新しいWordPress5.8を前に、面白そうなブロックプラグインがAutomattic社よりリリースされました。これは、ブロックの中で絵をかけるというものです。
目次
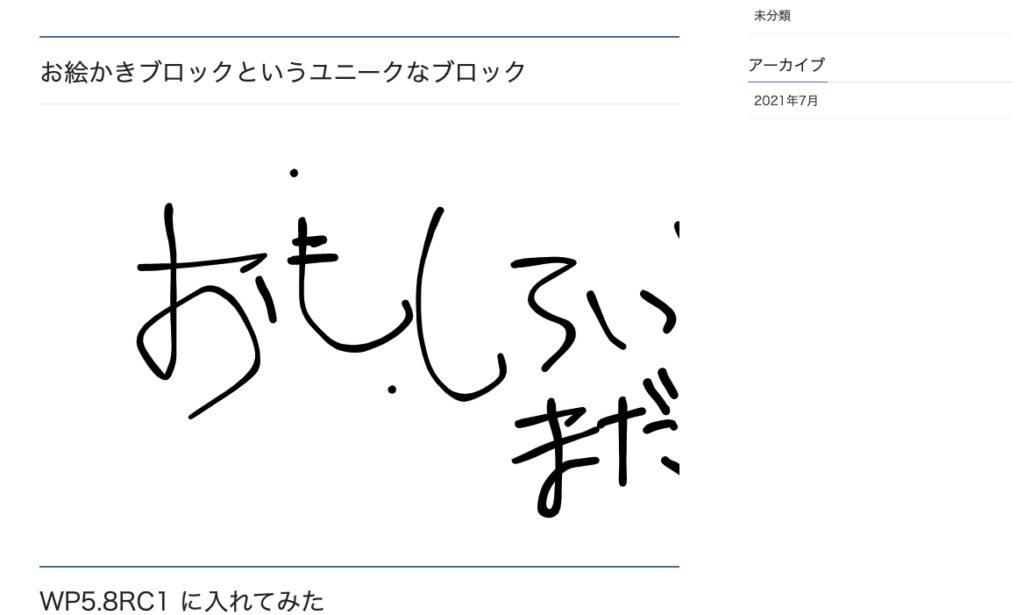
お絵かきブロックというユニークなブロック
実験環境(WP5.8RC1)に入れてみました。

WP5.8RC1の環境

まだブロックの大きさを変更することができないみたいで、サイドバーが無いことが前提になっているみたい。
今後、これが変更可能になるのかもしれないですけどね。
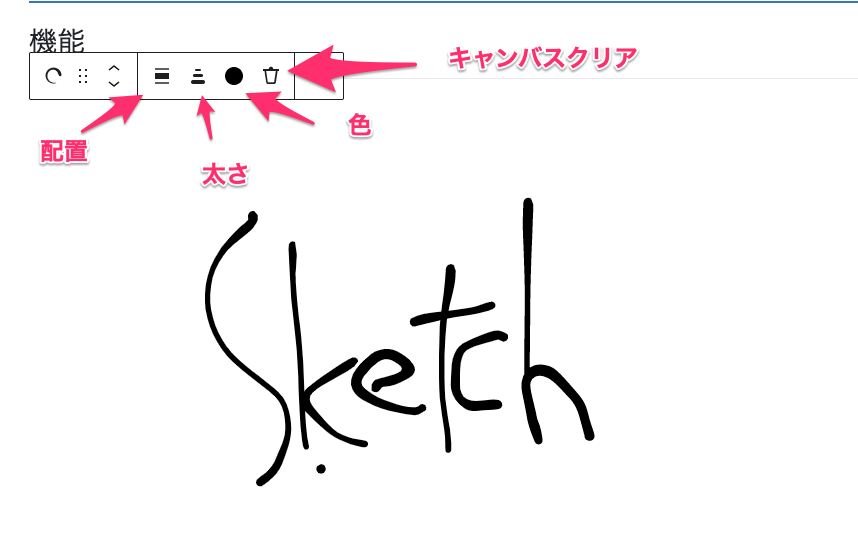
主な機能

