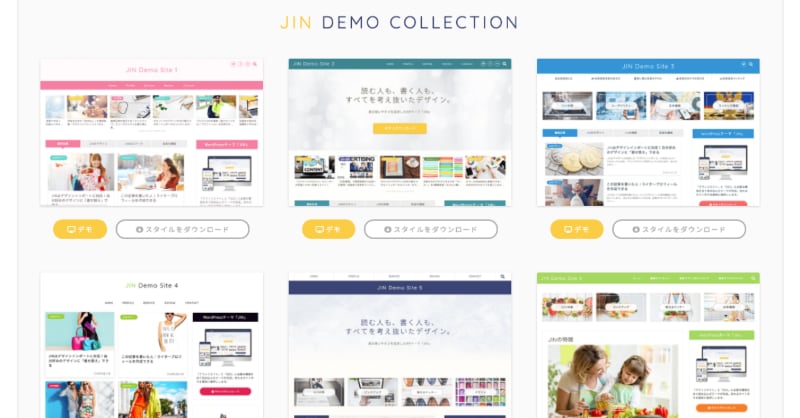
スタイルはDEMOを確認して確かめることができる

JINの公式サイトには、スタイル紹介ページがあります。
実際にサイト形式で作られており、
利用する前にどんな感じになるのかが
簡単にイメージすることができます。
初心者には大変ありがたい機能・配慮です!
スタイルは後から戻せる?
変更前に今のデザインをエクスポートしておくことをおすすめします。
スタイル変更後に、やはり元に戻したくなる時があります。
今自分が作成しているデザインを保存しておきましょう。
ただし、100%元に戻らないと思っておいてください。
ご自分で変更した場所や、CSSなどは
メモ帳などにコピペして保管しておくと
良いでしょう。
エクスポートの方法は、後ほど併せてご紹介します。
購入時の状態にも戻せます
スタイル変更後は、
元に戻すためのスタイルを設定することで元に戻せます。
ただし、これはJINをインストールした時点のスタイルのこと。
自分がカスタマイズした色、CSS(独自に加えたスタイル)などはすべて消えてしまいます。
また、実験してみたところ、サイトヘッダー内の文字列が一部元に戻らない(適用したスタイルの文字列が残る)のを確認しています。
先にも書きました通り、
- 設定をメモする
- スタイルをエクスポートする
などして、リスクを軽減するようにしておきましょう。
エクスポートは、うまくいけば完全に元通りの状態に近くなります!
スタイル適用後の注意
適用後にすべてをすぐ揃った状態で使えるわけではありません。
カテゴリー、メニュー、ピックアップ、コンテンツマガジンなど、別に設定をする必要があります。
もちろん、個別の記事なども入ってきません😓
それぞれの項目については、JINのマニュアルを参照にしながら設定を進めていくと良いです。
プラグインCustomizer Export/Importをインストールする
スタイルのインポート・エクスポートするためには、Customizer Export/Import というプラグインをインストールする必要があります。
インストール方法は次の通り。
- 【ダッシュボード】へ移動する
- 【プラグイン】→【新規追加】をクリック
- 左上の【新規インストール】をクリック
- 右上の検索ボックス内に、【Customizer Export/Import】とコピペ
- 表示されたプラグインをインストールする
- インストール後、有効にする
※この操作は他のプラグインのインストール時も同様です。必須操作なのでしっかりと覚えておきましょう!
まずは、忘れずにエクスポートをしておきましょう。
スタイルのエクスポート方法
スタイルは次の手順でエクスポートします。
- 【ダッシュボード】へ移動する
- 【外観】→【カスタマイズ】をクリック
- 左側メニューの最下部【エクスポート/インポート】をクリック
- 【書き出し】ボタンをクリック
ダウンロードされたファイルの場所を確認しておきましょう。
これで、現在ご利用のテーマのカスタマイズを保存することができました。
次に、スタイルをインポートしましょう。
3Stepでスタイルを反映
スタイルを反映させる手順は次の通り。
- JINの公式サイトからスタイルをダウンロードする
- 【ファイルを選択】をクリック
- ダウンロードしたスタイルファイルを選択
- 画像ファイルのダウンロードは好みです
- 【インポート】をクリック
※インポートする場所は、先程エクスポートした場所と同じ所にあります。
表示を確認しながらカスタマイズをする
用意されたスタイルが、100%あなたの希望通りのものではありません。
まずは、同時にインポートされてきた不要な文字列は削除、または変更し、必要な画像を適用してページを1ページずつ作り上げていきましょう。
スタイルは本当に便利な機能
初めてWordPressのサイトを作る時は、何から手を付けてよいのかわからないと思います。
配色やデザインは頭を悩ませます。
そんなときは、このスタイル機能を使ってパっと見た目を変更できるのはとても便利です。


