Gutenberg、使ってますか?
ブロックの設定を変更する時に、ブロックの中のブロックって選択しにくいと感じませんか?
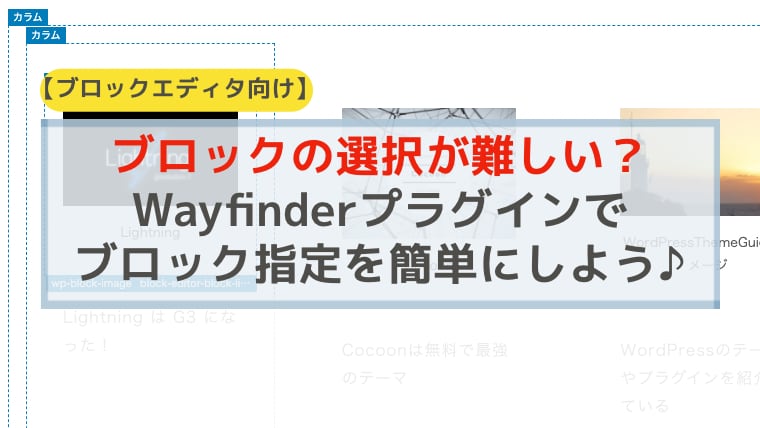
そこで、そういうブロック選択をわかりやすくしてくれるプラグイン、Wayfinder をご紹介します。
このプラグインでブロック指定のストレスから解消!
このプラグインを入れると、
- WordPressのブロックエディタでブロック選択にイライラしなくなる。
- クラス名などもみることができる
- 設定で表示・非表示が可能なので必要な情報だけ表示させることができる。
一言でいうと、
- ブロック選択がめちゃくちゃ楽になる作業補助プラグイン
という、おすすめなプラグインです。
WordPress歴10年以上です。ブロックエディタ好き。テーマはJINとLightning、Cocoonを使ってます。テーマやプラグインなどを試して使ってみるのが好きです。
Gutenbergを補助するプラグインはどんどん開発されている

Gutenbergになって、エディタの利便性をあげるためのプラグインがどんどん開発されています。
今回のプラグインも海外サイトで紹介されていて、自分で実際に使ってみても良いなと思ったのでシェアしたいと思いました。
例えば、先日紹介したコメントブロックを挿入するプラグインは、私にとって、なくてはならない機能の一つになってしまいました。
自分にあった使い勝手の良いプラグインを積極的に使っていくべきだと思います。
どんどん編集の効率をあげていきましょう!
このプラグインの特徴
Wayfinder とは
百聞は一見にしかず。Wayfinderを適用するとこのような感じになります。
プラグインをインストールして有効化したらすぐに使えるようになります。
インストール方法
プラグインのインストールは、おなじみの方法です。
- プラグイン > 新規追加
- 【Wayfinder】 で検索
- プラグインページからWayfinderを有効にする
- ブロックが使用されているページを編集すると、Wayfinderの動作が確認できます。
できること

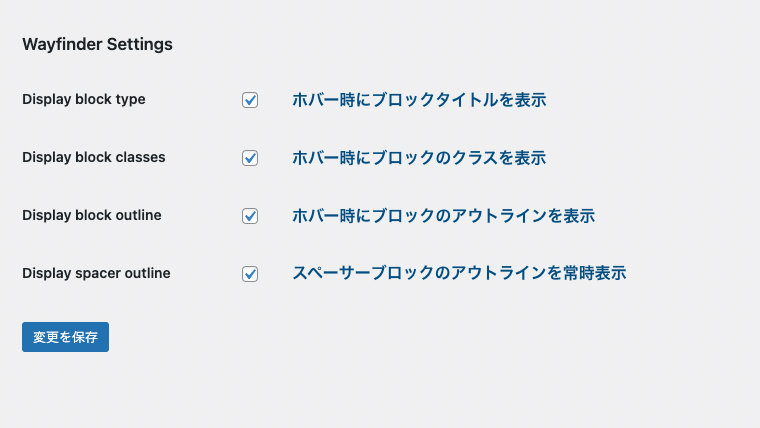
ホバーした時に表示する項目をオプションで変更できます。
基本設定ではクラス名などが表示されますが、必要ない方はチェックを外し、一番上だけを選べばOKです。
- ホバー時にブロックタイトルを表示(オプション)
- ホバー時にブロックのクラスを表示(オプション)
- ホバー時にブロックのアウトラインを表示(オプション)
- スペーサーブロックのアウトラインを常時表示(オプション)
良いところ
このプラグインの良いところ
- 普段の編集に大きな影響を与えない
- 設定が簡単
使い方に迷わないですよね。シンプル・イズ・ベスト。
ブロックを選択する時は、ブロック内をクリックする
このプラグインを使用している時に、ブロック全体を選択したい場合は、ブロック内をクリックします。
カーソルが表示されますが、ブロック選択時のツールパレットが表示されますので、パレット内から操作をします。
改良してほしいところ
このプラグインで改良してほしいところは、つぎのような点です。
- 表示されたクラス名を選択できたらいい
- 幅の狭いブロックはクラス名が把握できない
- プレビュー画面でのレイアウト崩れ
ひとつずつ、簡単にご説明します。
1.表示されたクラス名を選択できたら良い
せっかく表示されたクラス名、スタイルをあてたい時にコピーできたりすると大変便利だと思うのですが、現段階では表示されるだけです。
ディベロッパーツールで確認することが多いので表示されるだけで良いのかもしれないですが、そうなると次の改良点への不満になります。
2.幅の狭いブロックはクラス名が把握できない
幅広のブロックではちゃんとクラス名が表示されますが、幅の狭いブロックでは、ブロック名が読めず、逆にごちゃごちゃしているように見えることになります。
最初のうちは良いかもしれませんが、これが意外と邪魔。
クラス名を非表示するオプションがあるので、私はすぐに非表示にしてしまいました。
3.プレビュー画面でのレイアウト崩れについて
実際にプレビュー画面でブロック選択をする時は軽快に動いてくれるこのプラグイン。
ですが、ブロックが重なったり、リストブロックだったり、まれにレイアウトを崩してしまうときがあります。
その場合の対応方法について、Jaustin Tadlock さんが現在での解決方法を示してくれてます。
もし編集画面でレイアウトずれが気になるようでしたら、下記のCSSを追記してみてください。
.wp-block:not(.block-list-appender) {
position: relative;
outline: 1px dashed transparent;
padding: 18px;
overflow: visible !important;
}レイアウトのずれは、テーマや使用するブロックによって発生したり、しなかったりします。
JINでは今のところ、基本的なブロックを使用しているだけですが、大きなズレはでていません。
バージョンアップも行われていくはずなので、この指定もしばらくすると不要になるかもしれません。
このプラグインは活用すべし
結論として、このプラグインを利用すると、
ブロックの選択が用意になるのでイライラしない!
これだけでも十分に価値のあるプラグインだと思います。
ブロック内のブロック選択に困っていた場合は本当に便利なプラグイン。
つまり、
- いつもより編集画面でのストレスが減って
- Classが知りたいと思ったら知ることもできる
編集にとても役立つプラグインです
実際に試してみましょう
Wayfinder のインストールは、WordPressのプラグイン画面がから検索して追加することができます。
マウスでブロック指定をするときにイライラとされているなら、ぜひ一度お試しください。
●プラグインのサイト:Wayfinder
●このプラグイン記事を紹介しているサイト(英語)
Identify and Select Blocks via the Wayfinder WordPress Plugin