このブロックの主な機能は次の通り。
- 配置(左・中央・右・幅広・全幅)
- ブラシの太さ(細・中・太)
- 色(Gutenbergの基本色のみ)
- 削除(ブロック内の文字を消す)
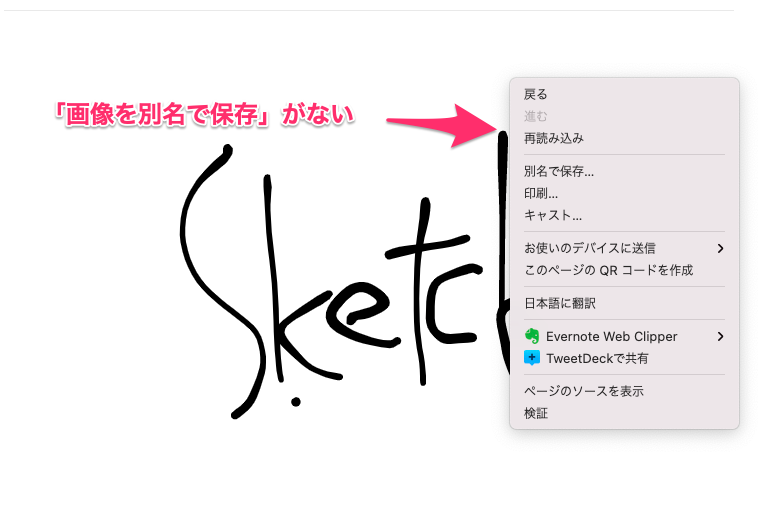
プレビューでみたら画像ではない

実際に画像が作られるわけではないので、自分で描いた絵を勝手に保存されたりすることはできない。もちろん、スクリーンショットなどされれば何でも保存されてしまうのですけど。
あったらいいなあ
本当にまだまだ開発初期の段階って感じで、まずは絵が描けることだけを実現しているみたい。次のような機能もこれから少しずつついてくるかもしれない。
- カラーパレット
- 消しゴム(部分的に消す)
- 一つ戻る(Editorの戻るボタンでは、真っ白になる)
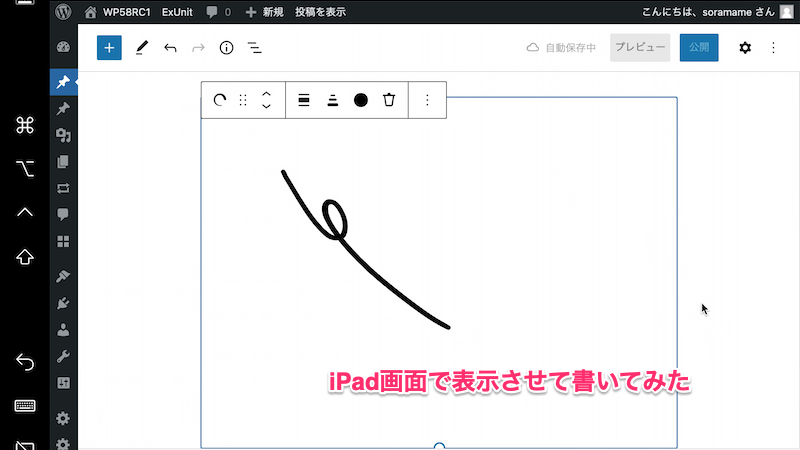
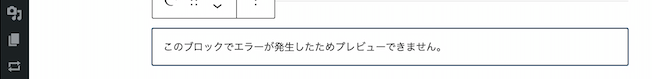
MacのSidecarではプレビューエラーになる

Ipadへ画面を移動させてペンで書いてみたけれど、これは1ストローク書き終わった時点でエラーになってプレビューができなくなる。

アップルペンシルなどあれば書きたいところだけど、今はまだPC画面上でマウスで描くだけのようです。
使いどころ
WP上で絵を書きたいか、と言われれば「アプリで書くからいいわー」となるよね。
もしかしたら画面上の好きなところに書けるようになるのかもしれない?
今後どういう方向へ進んでいくのか楽しみなブロックですね
出典
プラグインURLはこちら:Sketch Block
元ネタ(英語)はこちら:Automattic Releases Sketch Block for Drawing in the WordPress Editor